📘 책을 읽으며 알게 된 지식을 정리합니다. 현재 읽고 있는 책은 야마모토 요헤이, <웹을 지탱하는 기술> (멘토르, 2011)입니다.
2부 URI(chapter 4 ~ 5, pp.77~109) 내용입니다.
URI
1. 정의
URI = Uniform Resource Identifier
-> 리소스를 식별하기 위한 것인데, 모두 같은 규칙을 따름
✔️ URI, URL, URN
- URL = Uniform Resource Locator -> 리소스의 위치를 나타냄 (우리가 접하는 대부분의 URI는 URL인 듯?)
- URN = Uniform Resource Name -> 리소스의 이름을 나타냄, ISBN처럼 고유한 이름, URL과 달리 도메인명에 의존하지 않아 도메인(또는 서버)에 문제가 발생하더라도 문제 없음, 프로토콜과 호스트명이 포함되어 있지 않아 실제로 웹에서 리소스 가져오는 데 쓰긴 어려움
- URI = URL & URN 두 체계를 합한 것 (URL로 리소스 못 찾을 땐 URN을 이용하는 건가?)
✨ <모던 자바스크립트 Deep Dive>에서 관련 정보를 찾았다!

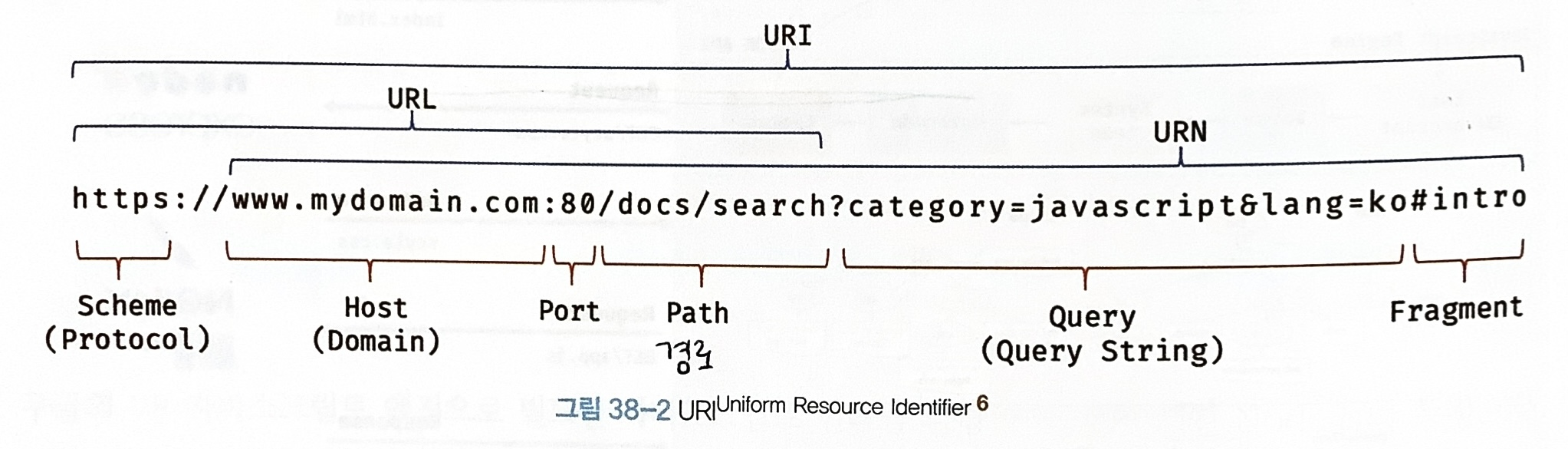
2. 구성
https = URI 스키마(Scheme) -> 주로 이 URI가 이용하는 프로토콜 명시
:// = 구분자
velog.io = 호스트명 (DNS에서 해석 가능한 도메인명 또는 IP 주소)
/write = 경로
✔️ URI는 리소스 식별자 -> 하나의 URI는 하나의 리소스와 연결되어야 함
- 회원가입할 때의 id처럼 호스트명은 인터넷에서 유일한, 하나뿐인 이름
- 하나의 호스트명에 여러 경로가 존재할 순 있으나, 하나의 경로는 하나의 리소스만 가리킴 (한 경로가 둘 이상의 리소스 가리킴 X)
✔️ /로 계층적으로 나타낼 수도 있고, 계층적으로 나타내기 어려운 리소스라면 매트릭스 URI 이용, 각 파라미터를 ; 또는 ,로 구분해 표현!
3. 절대 및 상대 URI
✔️ UNIX 파일 시스템의 경로 표현 방식
-
절대 경로: 루트에서부터 기술한 전체 경로 (단점: 길다)
-
상대 경로: 현재 디렉토리로부터 기술한 경로 (현재 디렉토리 =
., 상위는..)
✔️ URI의 경우
-
절대 URI: URI 스키마, 호스트명, 경로 등 모든 정보를 가지고 표현한 URI
-
상대 URI: URI 스키마와 호스트명 생략, 경로만으로 표현한 URI
📍 기준이 되는 URI를 모르면 제대로 해석 불가 -> Base URI 이용
- HTML의
<base>태그 이용해 저장 가능 (<base href='http://~~~' />)
⭐ 클라이언트에서 상대 URi를 해석하려면 번거로운 처리 필요 -> 웹 서비스, 웹 API 구현 시 가능하면 절대 URI를 사용하는 것이 클라이언트에게 :)
4. URI에 사용 가능한 문자와 인코딩
📌 ASCII 문자만 URI 경로에 사용 가능
✔️ ASCII = American Standard Code for Information Interchange
-> 알파벳 A-Za-z, 숫자 0-9, 기호 -.~:@!$&'()
📌 그 외의 문자 사용하려면 %인코딩 필요
UTF-8로 %인코딩을 하면, 한글 '아' = '%EC%95%84'
5. URI가 끊어지지 않으려면?
"Cool URIs don't change." - Tim Berners-Lee
-
URI 클릭해도 더 이상 그 페이지에 접근할 수 없는 경우 여전히 마주함
-
웹 = 리소스끼리 연결하는 링크가 들어 있는 하이퍼미디어 시스템
-> 그 링크인 URI가 끊어지는 것 = 하이퍼미디어 시스템이 동작하지 않는 것!
- 최고의 URI는 변하지 않는다는 말은, 시간이 지나도 끊어지지 않는, 변하지 않는 URI가 좋은 URI라는 의미
✔️ 변하지 않는 URI 설계하기
-
특정 프로그래밍 언어와 관련 있는 확장자, 경로 포함하지 않기
-> 언어를 바꾸게 되면 URI도 바꾸게 될 것이므로
ex.
.pl(
.html도? -> 아닌 듯! 하나의 리소스를 HTML, JSON으로 표현할 수 있을 때.html,.json확장자 붙여 각각 나누는 것 좋다고 함.) -
세션 ID 포함하지 않기
-> 로그인할 때마다 바뀌므로 (다시 로그인하면 세션 ID 바뀜 -> 세션 ID 포함된 URI 함께 바뀜)
-
리소스를 표현하는 명사를 사용하기
✔️ HTTP 메서드가 동사, URI는 명사가 되도록 설계하기
-> 어떤 행동을 취할지(보여주기, 삭제하기 등)는 HTTP 메서드가 결정하는 것이므로
✖️ 심플한 URI는 변하지 않는 URI가 될 가능성이 크고, 기억하기도 쉽다!
✖️ 오래된 URI를 변경하게 됐을 경우, Redirect 가능하도록 구현하기! (301 Moved Permanently = Redirect)
6. 클라이언트에게 URI는 불투명하다
⭐ 클라이언트에서 URI 멋대로 추측해 조작하거나 구축 X


아스키 코드에 / 도 포함돼 있다. 그럼에도 / 는 % 인코딩 필요. -> URI에서 경로를 구분할 때(?) / 를 사용하기 때문이 아닐까?