Template Literals ( 템플릿 리터럴 )
-
ES6에 추가된 문법 중 하나로 내장된 표현식을 허용하는 문자열 리터럴
-
문자열(String)을 작성할때 작은따옴표('') 또는 큰 따옴표("") 를 사용하는
대신에 백틱(``)을 사용해 표현 -
훨씬 더 간결해진 문자열 표현법
-
표현식/문자열 삽입, 여러 줄 문자열 삽입 가능
표현법
일반 문자열
const name = "짱구" const hi = "안녕하세요. 저는 " + name + " 입니다."; console.log(hi); //'안녕하세요. 저는 철수입니다.'
템플릿 리터럴을 사용하여 문자열 표현
const name = "짱구" const hi = `안녕하세요. 저는 ${name} 입니다` console.log(hi); //'안녕하세요. 저는 철수입니다.'
위와 같이, 템플릿 리터럴을 사용하여 문자열을 표현할때 백틱(``) 사용과 더불어,표현식을 삽입하기 위해서는 ${ }로 변수를 감싸줘야 합니다.
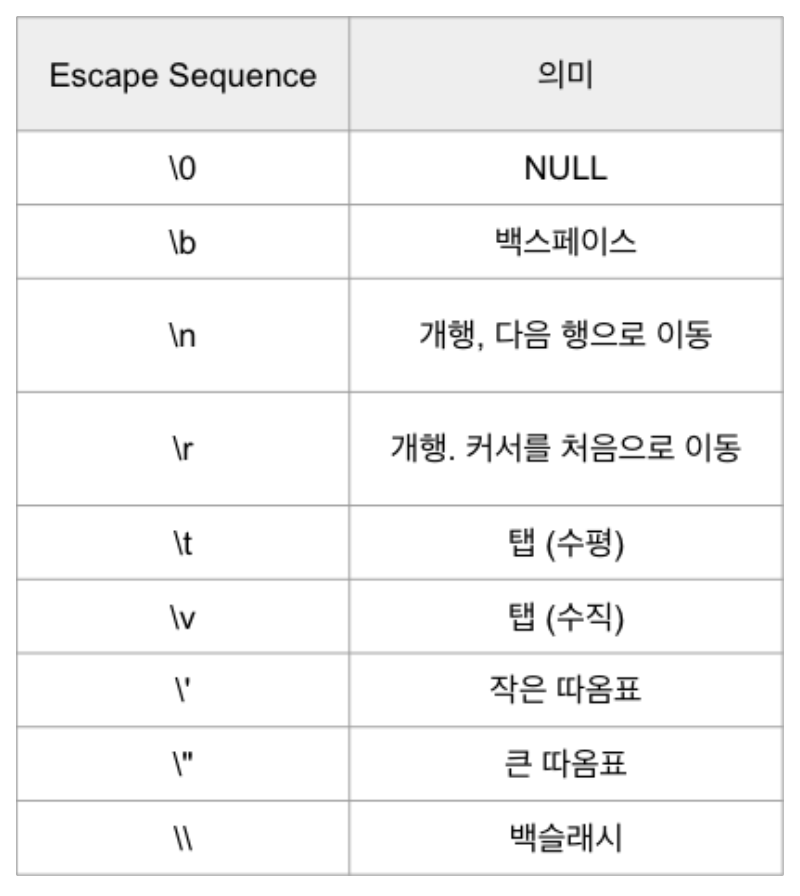
개행 처리(Escape Sequence)
일반 문자열 내에서 개행처리를 하기 위해서 엔터를 사용한다면 문법적 오류로 개행처리가 되지않습니다.
일반문자열
백슬래시( \ ) 로 시작하는 이스케이프 시퀀스(Escape Sequence)를 사용let hi = "안녕하세요\n" + "저는 짱구입니다\n" console.log(hi); /* '안녕하세요 저는 짱구입니다' */
템플릿 리터럴
입력한대로 개행이 가능해져서 긴 문자열에 간결한 표현 가능let hi = `안녕하세요 저는 짱구입니다` console.log(hi) /* '안녕하세요 저는 짱구입니다' */