
1. 네트리파이 버전 오류
Netlify는 node-sass를 비롯해서 노드 16.x 버전을 사용하고 있었고 프로젝트 노드버전과 맞지 않았다. Netlify의 노드 버전을 변경하는 방법으로 해결했다. (에러 코드는 미처 적어놓지 못해서 링크 걸어놓겠습니다)
https://stackoverflow.com/questions/68961586/i-am-trying-to-host-my-react-website-on-netlify-but-this-npm-install-error-comes/69015548#69015548
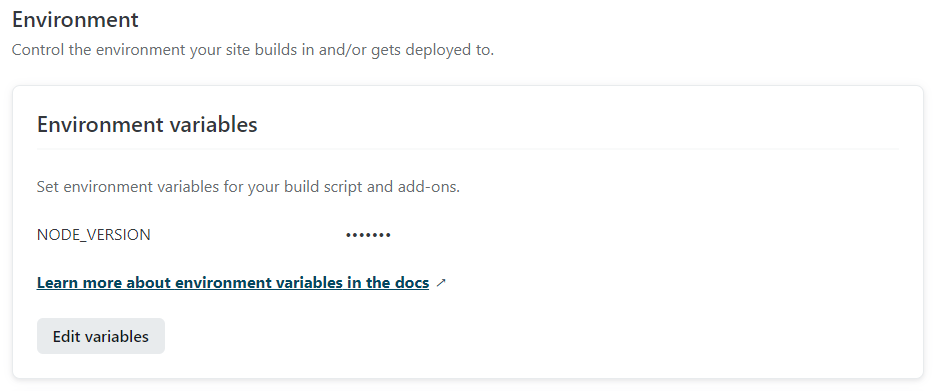
"Deploy Settings" > "Environment" > "Edit variables" and by adding NODE_VERSION = [version number]
2. Mixed Content
Mixed Content: The page at 'https://graceful-starburst-2727fb.netlify.app/' was loaded over HTTPS, but requested an insecure script 'http://code.jquery.com/jquery-latest.min.js'. This request has been blocked; the content must be served over HTTPS.
Netlify는 기본적으로 https를 제공하는데, 암호화된 HTTPS 기반의 사이트에서 암호화 되지 않은 HTTP 사이트에 요청을 보내서 에러가 발생한다고 한다.
index.html에
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
를 넣어주면 됩니다.