Contentful_ Query data from Gatsby (Contentful)
section 4. 8-9 https://www.udemy.com/course/gatsby-js-contentful-gatsby-cloud/learn/lecture/24962008#overview
to query data using Graphql, use
gatsby file system api
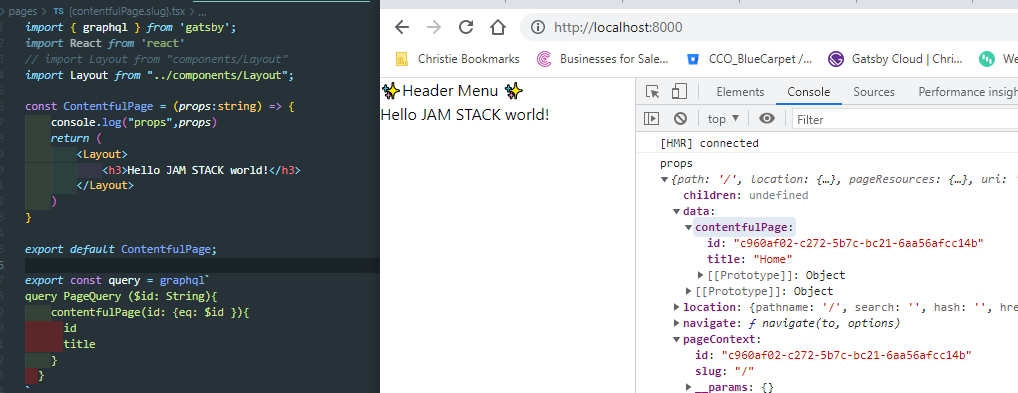
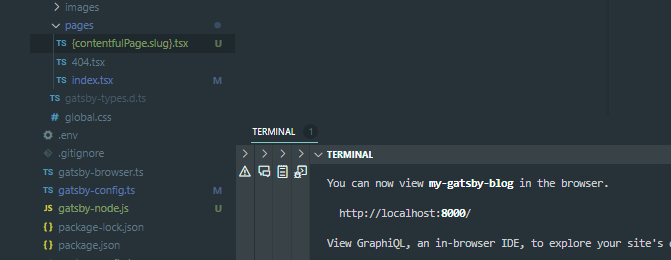
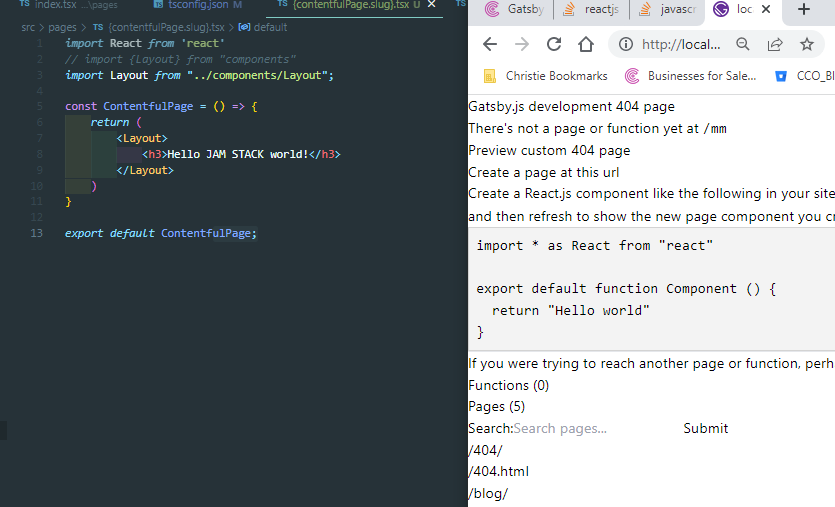
{contentfulPage.slug}.tsx
- create all pages from contentful
content - by using
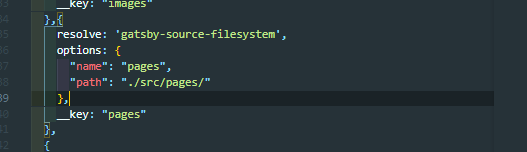
gatsby-surce-filesystem
https://www.gatsbyjs.com/docs/how-to/sourcing-data/sourcing-from-the-filesystem/#using-gatsby-source-filesystem


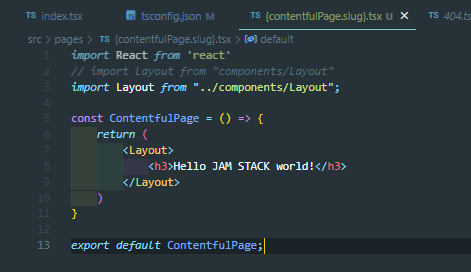
contenfulPage 작성

absolute import 추가
https://www.gatsbyjs.com/plugins/gatsby-plugin-root-import/
😹😹😹 여기는 => docs 대로 했는데 안되넴

id 사용해서 dynamic data => page 만들기
-
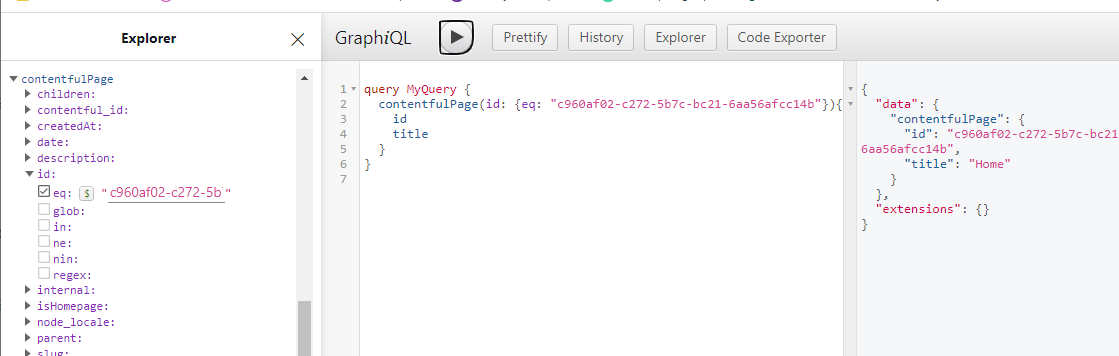
graphql
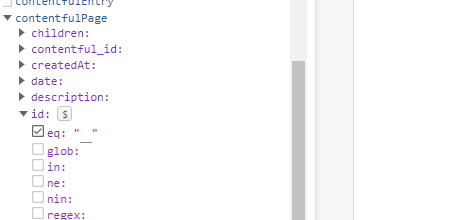
contentfulPage하단 purple list =>filter해서 data 가져옴

-
ideq: =>euals특정 아이디로 필터하기!
=> id 정보 가져와서 넣어본다

-
Add
$id(param) in the graphQL query in{contentfulPage.slug}.tsx
=> props 정보 > data > querying data found here!