linear-gradient
사용법 :
background: linear-gradient( 방향/각도, 색상 중지점1, 색상 중지점2, ...);
콤마를 사용한다.
- 방향 / 각도 :
45deg,to left bottom,to right top
left top :left top을 향하여 적용된다. 마지막에 입력한 색상이left top에 위치한다.
- 기본값 : to bottom,
180 deg이다. 가로로 보여진다.
-
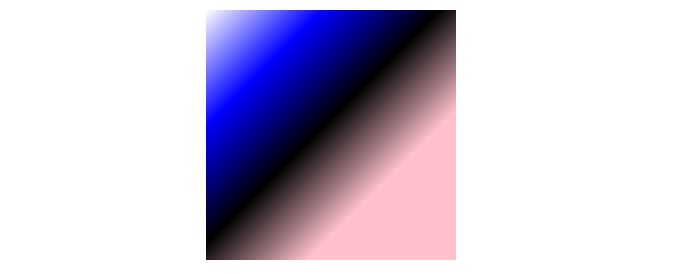
background:linear-gradient(to left top, pink 30%, black, blue, white);- 퍼센트로 비율을 지정할 수 있다. 하지만 사진처럼 비율을 지정한 부분의 그라디언트가 끊긴다.
- 비율은 한 색상에만 적용할 수 있다.

-
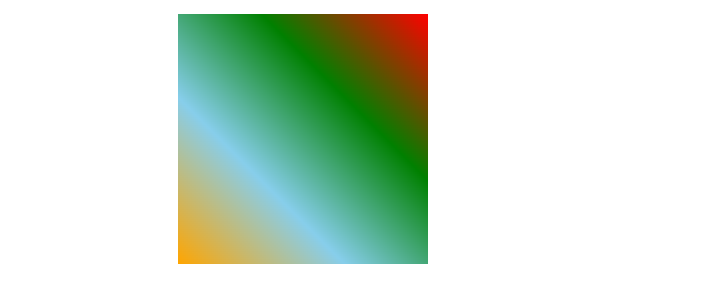
background:linear-gradient(to right top, orange, skyblue, green, red);- 비율을 지정하지 않고 여러 색상을 입력할 수 있다.

- 비율을 지정하지 않고 여러 색상을 입력할 수 있다.
repeating-linear-gradient
사용법 :
background: repeating-linear-gradient( 각도/방향, 컬러 스톱, 컬러 스톱, ... );
-
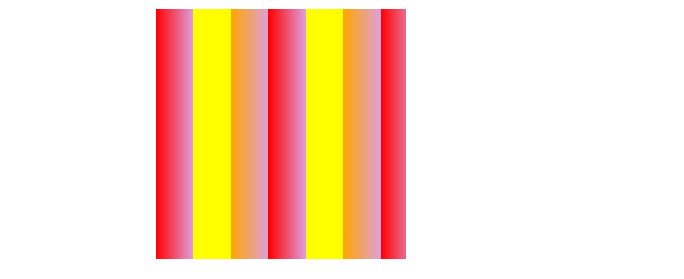
background: repeating-linear-gradient(90deg, red,plum 30px, yellow 30px, yellow 60px,orange 60px, plum 90px);- red ~ plum - yellow- yellow - orange ~ plum
red, plum 30px: red와 30px인 plum까지 그라디언트 한다.30px: plum 30px: yellow: 색상을 끊는다.- 30px, 60px에서 yellow이다. 따라서 30px~60px는 yellow이다.
- 마찬가지로 yellow-orange에서 끊긴다.
- orange-plum은 그라디언트로 보인다.

-
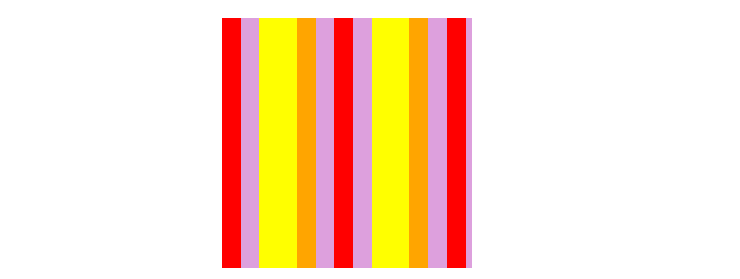
plum을 끊기게 하려면 사이사이에 중단점을 지정해준다.
background: repeating-linear-gradient(90deg, red,red 15px,plum 15px, plum 30px, yellow 30px, yellow 60px,orange 60px,orange 75px,plum 75px, plum 90px);


radial-gradient
사용법 :
background: radial-gradient( 모양 | 사이즈 | at | 위치 위치, 색 중단점, 색 중단점, ... );
- 모양
- circle : 원형이다.
- oval : 타원형 기본값이다.
- 사이즈
closest-corner: 가장 가까운 모서리까지가 그라데이션의 크기이다.
farthest-corner: 가장 먼 모서리까지
closest-side: 가장 가까운 면까지
farthest-side: 가장 먼 면까지 - 위치 :
30% 40%왼쪽에서부터 30%, 위쪽에서부터 40% 이다.
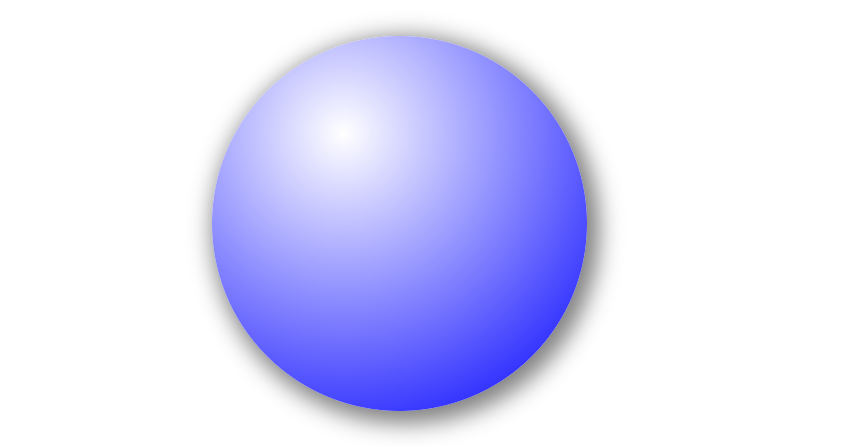
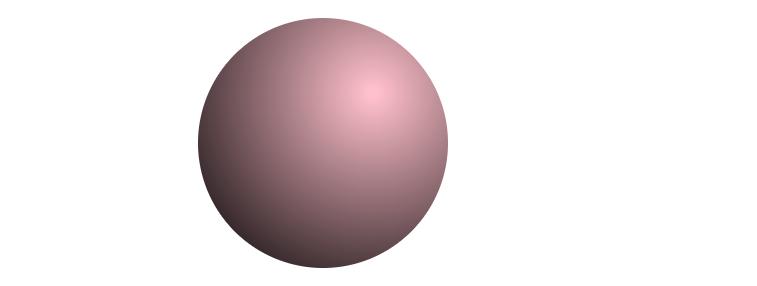
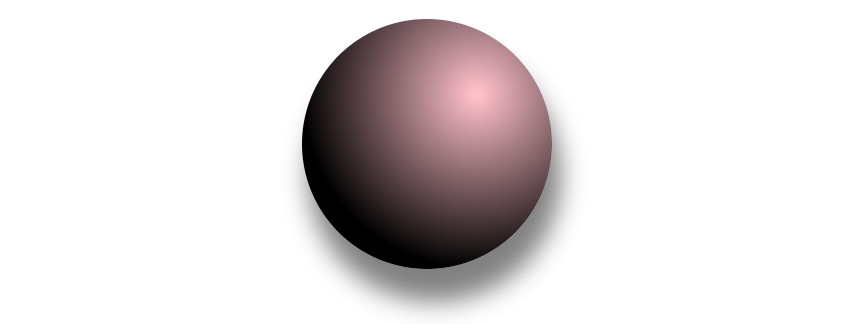
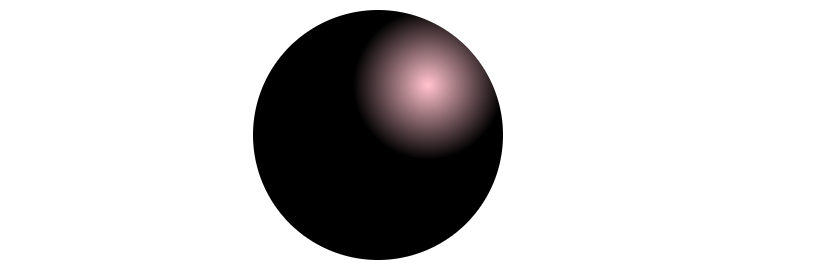
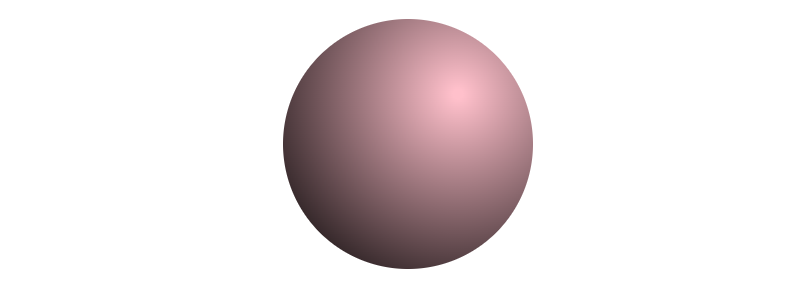
background: radial-gradient(circle farthest-corner at 70% 30%, pink 2%, black);
- closest-side로 변경 : 가장 가까운 면까지

- farthest-side로 변경 : 가장 먼 면까지

box-shadow: 6px 25px 20px 1px grey;그림자 추가
사용법 :box-shadow: 가로 | 세로 | 흐림정도 | 번짐정도 | 색상![]
repeating-radial-gradient
사용법 :
background: repeating-radial-gradient( 모양|사이즈|at|위치, 색상 중단점, ... );
repeating-linear-gradient와 비슷하다.
-
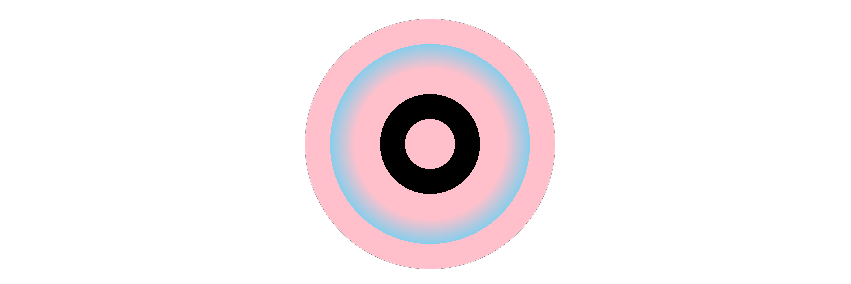
background:repeating-radial-gradient(circle closest-side at 50% 50%, pink,pink 20px, black 20px, black 40px, pink 40px, pink 60px, skyblue 80px);- pink 20 - black 40 - pink 60 ~ skyblue 80

- pink 20 - black 40 - pink 60 ~ skyblue 80