mern 스택 프로젝트를 만들어보려고 작심3일 독학중에 쓴 노트
DAY 1
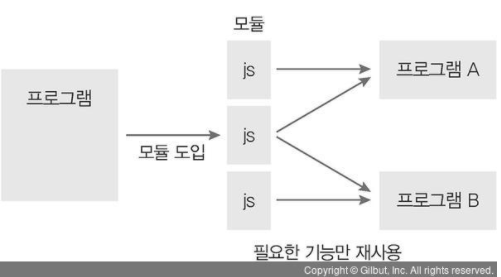
모듈
코드를 쪼개서 모듈로 만든다!
특정한 기능을 하는 함수나 변수들의 집합
자체로도 프로그램 & 다른 프로그램에서 사용 가능
코드연습
// var.js에서 모듈 만들기 ✒
const odd ="It's odd";
const even ="It's even";
module.exports ={
odd,
even,};
//func.js에서 사용하기 ✒
const { odd, even } = require('./var');
function checkNumber(num){
if(num%2){
return odd;
}
return even;
}
module.exports = checkNumber;
//index.js에서 다 불러오기!✒
const { odd, even } = require('./var');
const checkNumber = require('./func');
function checkStringOddOrEven(str) {
if (str.length % 2) {
return odd;
}
return even;
}
console.log(checkNumber(10));// It's even
console.log(checkStringOddOrEven('hello'));// It's odd
설명
-require() 함수 안에 불러올 모듈의 경로 적기
-파일 경로에서 json나 js 생략가능
-하나의 모듈이 여러 개에서 사용 가능
-노드에서는 대부분 모듈구조로 사용

JS ES2015 의 모듈
//func.js 를 JS 형식으로 바꾸기
import { odd, even } from './var';
function checkOddOrEven(num) {
if (num % 2) { // 홀수면
return odd;
}
return even;
}
export default checkOddOrEven;설명
-require과 module.exports 대신에
import와 export default 사용 (리액트)
-이 외에도 상당한 차이 있음..
노드 9버전부터는 ES2015 모듈 시스템 사용 가능
파일 확장자 mjs로 지정하기 or
package.json에서 type: "module" 속성을 넣기!
Reference
노드교과서 https://thebook.io/080229/ch03/03/