
✨문제1
- 배열에 이용하는 for of문과
객체에 이용하는 for in문을 잘 구분하기!
function select(arr, obj) { let storage = {} for(let i of arr){//arr에 i=a for(let key in obj){//key는 a //obj[key]의 값은 1이니까 key가 a if(key===i){ storage[i]= obj[key] //storage +=obj[key]는 실행안됨 //storage['a'] = 1 } } } return storage }
풀다보니까 헷갈려서 덕지덕지 주석을 붙여놨다...
지금 생각해보니 arr에 i말고 다른 변수를 설정했다면
덜 헷갈렸을것같다. 변수 네이밍 잘 해보기!
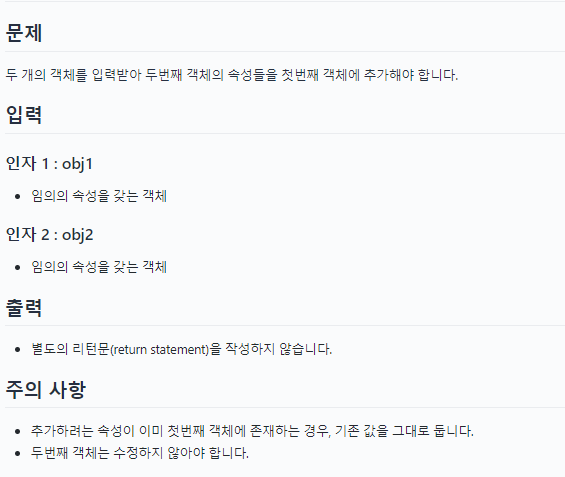
✨문제2
이 문제,,, 처음봤을때 개인적으로 엄청 헷갈렸다.😂
//처음에 내가 작성한 오류답안❌ function extend(obj1, obj2) { for(let prop in obj2){ if(obj2[prop]=obj1[prop]){ continue; }else{ return obj1[prop] = obj2[prop] } } }
위 코드가 오류난 이유! if문에서 잘못됐다.
if문의 조건이 잘못됐기때문에 결과값으로 키는 나오는데,
키 값은 나오지 않게 설정되어 있는것이다.
여기서 삽질삽질삽질후....나온 결과는...!
function extend(obj1, obj2) { for(let prop in obj2){ if(prop in obj1){ continue; }else{ return obj1[prop] = obj2[prop] } } }
따란~ 사실 이것저것 입력해보다가 나온 코드같은데..... 마지막 부분에 있는 리턴값이
obj1[prop] = obj2[prop] 값이 이해가 되지 않았다.
그래서 개발자 도구를 이용해서 이리저리 값을 대조해본 결과 드디어 이해했다...! 난 처음에 리턴값이 뜻하는것은 obj1과 obj2의 키값을 동일하게 설정하는 값인 줄 알았는데, 그냥 값을 할당해주는 거였다. 바보바보😜
✨문제3
function countAllCharacters(str) { //빈 객체를 하나 만들고,for문으로 돌면서 if문 //조건으로 obj[prop](키)가 객체에 없으면 추가 obj = {}; for(let i = 0; i <str.length; i++){ if(!(str[i] in obj)){ obj[str[i]] = 0 } obj[str[i]]++ } return obj; }
이건 왜 또 삽질을 했냐면...
내가 if문 조건 안에 부정문을 넣을 생각을 못했기 때문이다ㅠㅠ 그래서 처음에 너무 어렵게 생각하고 돌고 돌아버렸는데, 막상 코드를 보니 별거없었다고 한다...!
하지만 뭐 어떤가. 난 모르던 기술 하나를 더 얻어갔을뿐이다 ㅎㅎ
✨문제4
function mostFrequentCharacter(str) { let obj = {}; let count = 0; let result = ''; for(let i = 0; i <str.length; i++){ if(str[i]===' '){ //만약 str[i]값이 공백이면 넘어가기 continue; } if(!(str[i] in obj)){ // obj객체 안에 str[i]라는 키가 없을경우 obj[str[i]] = 0 //str[i]라는 키를 만들고 0 할당 } obj[str[i]]++ // 그리고 str[i]키값에 1을 더해준다 if(obj[str[i]] > count){ count = obj[str[i]] result = str[i] } } return result; }
요문제는 문제3에서 조금 더 업그레이드 된 버전이다.
if문 뒤에 조건을 몇 개 더 추가해서 걸러주면 된다!
