리액트 testing 스터디 #1주차-1
🥨John Ann님의 강의인 따라하며 배우는 리액트 테스트를 스터디로 참여하면 작성한 TIL
1.어플리케이션을 테스팅하는 이유
man-made error 를 빨리 발견하고 고치기 위해서
디버깅 시간 단축
에러가 어디에서 났는지 UI문제인지 DB문제인지 자동화된 유닛테스팅으로 특정버그 찾을 수 있음
안정적인 어플리케이션 만들 수 있음
재설계 시간 단축, 추가 구현시 용이함
React Testing Library
RTL(React Testing Library)는 리액트 구성 요소 작업을 위한 API 추가해서
DOM 테스팅 라이브러리 위에 구축됨 => 얘는?
DOM 노드를 테스트하기 위한 가벼운 solution
-createreact app으로 생성한 경우는 따로 다운 받을 필요 X
그렇지 않은 경우는 npm 다운로드하기
vs Enzyme
구현주도 implementation driven test
props 교환, state 흐름등
RTL
행위주도 테스트 behavior driven test
어떠한 행위가 일어나는지에 focus
2.DOM
문서객체 모델
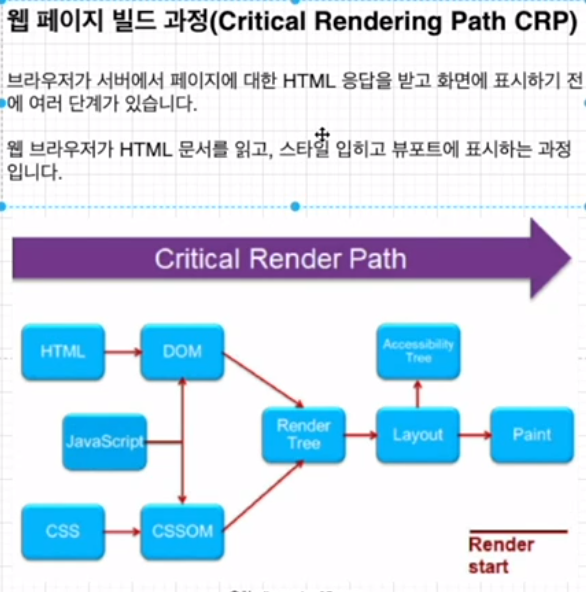
웹페이지가 어떻게 빌드되는지 보면..

HTML => DOM => Render Tree => Layout => Paint
과정
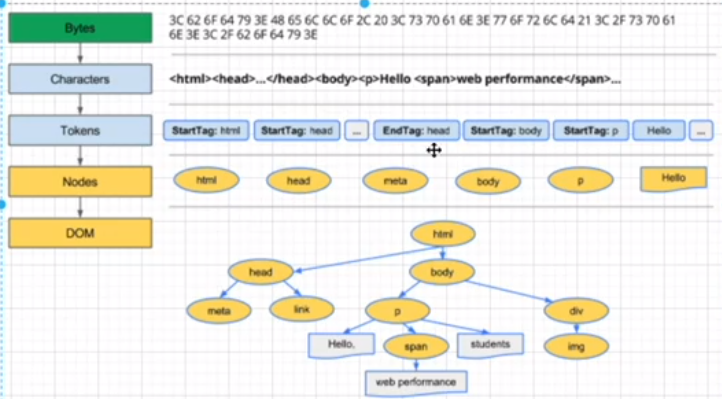
HTML 문서를 바이트부터 시작해서 DOM트리를 만드는 과정을 보면(아래 diagram)
바이트 => 문자열(characters)
문자열 => HTML 표준에 따라 토큰으로 변경(무슨뜻). 토크들은 Head의 자식 노드들임
토큰 => 노드로 변경 (여기서 노드는 요소? 알고리즘 스터디때 그 노드?)
노드 => 트리형식으로 변환

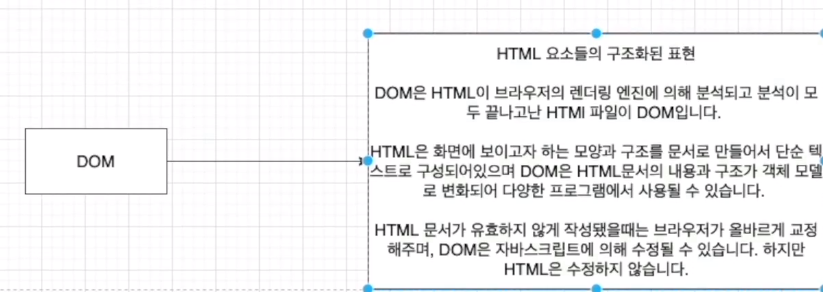
###그래서 DOM은?
HTML 파일 => 돔으로 바뀜!!
브라우저의 렌더링엔진에 의해서 분석된 HTML 파일
화면에 보이고자하는 모양/구조를 문서로 만들어 단순한 텍스트로 구성
DOM은 객체모델이기 때문에 JS로 muniplate 가능함
올바르지 않은 부분은 브라우저가 어느정도 교정해줌
HTML은 JS수정할 수 없지만
DOM은 문서를 객체화 했기 때문에 JS로 컨트롤 가능
3.제스트
create-react-app
프로젝트 생성하기
Jest
RTL로 돔을 렌더링 한 후에 Jest 이용해서 테스팅함
facebook에서 만든 테스팅 프레임 워크
최소한의 설정으로 동작가능
Test Case를 만들어 어플리케이션 코드 동작 확인
단위 테스트를 위해 이용(Unit test)
-create-react-app 설치하면 따로 필요 없음
설치 시에는
npm i jest --save-dev
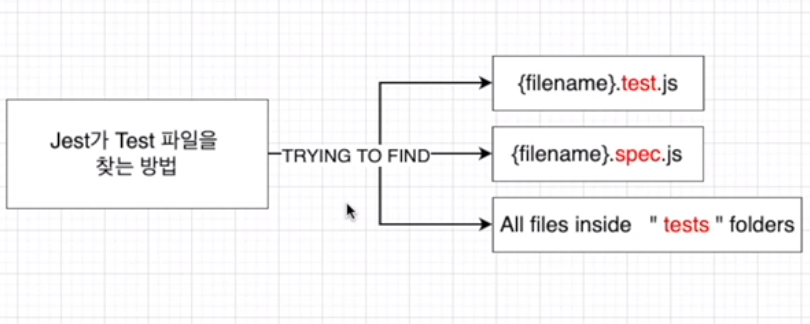
테스트 파일 작성하면, jest가 테스트 파일 찾아서 테스트 케이스 실행

테스트 파일/디렉토리 설정법: 파일이름에 test, spec이나 폴더명을 tests로 넣기
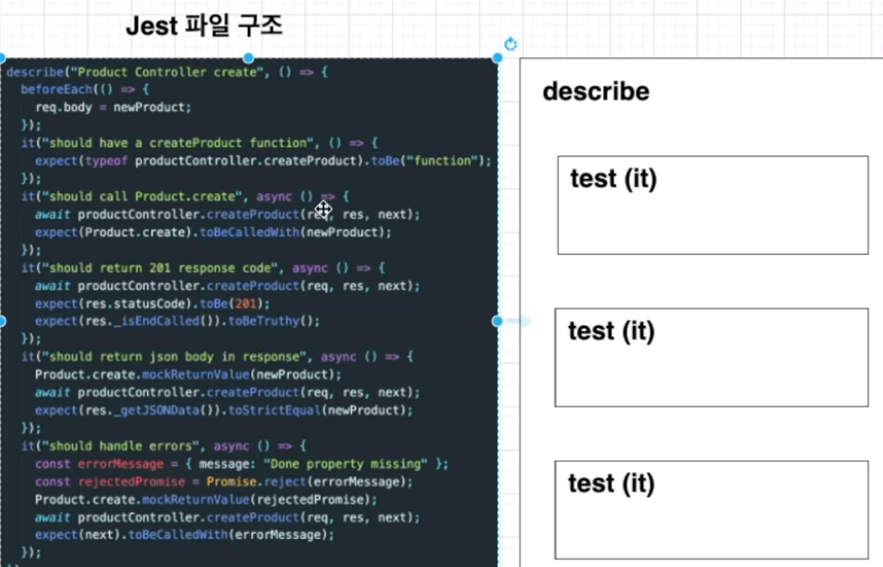
Jest 파일 구조

describe 안에
테스트 케이스가 있음
describe: 비슷한 애들을 그룹화하는 블록
test(it)
개별 테스트를 수행하는 곳
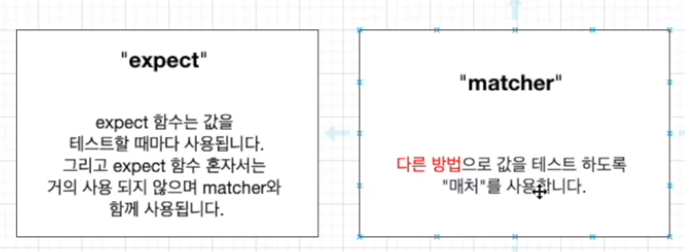
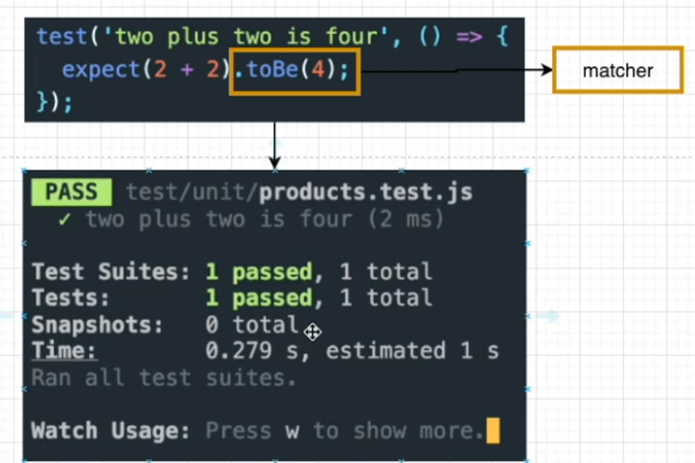
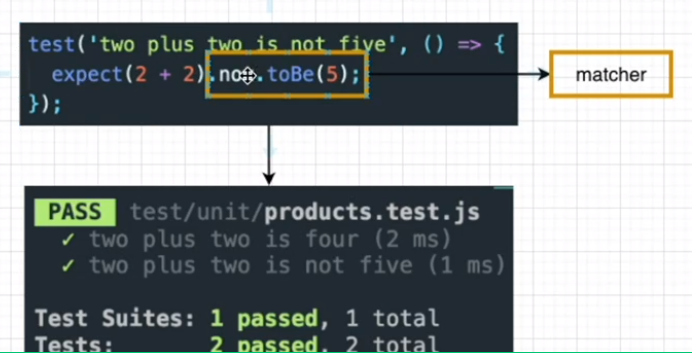
- 코드중에 expect, toBe 반복됨
epect는 단독사용X & matcher(다른 방법)와 함께 사용됨

- toBe

- not tobe

References
https://testing-library.com/docs/react-testing-library/setup