학습 sources
-인프런 존안님 리액트 테스팅 강의
-Testing Library docs https://testing-library.com/docs/queries/bylabeltext/
msw

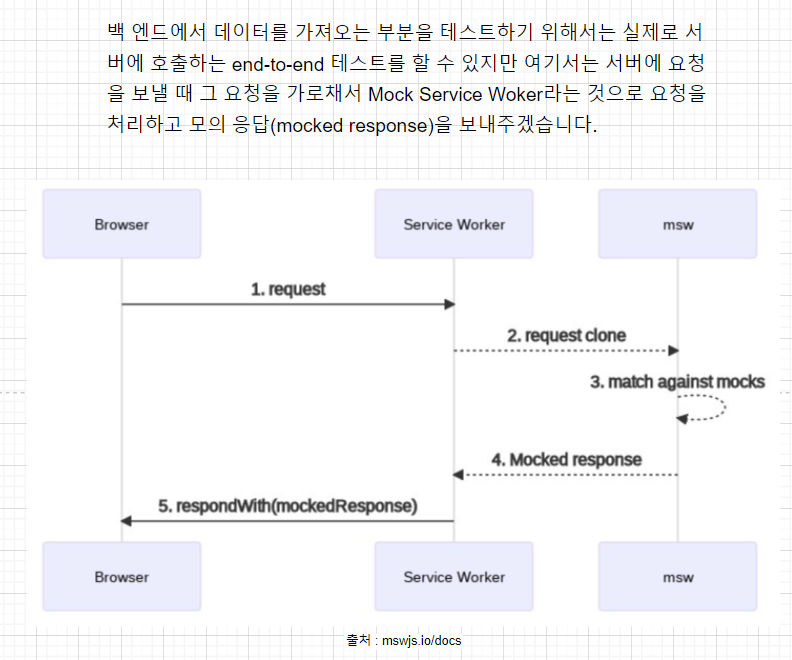
작동방식
1.MSW 세팅
-브라우저에 서비스 워커 등록해서 외부로 나가는 request 감지하고
중간에 intercept(가로채서) MSW 클라이언트 사이드 라이브러리 보냄
-등록된 핸들러에서 요청을 처리한 후 mocked 응답을 브라우저로 보냄

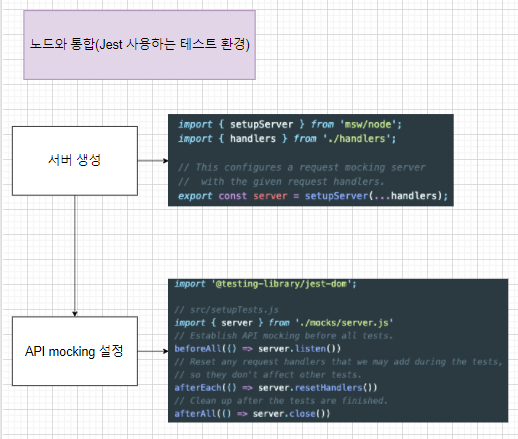
2.노드와 통합
브라우저 통합 or 노드와 통합 중 노드와 통합(jest 사용 테스트 환경) 선택

3.실제 해보기
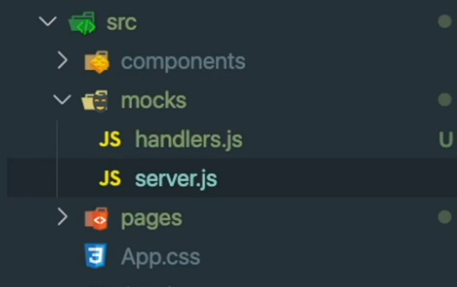
폴더구조
src>mocks> 여기에 파일 만들기

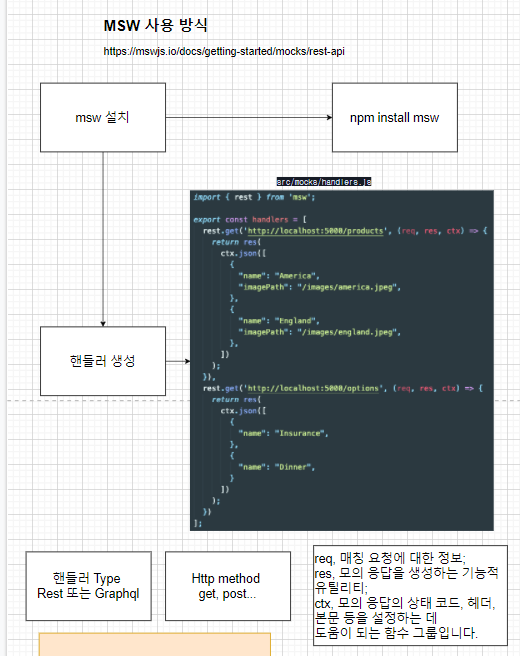
1.nsw 설치
npm i msw --save
2.핸들러란?
- 노드 서버에서 작성하는 핸들러와 구조 거의 같음
- res: response, req: resquest, ctx:context(본문)
- Rest api 사용(or Graphql)
=> 사용 메서드 get: 이미지, data 가져옴, 엔드포인트(경로, 받아올 주소)
3.필요한 handler 작성
- 2개 작성(상품정보/옵션정부)
4.서버 생성
셋업 서버 가져오고 핸들러 그 안에 넣어주기
5.생성한 서버로 API 설정
위치:setupTests.js
beforeAll 모든 테스트 전에 server.listen() 서버 시작하기
afterEach 하나 하나의 테스트 이후에 핸들러 리셋
afterAll 다 끝나면 server.close() 서버 닫기
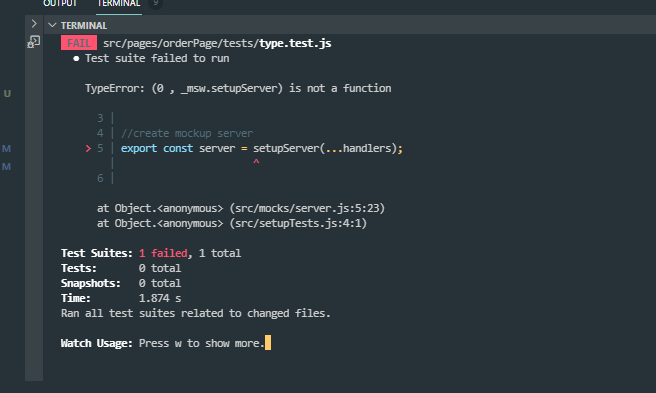
업데이트
읭?
돌려보니 에러뿜