
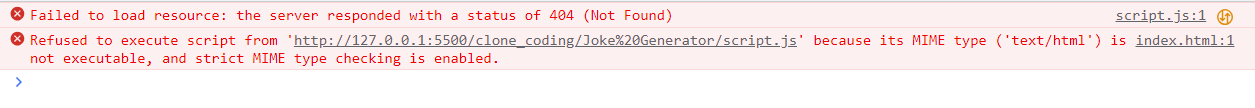
코드에 문제가 없고, 개발자의 깃허브에서 코드를 따왔는데도 안되고.
api 가입창도 따로 없는 api에 키도 딱히 요구하지 않는데 안되는걸로봐선
api를 막은게 아닐까한다.

서버에서 데이터받기를 실패한다고 되어있다.
사실 이 js 코드가 단순해서 api키를 받아오는 정석같은 구성을 가지고 있어 함수간의 연결고리를 생각해볼 수 있는 코드였다.
const jokeText = document.querySelector(".joke-text");
const newJokeBtn = document.querySelector(".new-joke-btn");
const categoryForm = document.querySelector(".category-form");
const categorySelect = document.querySelector("#category-select");
function fetchJoke(category = "") {
let url = "https://api.chucknorris.io/jokes/random";
if(category) {
url = `https://api.chucknorris.io/jokes/random?category=${category}`;
}
fetch(url)
.then(response => response.json())
.then(data => {
jokeText.innerText = data.value;
})
.catch(error => console.log(error));
}
// this funct
function fetchCategories() {
fetch("https://api.chucknorris.io/jokes/categories")
.then(response => response.json())
.then(data => {
data.forEach(category => {
const option = document.createElement("option");
option.value = category;
option.text = category;
categorySelect.add(option);
});
})
.catch(error => console.log(error));
}
newJokeBtn.addEventListener("click", () => {
const category = categorySelect.value;
fetchJoke(category);
});
categoryForm.addEventListener("submit", event => {
event.preventDefault();
const category = categorySelect.value;
fetchJoke(category);
});
fetchCategories();
fetchJoke();