Vue
1.Vue

Vue Template Syntax vue.js는 렌더링 된 DOM을 기본 Vue인스턴스의 데이터에 선언적으로 바인딩 할 수 있는 HTML기반 템플릿 구문 사용 보간법(Interpolation), 디렉티브(Directive) Interpolation(보간법)- Tex
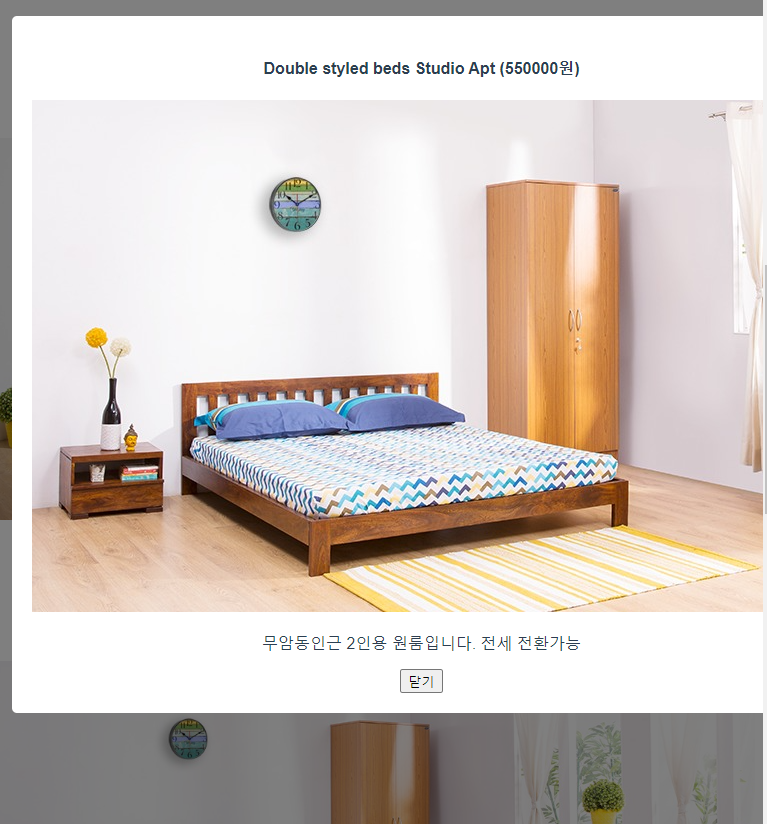
2.[Vue] 각각의 모달창 생성하기

동적인 UI 만들기1\. 상태 데이터 생성하기2.사용자의 선택에 따라 바꾸어 보여줌업로드중..
3.[Vue] Componet 컴포넌트

반복되는 코드를 따로 저장해두고 하나의 태그로 사용하기 위한 방법 장점 코드가 아름답고, 재사용이 쉬움 componet만들기 새로운 vue파일 생성 <+enter하면 기본 형식완성됨 template 안에 원하는 코드 , style에 스타일 작성 script에 name
4.[Vue] 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다

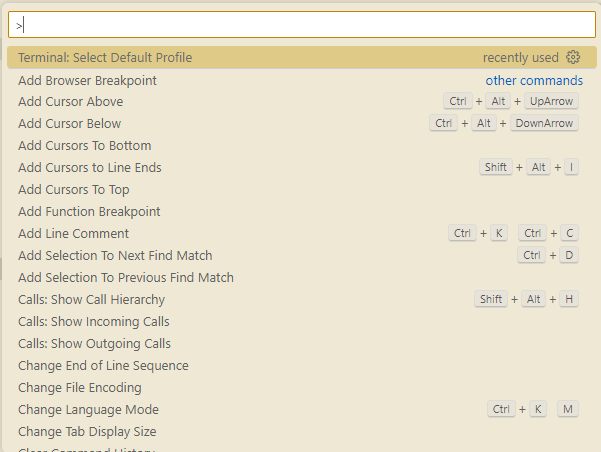
Vue를 사용하기 위해 VScode를 설치하고, Node.js 최신버전을 설치 했지만 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 라는 문구가 떠서 vue를 설치 할 수 없었다.기본 터미널이 power
5.[Vue]초기 환경 세팅

node.js 최신버전 설치, VScode 설치 Terminal창에 npm install -g @vue/cli 통해 설치 -npm 오류 --원인: node.js 잘못 설치됨. --해결책: terminal powershell으로 잘못 설정되어있는지 확인 or yarn1.
6.[Vue] Props

Props: 데이터를 한 곳에 보관하고 필요하면 가져다 씀App.vue 부모컴포넌트, Modal 자식컴포넌트자식이 부모의 데이터를 쓰고 싶을 때 사용데이터 전송부모 컴포넌트\_등록자식컴포넌트\_사용주의사항:props가 받아온 건 read-only이기 때문에 수정이 불가