6시간의 사투 끝에….플러터 프로젝트와 파이어베이스를 연동을 끝냈다.!!!!!
내가 겪은 에러들을 공유해보려 한다.
1. Firebase CLI 설치

처음엔 firebase cli 바이너리 파일 설치를 통해 플러터 프로젝트와 연결하려 했다.
firebase login도 되어 있고, firebase projects:list 명령어에서도 내가 만든 프로젝트를 확인할 수 있었다.
• dart pub global activate flutterfire_cli 을 실행하자 flutterfire가 설치된 경로를 환경변수에 추가하라는 에러가 떴다.
- 환경변수 > 시스템 변수 >Path에 해당 경로를 등록함으로써 이 오류는 해결되었다.
- 두번째, flutterfire configure 명령어를 통해 내 플러터 프로젝트와 파이어베이스 프로젝트를 연결하는 과정에서 계속 오류가 났다.
- firebase cli.exe 에서 실행을 포기하고, npm으로 firebase cli를 설치하여 해결하고자 함
2. 해결 방법
- nodejs 설치되어 있었음
- npm install -g firebase-tools
- 설치가 완료되었음에도 firebase 명령어 사용 불가능
- firebase-tools가 설치된 경로를 시스템변수 - 환경변수에 추가함으로써 파이어베이스 명령어를 사용할 수 있게 되었음
- dart pub global deactivate flutterfire_cli 후
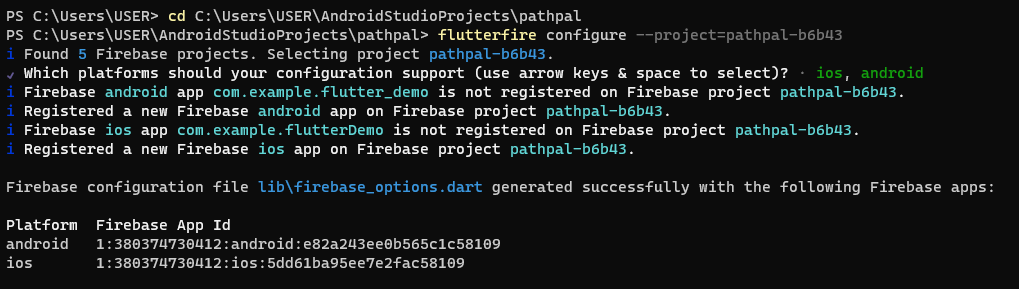
dart pub global activate flutterfire_cli를 실행하여 flutterfire_cli 재설치 - 터미널에서 플러터 프로젝트 경로로 이동하여 flutterfire configure 명령어 실행

- 마침내 성공… 연결에 성공하면서 lib 폴더에 firebase_options.dart 파일이 생겼다.
- 마지막으로 main.dart에 해당 코드 작성
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}