
문제 설명
머쓱이는 태어난 지 11개월 된 조카를 돌보고 있습니다. 조카는 아직 "aya", "ye", "woo", "ma" 네 가지 발음과 네 가지 발음을 조합해서 만들 수 있는 발음밖에 하지 못하고 연속해서 같은 발음을 하는 것을 어려워합니다. 문자열 배열 babbling이 매개변수로 주어질 때, 머쓱이의 조카가 발음할 수 있는 단어의 개수를 return하도록 solution 함수를 완성해주세요.
제한사항
-1 ≤ babbling의 길이 ≤ 100
- 1 ≤ babbling[i]의 길이 ≤ 30
- 문자열은 알파벳 소문자로만 이루어져 있습니다.

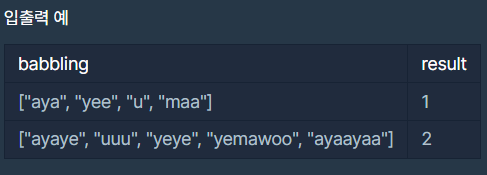
입출력 예 설명
입출력 예 #1
["aya", "yee", "u", "maa"]에서 발음할 수 있는 것은 "aya"뿐입니다. 따라서 1을 return합니다.
입출력 예 #2
["ayaye", "uuuma", "yeye", "yemawoo", "ayaayaa"]에서 발음할 수 있는 것은 "aya" + "ye" = "ayaye", "ye" + "ma" + "woo" = "yemawoo"로 2개입니다. "yeye"는 같은 발음이 연속되므로 발음할 수 없습니다. 따라서 2를 return합니다.
유의사항
네 가지를 붙여 만들 수 있는 발음 이외에는 어떤 발음도 할 수 없는 것으로 규정합니다. 예를 들어 "woowo"는 "woo"는 발음할 수 있지만 "wo"를 발음할 수 없기 때문에 할 수 없는 발음입니다.
function solution(babbling) {
var answer = 0;
var arr = ["aya", "ye", "woo", "ma"];
for (var i=0; i < babbling.length; i++) {
let bab = babbling[i];
for (var j=0; j < arr.length; j++) {
if(bab.includes(arr[j].repeat(2))) {
break;
}
bab = bab.split(arr[j]).join(" ");
}
if(bab.split(" ").join("").length === 0){
answer ++
}
}
return answer;
}위 코드에서 bab.split(arr[j])는 bab 문자열을 arr[j]를 기준으로 분리한 결과를 반환한다.
예를 들어, bab가 "ayaye"이고 arr[j]가 "aya"라면 bab.split(arr[j])는 ["", "ye"]라는 배열을 반환한다. 이렇게 분리된 배열은 후에 join(" ")을 사용하여 공백 문자로 연결될 수 있습니다.
//2024-01-26 리첵 완료
