복사
Javascript 에서의 복사

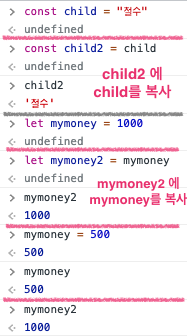
- mymoney 의 값을 바꾸더라도 (my money = 500) mymoney2 의 값은 바뀌지 않는게 당연한것
- 복사를 하였기에 처음 선언한 값이 바뀌더라도 복사한값은 바뀌지 않음!

-
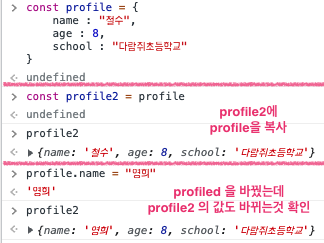
객체는 복사를 하니 같이 값이 바뀐것을 확인할수있음! (배열도 포함)
그럼 복사가 잘못된것일까? No!! -
why?
- 객체와 배열은 값이 바로 저장되는것이 아니라 profile 안에 (profile2 안에) 값이 저장되게 됨.
- 따라서 복사했을때 주소(profile이라는 주소)가 복사된것이라서 안의 데이터가 아닌 데이터가 저장되어있는 주소가 복사된것
- 그래서 안의 데이터를 바꾸면 같이 바뀌게됨
-
어떻게 복사?
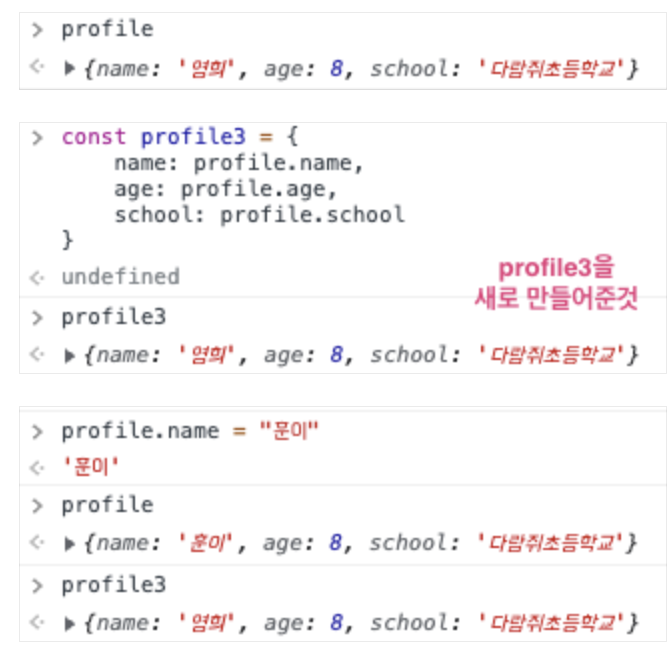
- 새롭게 다시 만들어주는 방식으로 진행
- profile3 안에 name: profile.name 으로 직접 넣어줘야함 ( profile 안의 것을 가지고와서 나만의 profile3을 다시 만들어주는 것
- 데이터는 복사가 안되기때문에 새로 만들어준것
- 그러면 당연히 새로운 주소가 만들어지는것
- 새롭게 다시 만들어주는 방식으로 진행

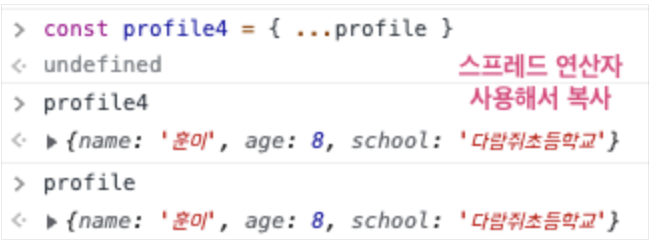
- 복사하는 방법이 너무 비효율적이기에 프로필 안에있는 것들을 스프레드 연산자로 사용해서 복사 ( … ; 스프레드 연산자 ) => 엄밀히 말하자면 복사가 아닌 새로 만든것
- 따라서, profile4가 바뀐다고 해서 profile이 바뀌는것은 아닌것

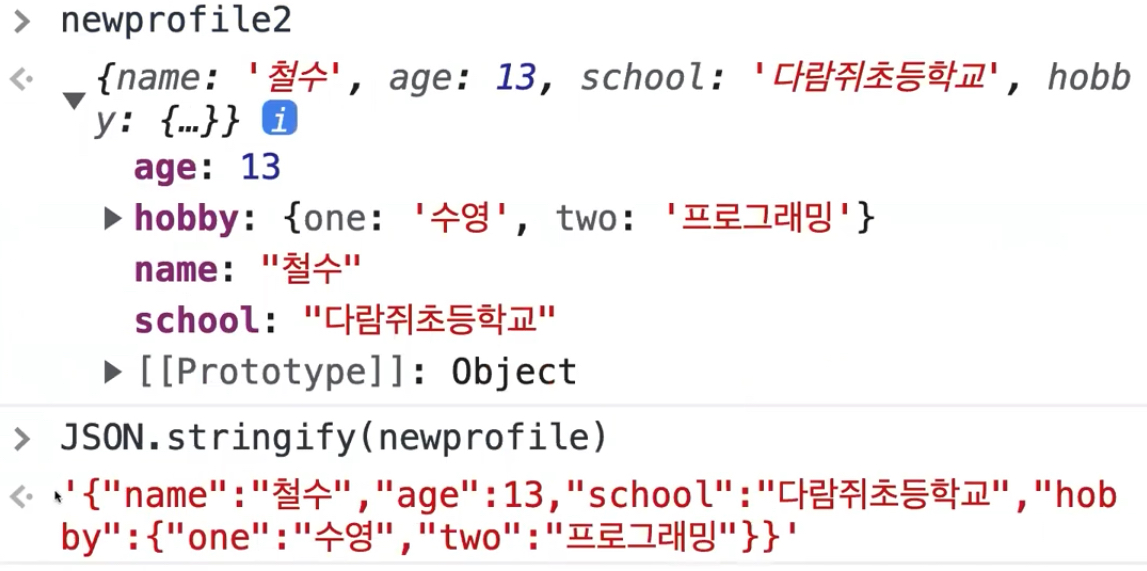
- newporfile2로 새로운 객체를 만들어 복사
- 하지만!! 객체안에 존재하는 객체는 다시 새로만들어진게 아닌것! (newprofile에 있던것을 가지고온것)
- 따라서, one 과 two의 값을 바꾸게 되면 newprofile의 값도 바뀌게됨
- 결국 one 과 two 도 새로 만들어줘야한다는것
- 안에 객체나 배열이 있다면 다 새로 만들어줘야함!
📌 얕은복사 (shallow copy)
: 객체의 참조값(주소 값)을 복사
- const newporfile2 = { …new profile } ==> “ 얕은복사(shallow copy) “ 가 된것
: 완벽하게 복사가된것이 아니라 껍데기들만 복사된것 ( 속안에 존재하는 또다른 객체, 배열은 복사 안된 상태 )
📌 깊은복사 (deep copy)
: 객체의 실제 값을 복사
: newprofile 안에 있는것들을 하나하나 새로 만들어주면 되는것
-
1) 쉽게 복사를 하기위해선 문자열 형태로 전체 바꿔주면됨 => JSON.stringify() : 객체 전체가 string 형태로 바뀌게됨 (어디 박스에 저장해두는것이 아니라서 string형태로 그냥 길게 풀어져서 나옴)

-
2) 그리고나서 다시 객체 형태로 바꿔주면됨 => JSON.parse()
-
JSON.stringify() : 객체를 문자열로
-
JSON.parse() : 문자열을 객체로
shallow copy 를 주로 사용
deep copy 는 성능이 떨어지기에 nom 사이트에서 lodash 라이브러리(clone deep) 통해서 deep copy 진행
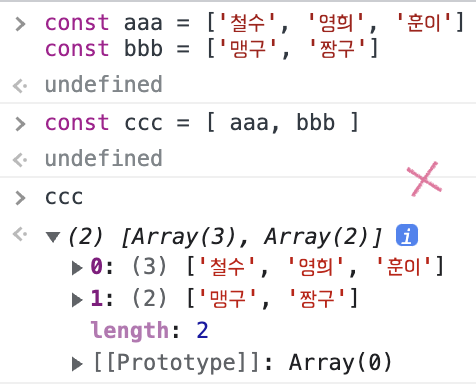
배열 두 그룹을 하나의 그룹으로 합친다면?

- 이중 배열형태로 나오는 것 확인 가능 => 하나의 그룹으로 합쳐진것이 아닌것!

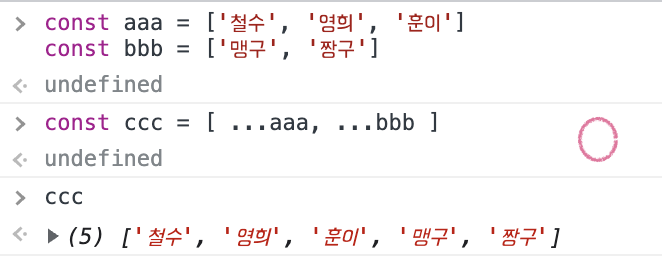
- 스프레드 연산자들 통해서 합칠수있는것! => 하나의 그룹으로 합쳐짐!
