transform
transform: scale(1.6) translate(100px);: 한 줄에 여러 요소를 쓸 수 있다.
콤마를 쓰지 않는다.
translate : 이동
-
transform: translatex(100px);: 현재 위치로부터 오른쪽으로 100px 이동한다. -
transform: translatey(200px);: 현재 위치로부터 200px 아래로 내려간다. -
transform: translate(100px, 200px);: 오른쪽으로 100px, 아래로 200px 이동한다.
scale : 크기
-
transform: scaleX(2);: 가로가 2배 커진다. -
transform: scaleY(2);: 세로가 2배 커진다. -
transform: scale(2, 0.5);: x축 2배, y축 0.5배로 조절한다.
rotate : 회전
-
먼저 박스에 perspective를 조정해준다.
perspective: 70px; -
transform: rotateX(45deg);: x축으로 45도 회전한다. -
transform: rotateY(80deg);: y축으로 80도 회전한다. -
transform: rotatez(80deg);: z축으로 80도 회전한다. -
transform: rotate3d(1,2,1.5,45deg);: x, y, z, angle -1:2:1.5비율로 회전시킨다. 각도는 45도이다.
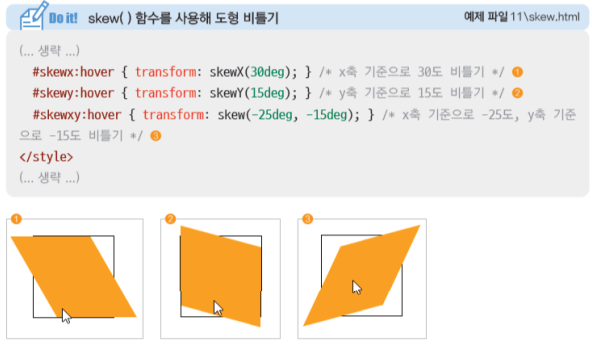
skew : 왜곡
주어진 각도만큼 x,y축으로 기울인다.
양수값은 시계방향, 음수값은 반시계방향으로 기울인다.
transform: skew(25deg, -45deg);: x축으로 25도, y축으로 -45도 기울인다.transform: skewX(25deg, -45deg);

transition
- transition : 트랜지션 속도를 자연스럽게 한다. hover가 아닌 원본 박스 스타일에 넣어야 한다.
transition: all 2s ease-in 1s;: 색과 border 모두 서서히 바꾼다. 2초간 트랜지션 한다. 마우스를 1초동안 올리고 있어야 바뀐다.
transition: background 2s ease-in;: background만 서서히 바뀌고 border는 지연 없이 바뀐다..box{ transition: all 2s ease-in; //박스에 transition 작성한다. } .box:hover{ background: slamon; border-radius: 50%; transform:translate(100px, 200px) scale(2); }
animation
사용법 :
animation: 제목|실행시간|반복횟수|, 제목2|실행시간|반복횟수, ...;
animation: ani1 4s infinite alternate, ani2 2s infinite alternate;
animation 여러 개를 콤마로 이어서 한 요소에 동시에 적용할 수 있다.
먼저 animation은 박스에 쓰고, @keyframes는 밖에 따로 작성한다.
- alternate : 애니메이션을 끝까지 실행하면 왔던 방향으로 되돌아가면서 애니메이션을 실행한다. 왔다갔다 한다.
- reverse : 거꾸로 실행된다. 끝까지 실행하고 되돌아가는 부분은 구현되지 않고 원래 자리로 리스폰된다.
- to : 중간에 값을 변경하지 않고 한번만 변경된다.
- from -> 50% -> to(100%) : 단계에 따라 값을 지정할 수 있다.
시작, 중간, 마지막
@keyframes
.d1:hover{ animation: ani1 4s infinite alternate; } @keyframes ani1{ to{ background: green; transform:skew(30deg, 30deg) translate(100px) scale(0.6); } 50%{ background:salmon; transform:scale(3); } 100%{ background:black; transform: rotate(20deg, 70deg); } }
vw
- 전체 화면의 가로가 1000px일때
1vw => 1%
=> 10px이다.
/* 가로모드, 세로모드 */
/* orientation 기본값 세로: portrait 가로모드: landscape */
/* 최소 812로 잡는다. */
/* and 사이에 띄어쓰기 해야 적용된다. */
@media screen and (min-device-width: 812px) and (orientation:landscape){
body{
background: violet;
}
}