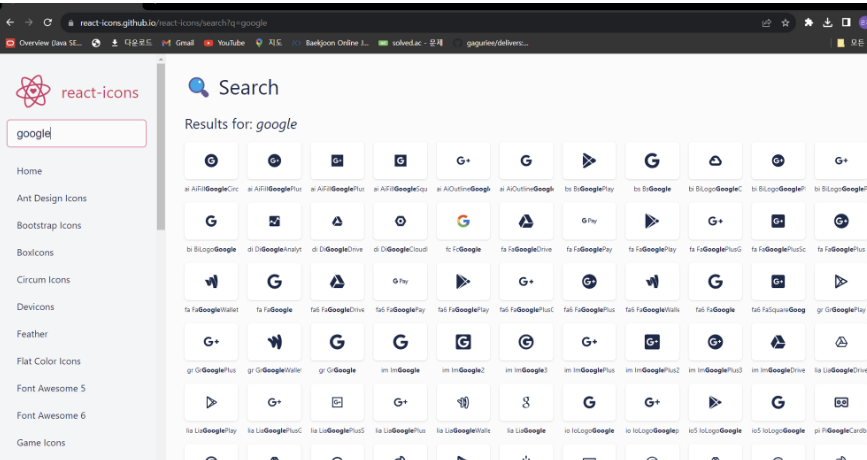
https://react-icons.github.io/react-icons
🔆 React-icons 라이브러리 설치
npm install react-icons --save🔆 아이콘 고르기

🔆 임포트하기
import {AiFillGoogleCircle} from 'react-icons/ai';
import {SiNaver} from 'react-icons/si';
import {RiKakaoTalkFill} from 'react-icons/ri'🔆 CSS 입히기
- 함수형 컴포넌트에서 react icons에 있는 아이콘들을 사용할때 CSS 속성을 styled component로 줄 수 있음
- 태그에 className 주고 상위태그에 nesting 하는 형식으로 CSS 속성을 줄 수 있음
<l.SocialContainer>
<AiFillGoogleCircle className='google' />
<div className="centered-icon-container" style={{background:'#FBE951'}}>
<RiKakaoTalkFill className="kakao" onClick={SocialKakao}/>
</div>
<div className="centered-icon-container" style={{background:'#58C038'}}>
<SiNaver className='naver'/>
</div>
</l.SocialContainer>