순서
MVC -> MVP -> MVVM
MVC
Model - View - Controller

Model: 데이터
Controller: Model과 View 사이에서 데이터를 관리
View: 화면에 보이는 애
Controller의 데이터 관리란,
- 사용자 input 받기
- 해당 input에 대한 처리 담당
- 처리한 것에 대한 결과를 화면에 뿌리기
-> 전부 다 Controller가 관리한다.
MVP
Model - View = Presenter
Model: 데이터
View: 사용자 input 받아들이기
Presenter: 화면에 어떤 내용이 보여지는지만 담당
- view: input, output 다 관리
- presenter: 하지만, input이 들어오면 무조건 나에게 알려! 내가 어떤걸 보여줘야할지 로직을 처리할게
사실상 input, ouput에 대한 처리를 모두 하지만, 화면이랑은 상관이 없음. 직접적으로 얘가 보여주는게 아님.
Controller에서 화면을 직접적으로 보여주는 기능만 없어진것임. - view를 약간 멍청하게
- 사용자 input을 view가 담당!
- UIViewControlelr (Button, Label 등) / input 담당
- MVC: Controller
- MVP: View
- View: Presenter = 1:1
따라서, view 하나 만들때마다 presenter도 하나씩 만들어야함.
비슷한 화면 비슷한 데이터 비슷한 로직 -> 그럼에도 항상 presenter 개별로 만들어줘야함.
Flow: View에서 input -> Presnter로 전달 -> Presenter가 로직 처리 -> View로 어떤걸 보여줘야할지 알려줌 -> View에서 보여줌
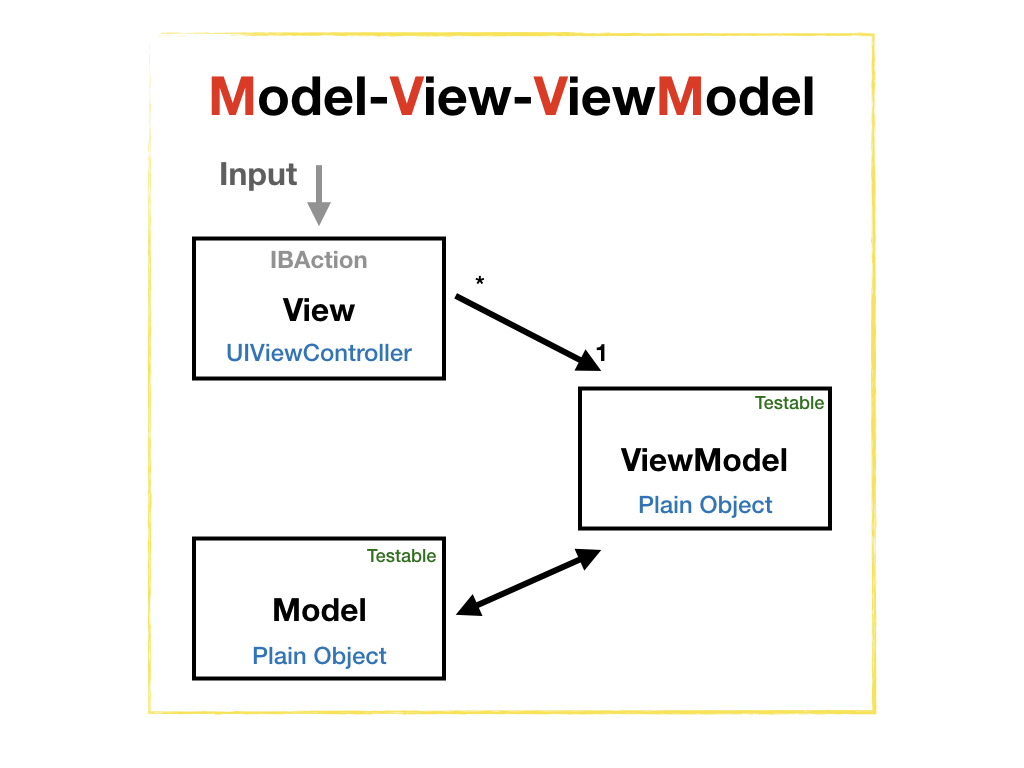
MVVM
Model - View - ViewModel
Model: 데이터 관리
View: View가 ViewModel을 계속해서 지켜봐서 ViewModel이 바뀌면 화면을 바꿈.
ViewModel: 화면에 뭘 그려야할지는 View 네가 알야서 정해.
그냥 화면에 보여지는 데이터 요소만 관여.
즉, Model과만 서로 상호작용.
데이터만 가지고 있고 처리함.
즉, View에게 어떤 것을 그리라고 시키지 않음.
View: input에 대한 것도 Input이 되었다고 알림.
-> ViewModel: 그러면 데이터 바꿀게 -> Model과 소통 -> ViewModel: 데이터 바꾸기 -> View: ViewModel 계속해서 쳐다보다가 바꼈다! 하면 그에 따른 화면 바꿈.
- 여러 View 이더라도, 비슷한 데이터를 가지고 있으면,
전부 동일 ViewModel을 공유할 수 있음.
즉, 특정 화면에 대해 어떤걸 띄우라고 시키지 않고 데이터만 가지고 있어서 가능한 것.