text
-
font-size : 폰트 크기를 지정한다.
-
font-style : 기울임체로 변경 가능.
font-style: italic; -
font-weight : 폰트 굵기를 지정한다. 값이 커질수록 굵어진다.
font-weight: 200; -
font-family : 폰트 종류를 지정한다.
-
color : 태그 내의 텍스트 색상을 지정한다.
- text-align : 텍스트를 좌우 정렬한다.
- center : 중앙 정렬.
- justify : 오른쪽 왼쪽 여백이 없고 꽉 채워진다.
- line-height : 한줄 텍스트를 상하 정렬한다. 이때 값은 height값과 동일하게 해야 한다.
- text-decoration : underline(밑줄), line-through(취소선)
-webkit-text-stroke: 텍스트 테두리이다.-webkit-text-stroke: 1px slateblue;
- text-shadow : 텍스트 그림자이다.
text-shadow: 3px 3px 5px pink
사용법 :text-shadow: 가로 | 세로 | 번짐정도 | 색상
- text-transform: capitalize(첫 글자만 대문자로), uppercase(모두 대문자로) 등
- letter-spacing : 단어 사이 간격 조정한다.
letter-spacing: 5px; - word-spacing : 한 글자 사이 간격 조정한다.
word-spacing: 10px;
box
- background-color : 박스 내부의 색상을 지정한다.
-
border : 테두리를 지정한다.
border: 1px solid pink; -
margin : 바깥쪽 여백이다. 객체와 객체간 간격이다.
-margin: 30px auto;: 상하좌우 30px 여백을 넣고 중앙 정렬.
-margin: 30px;: 상하좌우 30px 여백을 넣고 왼쪽 정렬.
- 마진 중첩 현상 : 요소를 세로로 배치할 경우 가장 큰 마진값만 적용된다. 위-아래 마진이 60px가 아니라 30px로 적용된다.
- padding : 안쪽 여백이다. border와 내용물의 간격이다.
- position :
positon: absolute; top: 50%; left: 50%;화면 정중앙에 오게 한다. 자세한 내용은 이곳에서!- transform : 박스를 2d, 3d로 변형하거나 이동시킨다.
- top : 위에서부터의 좌표거리.
음수도 가능하다. %는 브라우저의 전체 길이에서 %값만큼 이동한다. top,left,right,bottom은 position과 항상 같이 쓰인다.- left : 왼쪽에서부터 좌표거리.
top: 50%;left: 50%;하면 왼쪽 위가 정중앙에 있으므로 박스는 정중앙이 아니다.
transform: translate(-50%, -50%);: 개체 너비의 반만큼 뒤로, 개체 높이의 반만큼 위로 이동 을 이용해 정중앙에 위치시킬 수 있다.
- border-radius : 모서리를 둥글게 한다.
border-radius: 20px;
정사각형으로 w,h를 주고border-radius: 50px;하면 원이 된다.
이미지도 둥글게 할 수 있다.
-
border-top-left-radius : 모서리마다 다르게 곡률을 줄 수 있다.
top-left,top-right,bottom-left,bottom-right
-
border-width: 테두리의 두께이다.
border-width: thick thick thin;상 | 좌우 | 하 순서이다.border-width: thick thin;상하 | 좌우border-width: 3px 7px 15px;상 | 좌우 | 하border-width: 3px 20px 7px 15px;상 | 좌우 | 하 | 적용 안됨.
-
border-style : 테두리 모양을 다르게 줄 수 있다. dashed, dotted 등.
- border-color : 테두리 색상.
border-color: pink black blue brown;상 | 우 | 하 | 좌 ---> 시계 방향이다.
두 개 입력하면 상하|좌우 .. 세개 입력하면 상|좌우|하
border-top-left-color,border-top-right-color,
border-bottom-left-color,border-bottom-right-color
- box-sizing : 테두리까지 포함해서 크기를 지정하게 한다.
box-sizing: border-box;
- box-shadow : 박스 바깥 그림자이다.
box-shadow: 5px 5px 30px 2px blue;
사용법 :box-shadow: 가로 | 세로 | 흐림정도(30정도) | 번짐정도 | 색상;
- float : 위치를 지정한다.
left,rightfloat을 해제할 때는clear: both;를 사용한다.
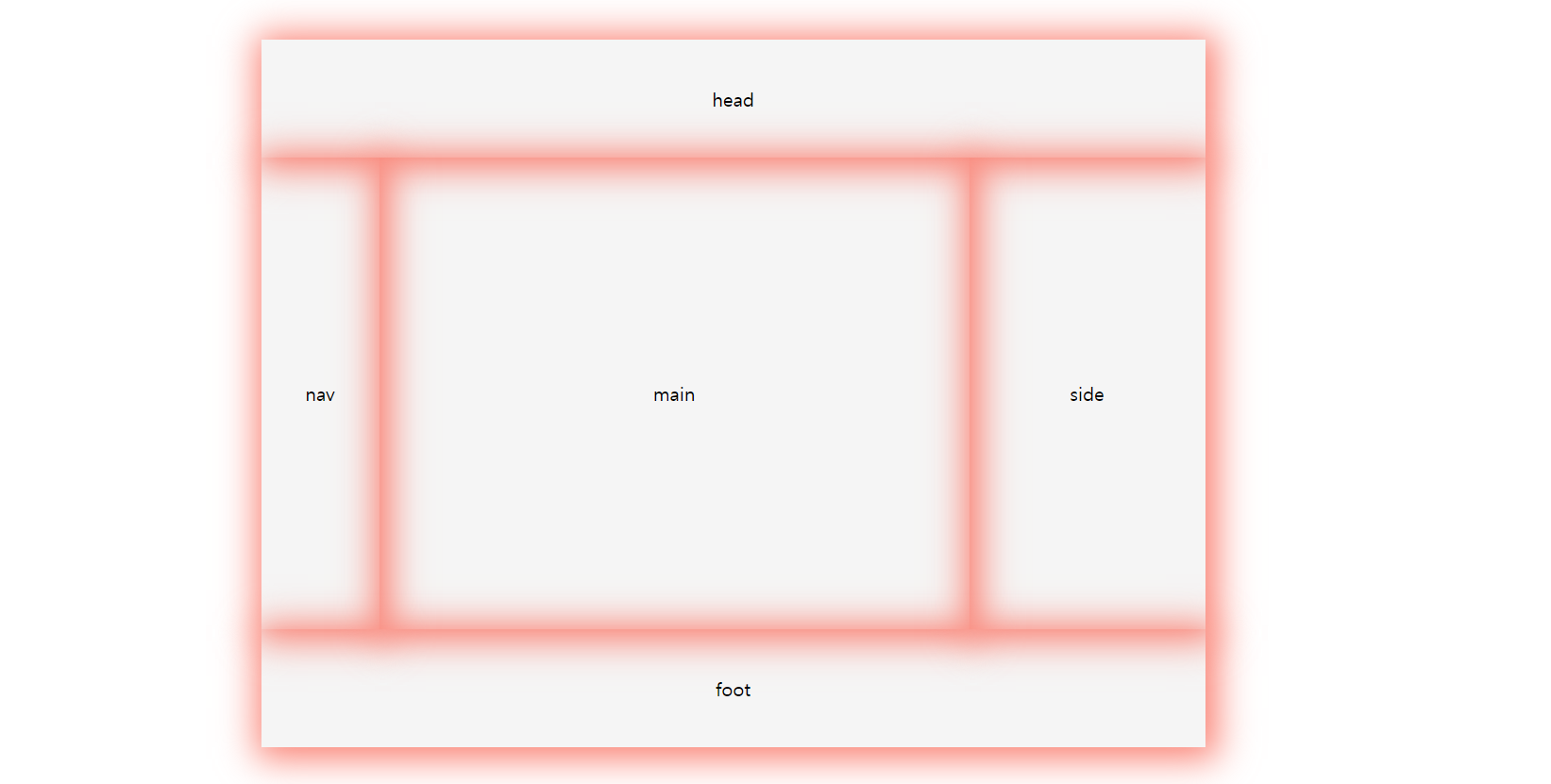
layout 예제
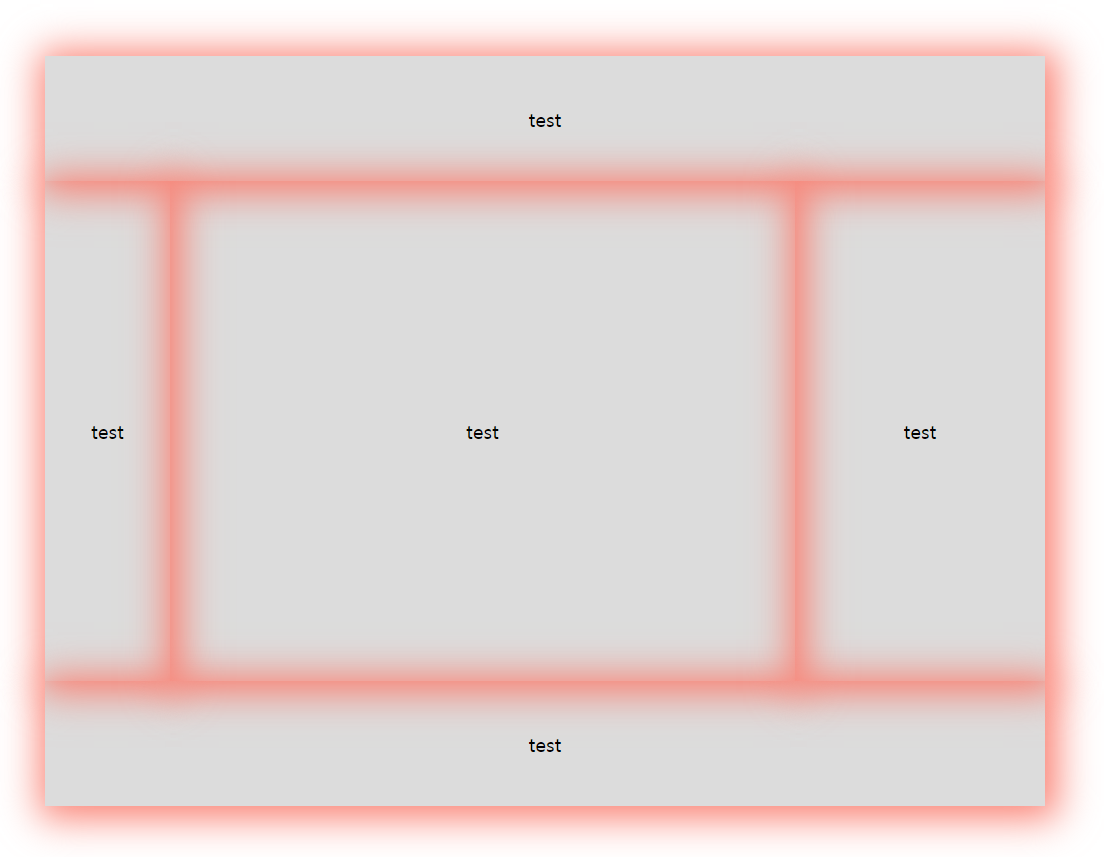
예제 코드
<style>
.b11, .b12, .b13, .head, .foot{
border:2px salmon;
box-sizing:border-box;
/* 가로 세로 흐림 번짐 색상 */
box-shadow:3px 3px 30px 7px salmon;
text-align:center;
width:100px; height:100px;
text-align: center;
}
#contain{
width:800px;height:600px;
background-color:gainsboro;
margin:30px auto;
}
.b11{float:left;width:100px; height:400px; line-height: 400px;}
.b12{float:left; width:500px; height:400px; line-height: 400px;}
.b13{float:left; width:200px; height:400px; line-height: 400px;}
.head{width:800px; height:100px; line-height: 100px}
.foot{clear:both; width:800px; height:100px; line-height: 100px;}
</style>
<div id="contain">
<div class="head">test</div>
<div class="b11">test</div>
<div class="b12">test</div>
<div class="b13">test</div>
<div class="foot">test</div>
</div>실행 결과