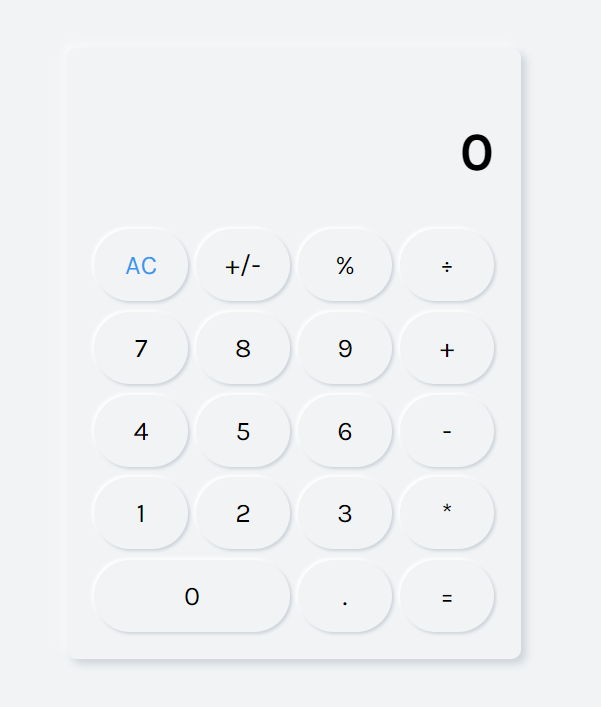
💥💥이번주에는 계산기 목업을 만들어보았다.
html에 구분하기 쉽게 여러개의 class를 만들기도 하고 공통된 부분은
같은 class로 구분하여 css를 쉽게 만들고자했다.
🎈HTML코드
<title>JavaScript Calculator</title>
<link
href="https://fonts.googleapis.com/css?family=Righteous"
rel="stylesheet"
/>
<link rel="stylesheet" href="cal.css" />
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display--bare">
0
</div>
<div class="calculator__buttons">
<div class="button__row">
<button class="clear">AC</button>
<button class="operator">+/-</button>
<button class="operator">%</button>
<button class="operator">÷</button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">+</button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="operator">=</button>
</div>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>🎨CSS는 다루면서 느꼈지만 많이 해볼수록 실력이 비례해서 향상된다고 느꼈다.
속성값도 여러가지고 레이아웃을 구성할 때 생각했던 것처럼 나오지 않아서 고생 좀 했지만,
시간과 노력을 들인만큼 좋은 결과물이 나온것같다.
📌CSS코드
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR:wght@400;500;600;700&family=Jua&family=Karla:wght@400;700&display=swap');
* {
font-family: 'Karla', sans-serif;
padding: 0;
margin: 0;
}
button {
background-color: transparent;
border: none;
cursor: pointer;
}
html {
font-size: 18px;
}
body {
background-color: #f1f3f5;
height: 100vh;
background-size: cover;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.calculator {
width: 90%;
max-width: 400px;
padding: 1.5rem;
background-color: #f1f3f5;
box-shadow: 5px 5px 8px #ced4da,
-5px -5px 8px #f8f9fa;
border-radius: 10px;
}
.calculator__display--bare{
padding: 1rem 0;
margin: 1.5rem 0;
font-size: 3rem;
font-weight: 700;
text-align: right;
}
.button__row {
display: flex;
}
.button__row button{
width: 23.5%;
height: 4rem;
border-radius: 50px;
background: #f1f3f5;
box-shadow: 2px 2px 3px #ced4da,
-2px -2px 3px #ffffff;
font-size: 1.5rem;
}
.button__row button:not(:first-of-type) {
margin-left: 2%;
}
.button__row .double {
width: 49%;
}
.button__row:not(:last-of-type){
margin-bottom: 0.6rem;
}
.button__row button:active {
box-shadow: inset 2px 2px 3px #ced4da,
inset -2px -2px 3px #ffffff;
}
.button__row .clear {
color: #339af0
}💗계산기를 만들면서 유용하게 배운점은
- display : flex, justify-content, align-items를 이용해서 적당한 곳에 배치하기
.buttonrow button:not(:first-of-type)
.buttonrow:not(:last-of-type)
- 위와 같이어떠한 요소를 제외한 다른 요소에 css적용하기
.button__row button:active {
box-shadow: inset 2px 2px 3px #ced4da,
inset -2px -2px 3px #ffffff; }
- 위와 같이 box-shadow를 이용해서 클릭시 누르는 것 & css 가상 선택자로 (active, hover, focus 등) 더욱 유연하게 꾸며보기
.buttonrow .clear / .buttonrow .double
- 위와 같이 같이 부모-자식요소로 설정 후 css 적용하기
- 구글폰트로 꾸미기 등등
유용한 것들을 알아갈 수 있었다!