🍬 스낵바
화면 하단부에 메세지창을 띄우는 것
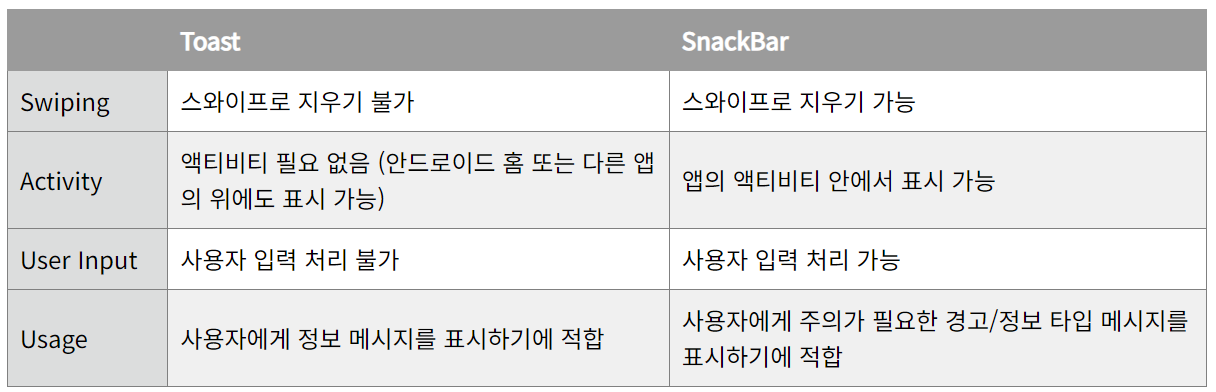
💁♀️ 토스트창과 차이점은?
스낵바는 위치가 움직이지만,
토스트창의 경우 위치가 하단부에 고정
기존 (#18강의)
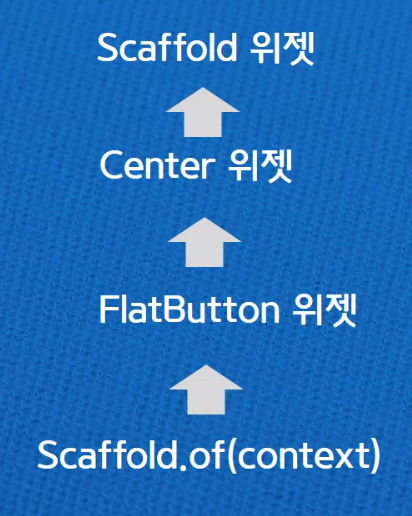
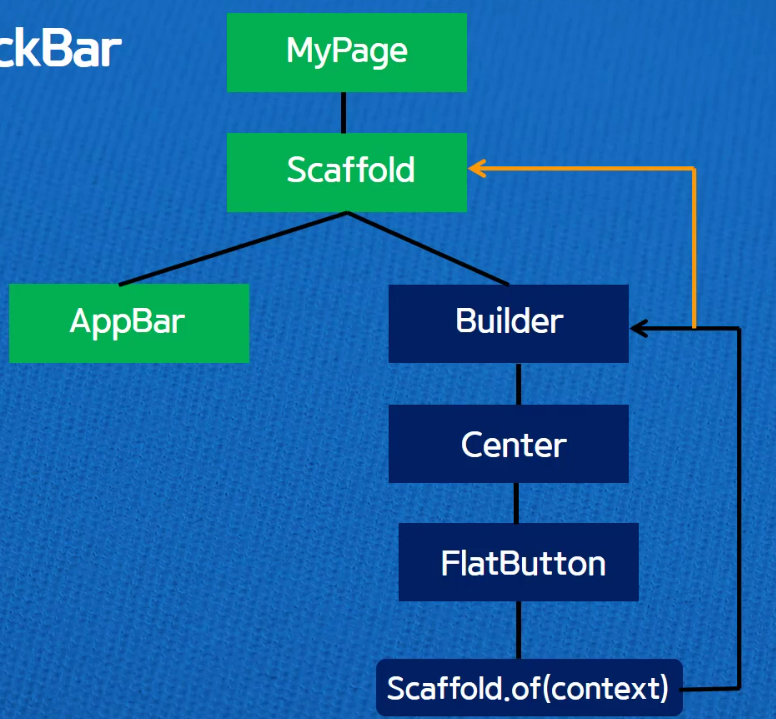
Scanffold.of(context)
-> 현재의 BuildContext 에서 위로 거슬러 올라가 가장 가까운 Scanffold 위젯을 반환하라는 것

이 과정에서 Scanffold.of(context) 가 갖고있는 현재의 Context 로는 Scanffold 를 찾을 수 없음
-> 이를 해결하기 위해 Builder Widget 을 생성해 새로운 Context 를 전달받아 그 위치에서부터 Widget Tree 상 그 Builder 위젯 위에 위치하고 있는 Scanffold 위젯을 찾아나가고자함

- 주문확인 페이지에서 구현된 스낵바는 현재 주문확인 페이지 내의 Build Context - Scanffold 상에서만 구현될 수 있기 때문에 다른 라우터(즉 페이지)로 이동하면 새로운 Buld Context 의 Scanffold 로 바껴 스낵바는 구현할 수 없게됨
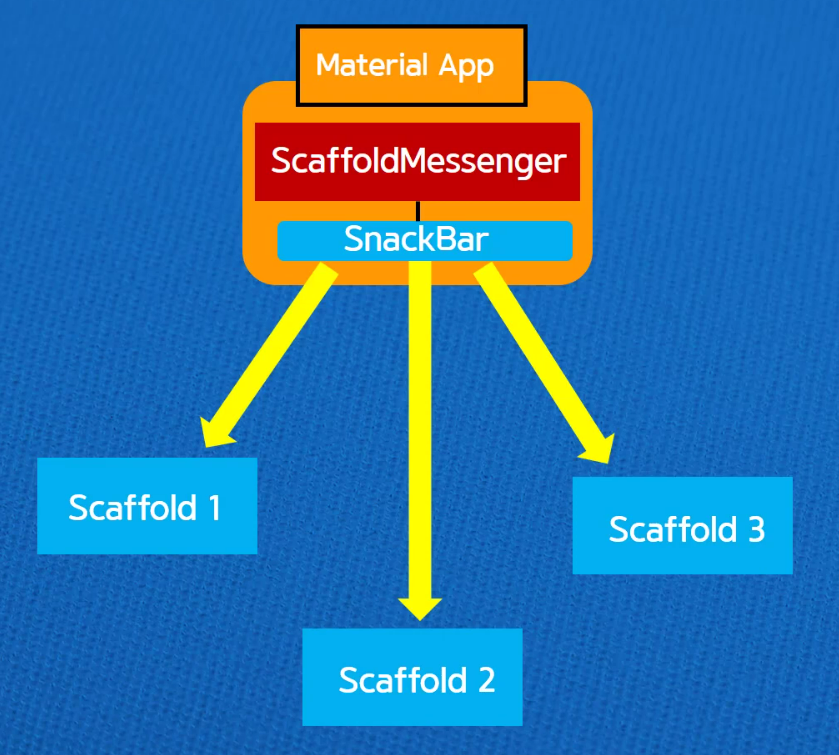
=> 이를 해결하기 위해 -> 위젯 트리 최상의 위치에서 여기저기 흩어져 있는 여러 자손 Scanffold 들을 등록해 언제라도 스낵바를 수신할 수 있도록 묶어 관리

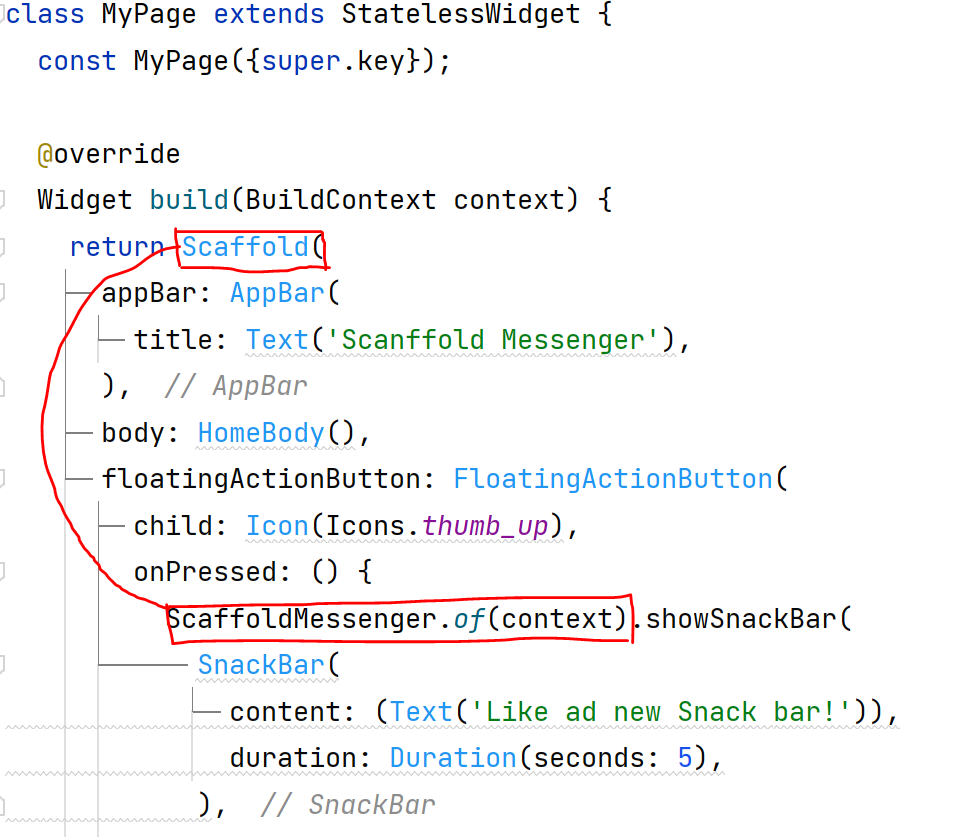
ScaffoldMessenger.of(context)-> 가장 가까운 ScaffoldMessenger 을 찾아 반환ScaffoldMessenger-> 모든 자손 Scaffold 들이 등록되어 있어 가장 가까운 Scaffold 를 찾아 반환해줌

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyPage(),
);
}
}
class MyPage extends StatelessWidget {
const MyPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scanffold Messenger - Main'),
),
body: HomeBody(),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.thumb_up),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Like ad new Snack bar!'),
duration: Duration(seconds: 5),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (context) => ThirdPage()));
},
),
),
);
},
),
);
}
}
class HomeBody extends StatelessWidget {
const HomeBody({super.key});
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: Text('GO to the secod page'),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => SecondPage()),
);
},
),
);
}
}
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Second Page'),
),
body: Center(
child: Text(
' 2. 좋아요!',
style: TextStyle(
fontSize: 20.0,
color: Colors.redAccent,
),
),
),
);
}
}
class ThirdPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Third Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'3. 좋아요를 취소하시겠습니까?',
style: TextStyle(
fontSize: 20.0,
color: Colors.redAccent,
),
),
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('좋아요가 취소되었습니다.'),
duration: Duration(seconds: 3),
),
);
},
child: Text('취소'),
)
],
),
),
);
}
}
어느 한 페이지에서만 스낵바를 보여주고 다른 화면으로 넘어갈시 스낵바를 없애려면?
class ThirdPage extends StatelessWidget {
Widget build(BuildContext context) {
return ScaffoldMessenger(
child: Scaffold(
appBar: AppBar(
title: Text('Third Page'),
),
body: Builder(
builder: (context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'3. 좋아요를 취소하시겠습니까?',
style: TextStyle(
fontSize: 20.0,
color: Colors.redAccent,
),
),
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('좋아요가 취소되었습니다.'),
duration: Duration(seconds: 3),
),
);
},
child: Text('취소'),
)
],
),
);
},
),
),
);
}
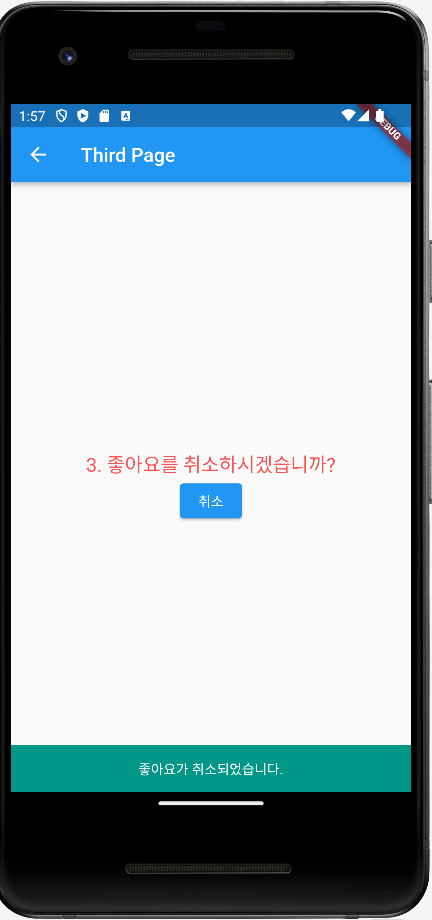
}스낵바 스타일링
ElevatedButton(
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text(
'좋아요가 취소되었습니다.',
textAlign: TextAlign.center,
style: TextStyle(
color: Colors.white,
),
),
backgroundColor: Colors.teal,
duration: Duration(seconds: 3),
),
);
},
child: Text('취소'),
),
🍞 토스트창
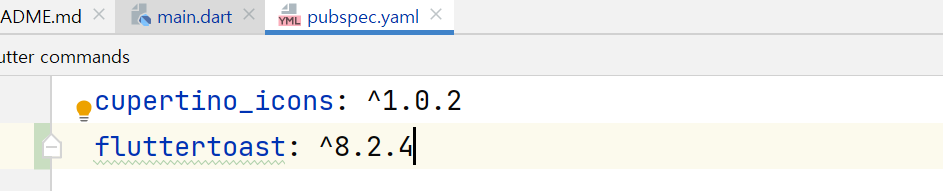
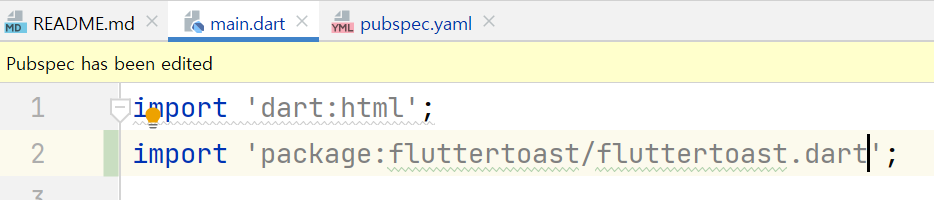
⭐ 아래와 같이 코드 작성 및 import
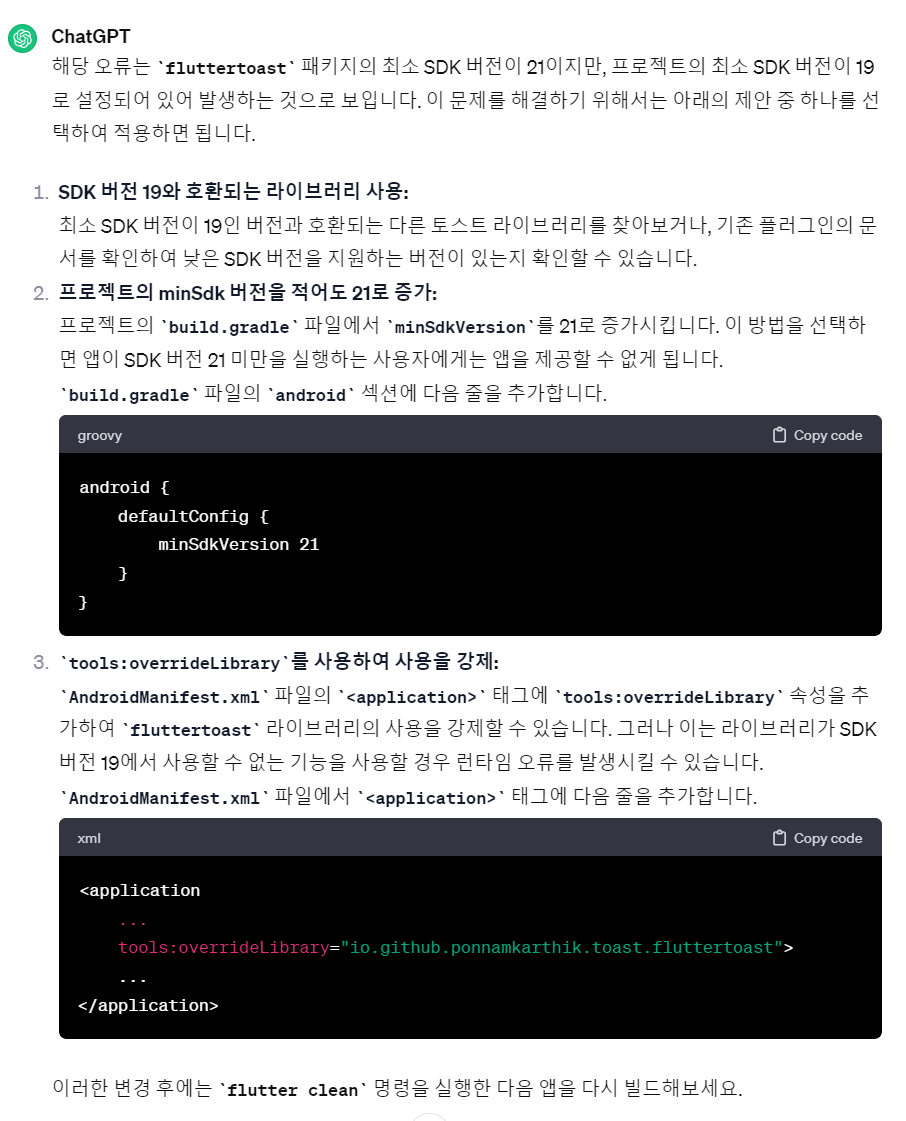
플러터 토스트창 이슈 => 버전 오류
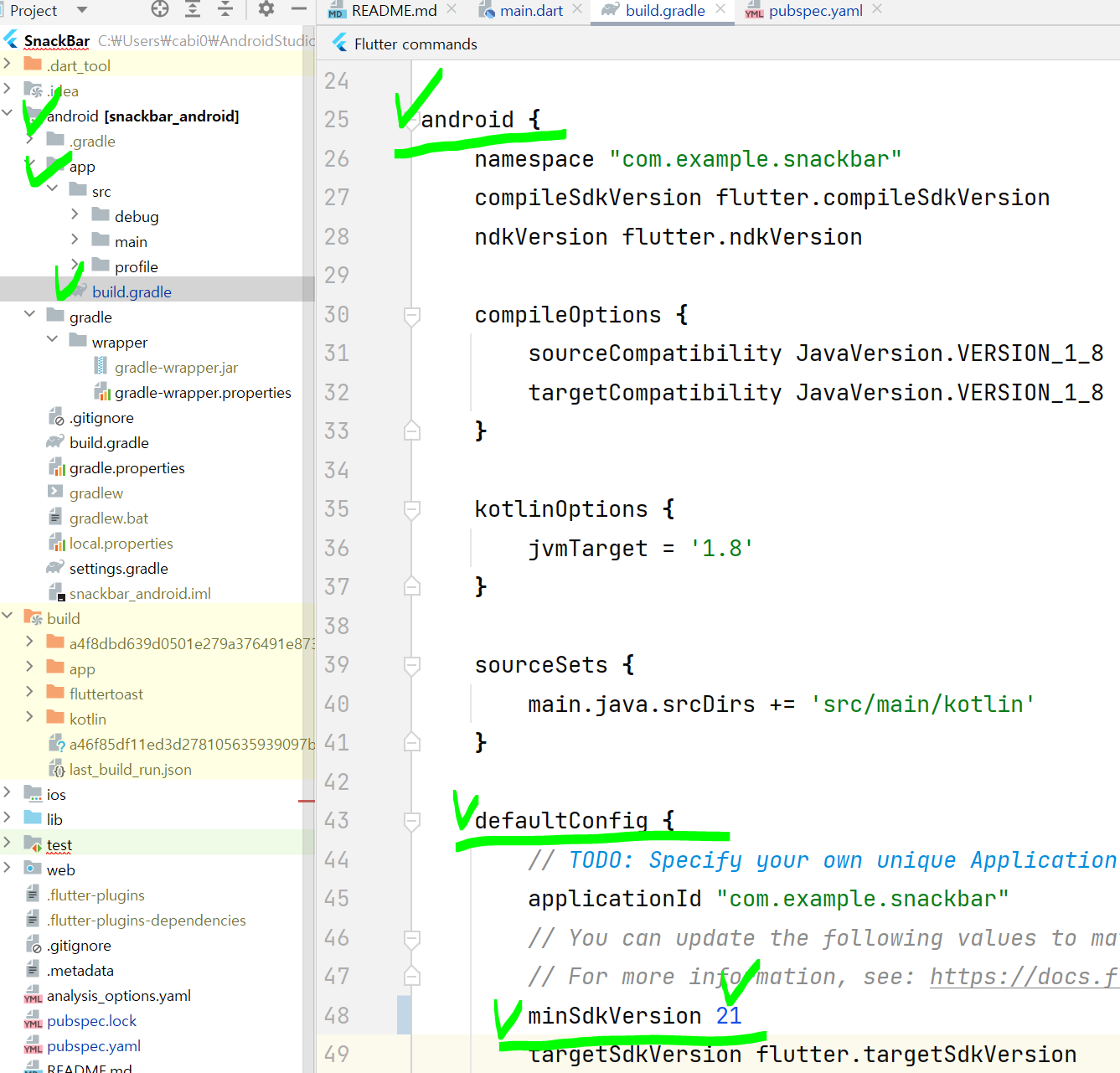
토스트창 버전 오류 해결


ElevatedButton(
onPressed: () {
showToast();
},
child: Text('Toast'),
style: ElevatedButton.styleFrom(
primary: Colors.orange,
),
),
void showToast() {
Fluttertoast.showToast(
msg: 'This is Toast!!',
gravity: ToastGravity.BOTTOM,
toastLength: Toast.LENGTH_SHORT,
);
}