학습자료 Async Crash Course
https://www.youtube.com/watch?v=PoRJizFvM7s
async 프로미스학습(){
await 프로미스 1도 생각안남
복습빨리해라()
}
프로미스학습()콜백,프로미스,async는 주기적으로 까먹고 다시 봄.
브래드형님 === 최애 랜선JS스승님!
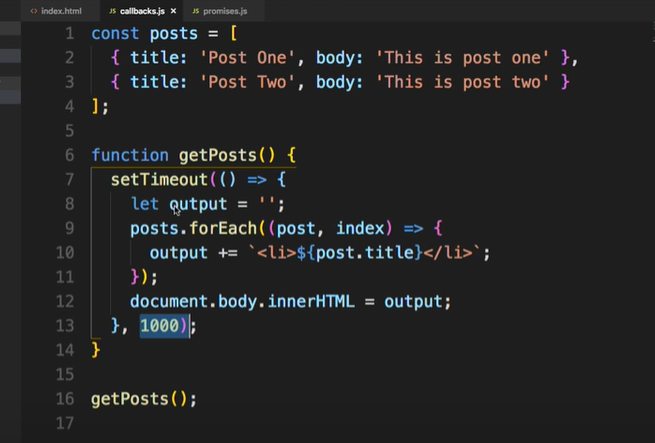
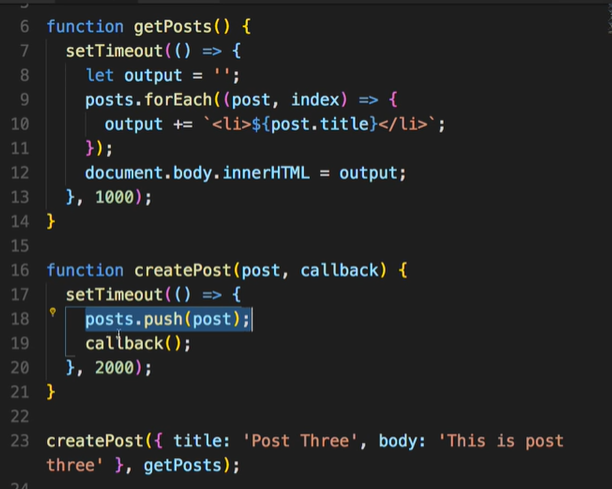
1. 콜백
1 sec later it loads 3 things!

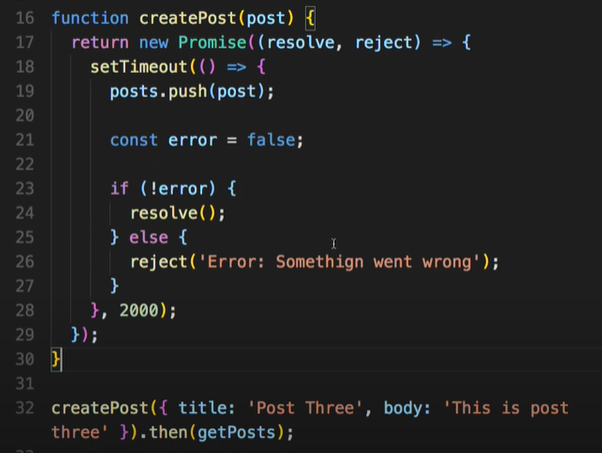
2. 프로미스
createPost 함수 바꾸기

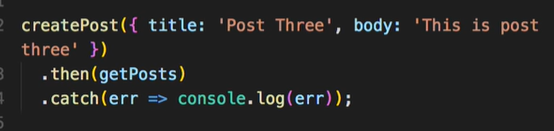
--> 여기서 error까지 커버하려면
마지막줄 : .catch(err => console.log(err));

3. 프로미스 all
longest time is the return time!

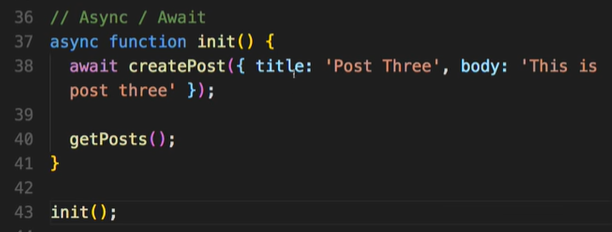
4. Async 와 await
-함수 앞에 async 함수() {어쩌고}
-함수 안에 기다릴 내용 앞에 await 써줌! -> 그리고 나서 할 내용!

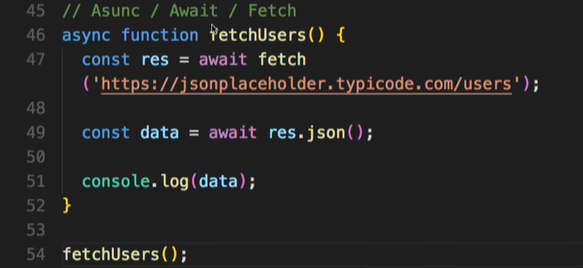
5. Async로 fetch 사용
-fetch API is a bit weird. the first promise will be called as res.json!
-use variables!
-nicer and cleaner way!

-[ ] 계속 돌아와서 보기!
-[ ] 내일 듣기 https://www.youtube.com/watch?v=rRgD1yVwIvE