플러터에서의 Widgets 은 ...
- UI 를 만들고 구성하는 모든 기본 단위 요소
- 눈에 보이는 것뿐만 아니라 보이지 않은 기능들도 위젯으로 볼 수 있음 (ex. padding, center, ...)
=> 모든 것이 위젯이다 !
- Stateless Widget
: 상태가 없는 정적인 위젯
- 스크린상에 존재할 뿐 아무것도 하지 않음
- 어떤한 실시간 데이터도 저장하지 않음
- 어떤 변화(모양, 상태) 를 유발시키느 value 값을 가지지 않음
- Stateful Widget
: 계속 움직임이나 변화가 있는 위젯
- 사용자의 인터렉션에 따라 모양 바뀜
- 데이터 받게 되었을 때도 모양 바뀜
- Inherited Widget
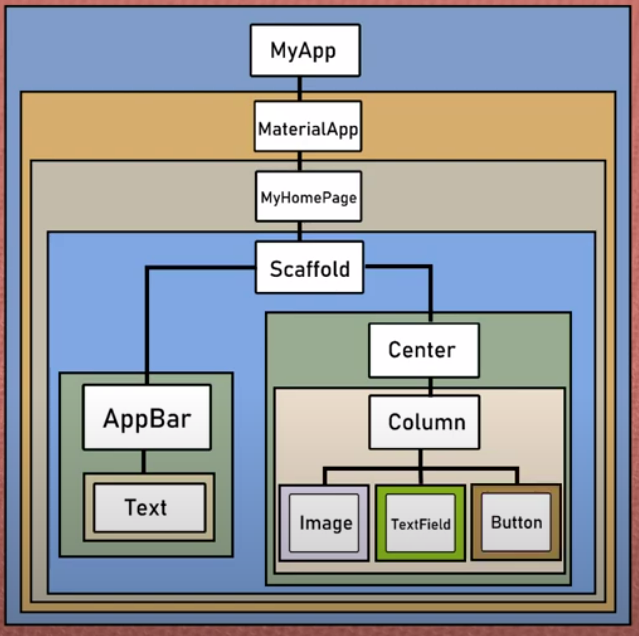
Widget Tree
위젯들은 트리 구조로 저장될 있으며, 한 위젯안에 얼마든지 다른 위젯을 포함해 부모-자식 관계를 맺을 수 있음
기본 앱 페이지
import 'package:flutter/material.dart'; void main() { runApp(App()); } class App extends StatelessWidget { Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Hello flutter!"), ), body: Center( child: Text("Hello world!"), )), ); } }
- 플러터의 최상위 앱인 runApp() 호출
runApp 함수는 반드시 위젯을 argument 로 가져야함 - App() : ( 커스텀 위젯 ) runApp 이 최초로 불러오는 위젯으로, 스크린 레이아웃을 최초로 빌드함.
void main() {
runApp(App());
}- 커스템 위젯은 App() 앱의 뼈대를 만드는 역할로 어떤 변화나 움직임이 없는 정적인 stateless widget 으로 지정해주어야함
class App extends StatelessWidget {
//
}