
문제 설명
0과 1로 이루어진 2n x 2n 크기의 2차원 정수 배열 arr이 있습니다. 당신은 이 arr을 쿼드 트리와 같은 방식으로 압축하고자 합니다. 구체적인 방식은 다음과 같습니다.
당신이 압축하고자 하는 특정 영역을 S라고 정의합니다.
만약 S 내부에 있는 모든 수가 같은 값이라면, S를 해당 수 하나로 압축시킵니다.
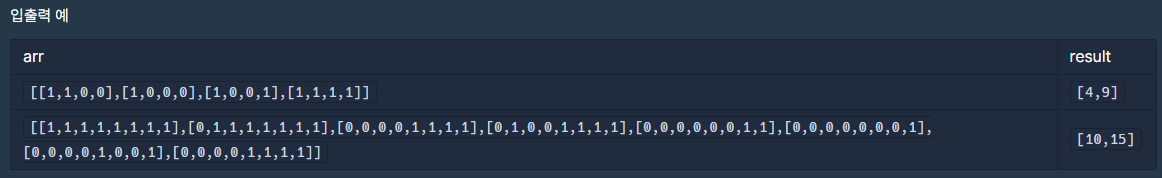
그렇지 않다면, S를 정확히 4개의 균일한 정사각형 영역(입출력 예를 참고해주시기 바랍니다.)으로 쪼갠 뒤, 각 정사각형 영역에 대해 같은 방식의 압축을 시도합니다.
arr이 매개변수로 주어집니다. 위와 같은 방식으로 arr을 압축했을 때, 배열에 최종적으로 남는 0의 개수와 1의 개수를 배열에 담아서 return 하도록 solution 함수를 완성해주세요.
제한사항
arr의 행의 개수는 1 이상 1024 이하이며, 2의 거듭 제곱수 형태를 하고 있습니다. 즉, arr의 행의 개수는 1, 2, 4, 8, ..., 1024 중 하나입니다.
arr의 각 행의 길이는 arr의 행의 개수와 같습니다. 즉, arr은 정사각형 배열입니다.
arr의 각 행에 있는 모든 값은 0 또는 1 입니다.



필자가 생각한 풀이 방법
- 시작 좌표부터 끝좌표까지 숫자가 같다면 통합
- 아니라면 4분할해서 더이상 나눌 수 없을 때까지 반복
재귀 함수를 사용해준다.
필자에겐 조금 어려운 문제였기에 섹션을 나누어 설명하겠다.
function solution(arr) {
var answer = [0, 0]; // 0의 개수와 1의 개수를 저장할 배열기본 코드는 var answer =[];로 주지만 우리가 요하는 출력값은 [n, m]의 형태이기 때문에 2차원 배열로 세팅해준다.
// compress 함수 정의
function compress(x, y, size) {
// 기저 조건 확인
if (size === 1) {
answer[arr[x][y]]++; // 해당 위치의 값에 따라 0 또는 1의 개수 증가
return;
}주어진 compress함수의 이 부분은 재귀 호출을 멈추고 반환하는 기저 조건이다. 이 조건은 size가 1인 경우를 확인해준다.
size가 1인 경우(=현재 처리 중인 영역의 크기가 1인 경우), 즉 더이상 분할 할 수 있는 크기가 아닌 경우에 재귀 호출을 진행할 필요가 없으며 해당 영역의 값을 직접 처리해준다.
answer[arr[x][y]]++;해당 위치에 따라 answer 배열의 값을 증가시켜준다.
값이 0이라면 answer의 첫 번째 요소를 증가시키고 1이면 두 번째 요소를 증가시킨다
즉 0과 1의 개수를 세는 것
습관적으로 return 0을 작성하였지만 0이 아닌 그냥 return인 이유는 해당 함수가 반환할 값이 없기 때문이다. 기저 조건에서는 재귀 호출을 멈추고 단순히 처리를 완료하면 되는데 이때 반환할 값이 없으므로 return을 사용한다.
반환할 값이 없는데도 return을 쓰는 이유는 재귀 호출을 멈추고 해당 위치에서 함수를 종료하기 위해선 반드시 필요하기 때문. 사용하지 않는다면 함수가 다음 코드를 계속 실행하게 되어버린다.
그리고 쓸데없이 헷갈려했던 부분
// 현재 영역을 4등분하여 재귀적으로 처리
for (let i = x; i < x + size; i++) {
for (let j = y; j < y + size; j++) {
if (arr[i][j] === 0) zeroCount++;
else oneCount++;
}
}x + size는 현재 처리 중인 정사각형 영역의 행 인덱스의 범위를 나타낸다. 따라서 x가 증가하더라도 size만큼 증가하므로 x + size는 변하지 않는다.
따라서 x가 0이고 size가 3일 때, x + size는 3이 되고, 마찬가지로 x가 1이고 size가 3이면 x + size도 여전히 3이 된다. 이러한 이유로 x + size를 이용하여 현재 처리 중인 정사각형 영역의 행 인덱스의 범위를 나타내고, 이를 기준으로 각 위치의 값을 확인할 수 있다.
즉, x + size가 변하지 않는 이유는 현재 처리 중인 정사각형 영역의 행 인덱스 범위가 변하지 않기 때문인데 i 커진다고 변한다고 생각함 하하 멍청이다
total code
function solution(arr) {
var answer = [0, 0]; // 0의 개수와 1의 개수를 저장할 배열
// compress 함수 정의
function compress(x, y, size) {
// 기저 조건 확인
if (size === 1) {
answer[arr[x][y]]++; // 해당 위치의 값에 따라 0 또는 1의 개수 증가
return;
}
let zeroCount = 0;
let oneCount = 0;
let halfSize = size / 2;
// 현재 영역을 4등분하여 재귀적으로 처리
for (let i = x; i < x + size; i++) {
for (let j = y; j < y + size; j++) {
if (arr[i][j] === 0) zeroCount++;
else oneCount++;
}
}
// 현재 영역이 압축되지 않은 경우
if (zeroCount !== 0 && oneCount !== 0) {
// 4등분하여 재귀 호출
compress(x, y, halfSize);
compress(x, y + halfSize, halfSize);
compress(x + halfSize, y, halfSize);
compress(x + halfSize, y + halfSize, halfSize);
} else {
// 압축된 경우
if (zeroCount !== 0) answer[0]++; // 0의 개수 증가
else answer[1]++; // 1의 개수 증가
}
}
// compress 함수 호출
compress(0, 0, arr.length);
return answer;
}