- 화면의 분할을 먼저 이해 > div
- nav > li(목록태그) 속성 li가로로 검색하면 관련된 것이 나온다
인터프리터 언어 : html, css, js, jquery, 파이썬
원시 파일(개발자가 작성한 코드) > 컴파일과 실행이 동시에 된다
- 특징 : 코드가 변하고 바로 확인 가능
컴파일 언어 : java, c
원시파일(개발자가 작성한 코드) > 컴파일(기계어(목적어)로 바꿔준다) > 실행(실제 동작시키는것)
- 목적프로그램으로 만드는 과정이 필요
- 원시파일을 오픈하지 않는다는것은 소스를 오픈하지 않겠다는 의미
- mariaDB : 오픈 소스 원시파일을 공개하겠다
- 어떤 회사에서 이 디비를 튜닝을 하고 자신의 시스템에 일부로 사용해서
이를 솔루션으로 개발하여 상품으로 만드는 회사도 있다
- 어떤 회사에서 이 디비를 튜닝을 하고 자신의 시스템에 일부로 사용해서
============================================
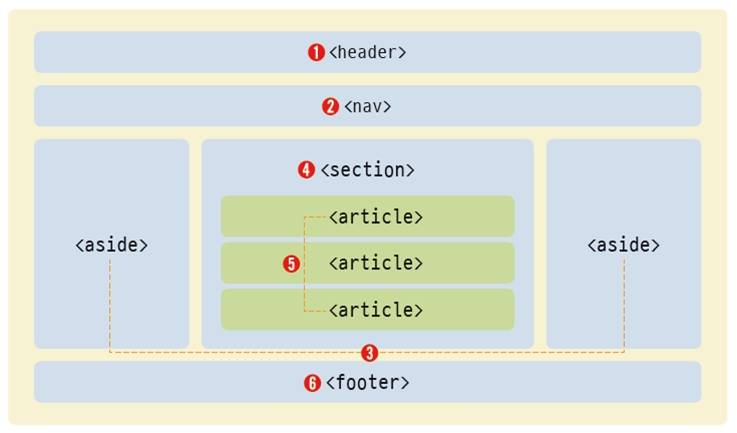
시맨틱 태그
- 특정 태그에 의미를 부여한 태그
- 개발자끼리의 표준 형식을 만든것
- 번역하는 웹브라우져가 이해할 수 있다
- HTML5부터 사용한다
- 검색 앤진에 이점이 있다
시맨트 태그 종류

- header : 머릿말(페이지 제목, 페이지 소개)
- nav : 하이퍼링크를 모아둔 내이게이션
- aside : 본문 흐름에 벗어나는 노트나 팁
- section : 뮨서의 장이나 절에 해당하는 내용
- article : 본무놔 독립겅인 컨텐츠 영역
- footer : 꼬리말(저자나 저작권 정보)
선택자
- CSS, JS, Jquery에서 html의 요소를 선택하는것
- CSS는 스타일을 넣기위해, JS와 Jquery는 제어를 위해, 파이썬은 분석을 위해 사용
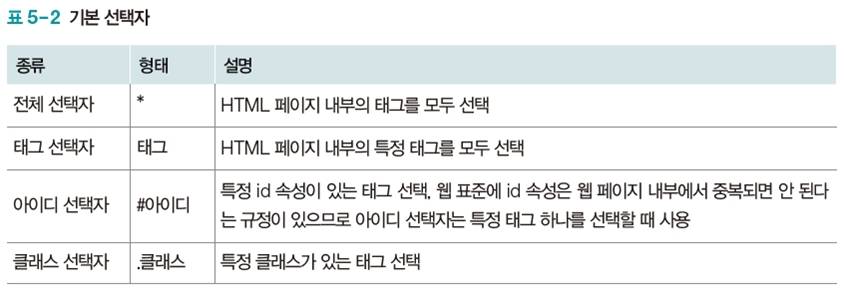
선택자의 종류
기본 선택자

기타 선택자
-
속성 선택자 : 특정 속성이나 특정 속성값을 가지고 있는 요소를 선택하는 선택자
-
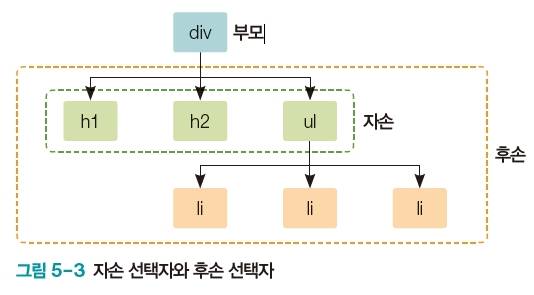
후손 선택자 : 후손을 선택하는 선택자,
후손과 자손 모두 선택된다, 콤마로 다중 선택이 가능 -
자손 선택자 : 자손을 선택하는 선택자, 자손만 선택된다
-
반응 선택자 : 이벤트가 발생했을시
반응하는 선택자, div에서 사용 -
상태 선택자 : form태그에서 input 태그의 특정한 상태에
대해 속성을 지정할때 사용 -
구조 선택자 : 구조에 따라 특정한 위치에 속하는
태그를 선택하는 선택자 -
동위 선택자 : 태그의 동등한 위치를 판단
속성을 설정하는 선택자 -
링크 선택자 : 링크의 상태를 나타내는 선택자
-
문자 선택자 : 태그 내 특정 족건의 문자를
선택하는 선택자 -
부정 선택자 : 특정 부분을 뺀 나머지를 모드 같은
스타일로 적용할떄 사용하는 선택자
DOM
- html에서 만든 개체
- html문서가 있을때 부모와 자손과 후손으로 구성한다

색상의 단위
- RGB : 빨강, 초록, 파랑을 조합해 색상을 표현, 0~255숫자를 입력하여 사용
- RGBA : RGB값에 투명도까지 정할수있다, 0.0~1.0의 숫자를 입력, 0.0은 투명
- HEX코드 : RGB 색상단위를 잛게 입력하는 방식, 16진수로 입력
