1. 초기 디렉토리 구조
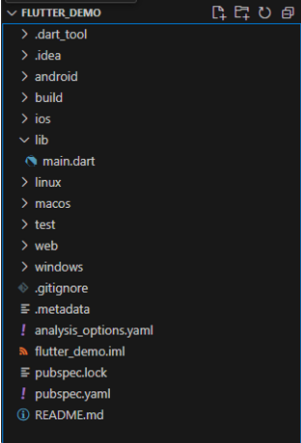
처음 생성한 Flutter 프로젝트 구조는 다음과 같음

- pubspec.yaml: 프로젝트와 관련된 메타데이터를 모아놓은 파일
- version, environment, dependency 등
- android/ios 폴더: 각 기종에 맞게 배포하기 위한 폴더
- lib 폴더 : 실제 애플리케이션의 주요 소스코드가 위치하는 폴더
2. 디렉토리 구조 설정
Root Directory of App
/assets
pubspec.yaml- assets
- 일반적인 assets 파일들이 들어갑니다.
- 변경되지 않는 정적 파일들ex) image, logo, icon 등
lib Directory
/lib
/models
/screens
/service
/utils
/widgets- models
- 앱에서 사용되는 데이터 모델
- 앱 전체에서 사용되는 데이터들을 저장하는 데 사용
- screens
- 화면 UI에 대한 폴더, 해당 화면을 표현하는 코드들을 모아두는 곳
- widgets
- 전체적으로 사용되는 위젯 AppBar등 여러 화면에서 이용되는 Widget들을 모아두는 공간
- utils
- 앱 전체적으로 사용되는 기능을 위한 것. 반복되는 기능을 모아두는 공간
- service
- 외부와 인터페이스를 하기 위한 로직 코드를 저장합니다. (WebAPI, Database, Share prefs 등)'
- 파이어베이스 관련 함수를 작성할 예정
