React를 처음 시작할 때, 튜토리얼을 보면 다음과 같은 단계를 통해 하도록 되어있다.
1.node.js를 다운받는다.
2.npx create-react-app통해 리액트 프로젝트를 만든다.
3.npm start명령어를 실행하고, Complied successfully!를 확인한다.
4.http://localhost:3000을 연다.
분명히 튜토리얼에서는 localhost:3000에서 홈페이지를 확인할 수 있었지만 이러한 과정을 구름 ide에서 하게 되면 3단계까지는 무리없이 가능하지만, localhost:3000으로 들어가면 홈페이지가 뜨지 않는 것을 확인할 수 있다.
이 문제를 해결하기 위해서는
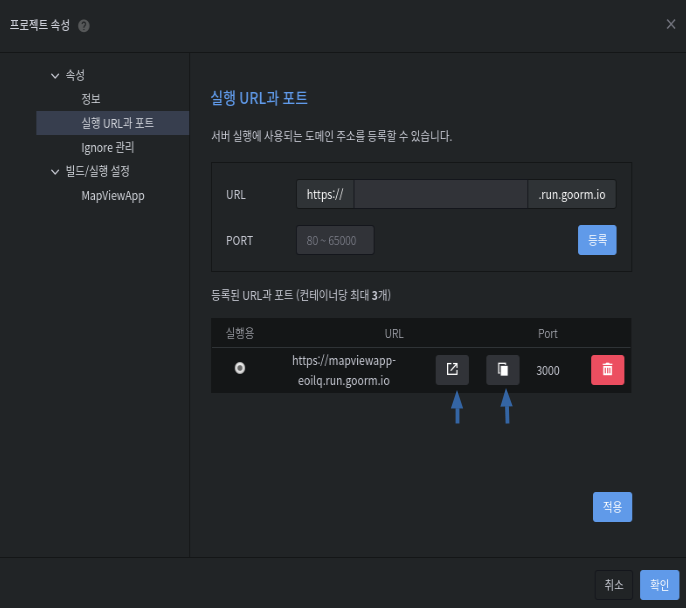
먼저, 구름 ide의 프로젝트 > 실행 url과 포트 메뉴를 실행한다. 실행하면 다음과 같은 창이 뜨는데,

여기 나와있는 도메인을 통해 홈페이지가 나오게 된다.
내가 직접 도메인을 설정할 수도 있고, 기본으로 들어가 있는 도메인을 사용할 수도 있다.
url 오른쪽에 있는 두 아이콘(화살표) 중 왼쪽의 것은 url을 가진 새 창을 띄우고, 오른쪽에 있는 것은 url을 복사한다.
왼쪽 버튼을 눌러 url로 들어가면,

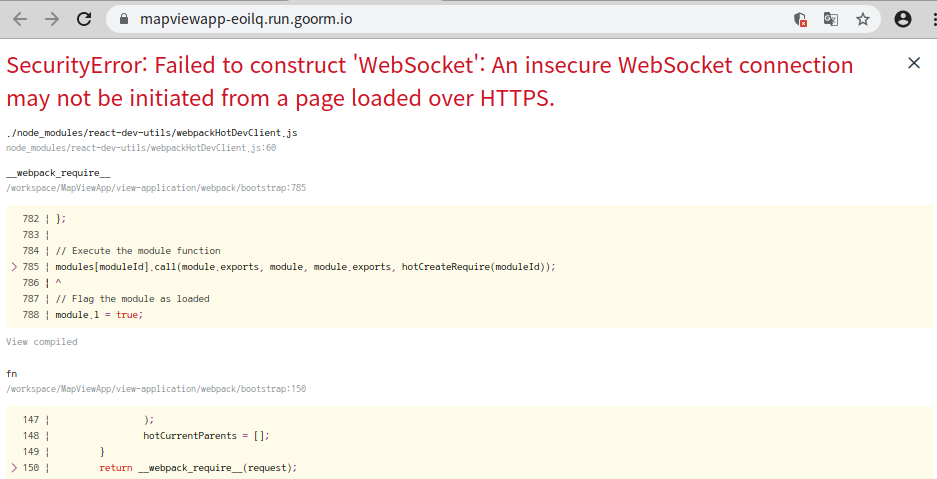
위의 에러가 뜨게 된다. 여기서 홈페이지의 주소는 https://로 시작하는데 여기서 https를 http로 고치면

홈페이지를 정상적으로 확인할 수 있다.
localhost는 자기 자신에 접근하는 용도로 활용되는 주소이다.
하지만, 구름 ide에서 리액트를 실행시키면 구름이 제공하는 컴퓨터 환경에서 리액트가 실행되기 때문에 localhost에 들어가도 홈페이지가 뜨지 않게 된다.
그래서 구름에서는 그 localhost에 나오는 홈페이지를 위에서 설명한 도메인을 통해 사용자에게 제공하는 방식으로 동작하는 것으로 보인다.


감사합니다