- 레이아웃 조작하기1
div박스들은 각 한개의 박스가 한 줄을 다 혼자서 차지하고 싶어함.
그래서 float을 통해 여러박스가 함께 한줄에 오게끔 만들 수 있음.
.left-menu {
width: 20%;
height: 400px;
background: cornflowerblue;
float: left;
}
.right {
width: 80%;
height: 400px;
background: coral;
float: right;
}
.footer {
width: 100%;
height: 100px;
background: gray;
clear: both;
}footer 또한 기본적으로 한줄을 차지하려하기 때문에 clear를 사용
clear 속성을 사용하면 float 다음에 오는 박스들이 제자리를 찾게 됩니다.
float썼으면 까먹지 말고 항상 넣으시면 됩니다.
안넣으시면 내 의도와는 다른 레이아웃이 반겨줄 것입니다.
참고로 float : none 이것도 추가해주는게 나중에 생길 버그예방차원에서도 좋을 수 있습니다.
layout 기본구조

- 레이아웃 조작하기2
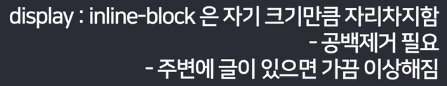
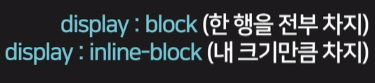
inline-block (어울림)
<div class="left-menu"></div><div class="right"></div>두 태그를 여백없이 붙여써야함.
공백제거 방법. 주석으로
or
<div class="container" style="font-size: 0px;">
<div class="header"></div>
<div class="left-menu"></div><div class="right"></div>
<div class="footer"></div>
</div>.left-menu {
width: 20%;
height: 400px;
background: cornflowerblue;
display: inline-block;
}
.right {
width: 80%;
height: 400px;
background: coral;
display: inline-block;
}위 코드처럼 display: inline-block으로도 가능


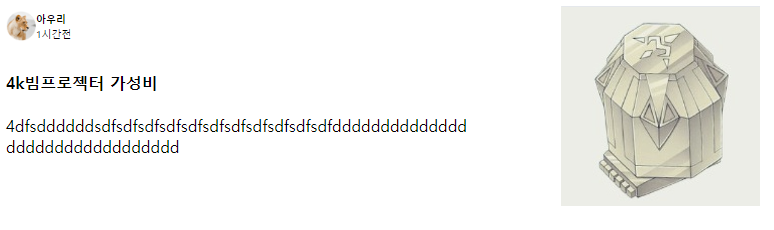
- 결과물

float:left , float:left을 사자그림과 글모음 박스에 각 한번씩 총 두번쓰면 순서대로 left로 정렬을 해준다.
.title > img {
height: 90%;
width: 90%;
margin: 10px;
float: left;
}
.title {
width: 97%;
height: 20%;
margin: 5px;
font-size: 1px;
}
.title > div {
float: left;
}그리고 상위 박스에서 style 지정해줬다고.
아래의 박스가 style이 무조건 다 먹히는게 아님.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="main2.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="left-box">
<div class="title">
<img src="./img/lion.png" style="height: 30px; width: 30px; margin: 0px;">
<div>
<h4>아우리</h4>
<p>1시간전</p>
</div>
</div>
<div class="sentence" style="clear: both; margin-top: 0px;">
<h4>4k빔프로젝터 가성비</h4>
<p>가성비 맛집 발견</p>
</div>
</div>
<div class="right-box">
<img src="./img/logo2.png">
</div>
</div>
</body>
</html>.container {
width: 800px;
height: 200px;
margin-left: auto;
margin-right: auto;
}
.left-box {
width: 70%;
height: 200px;
float: left;
}
.right-box {
width: 30%;
height: 200px;
float: right;
}
.title > img {
height: 90%;
width: 90%;
margin: 10px;
float: left;
}
.title {
width: 97%;
height: 20%;
margin: 5px;
font-size: 1px;
}
.title > div {
float: left;
}
.right-box > img {
height: 100%;
}
.sentence {
width: 97%;
height: 70%;
margin: 5px;
}위가 스스로 짜본 코드인데.. 스스로 짜보고 영상보고 안되는 부분.
float left 두번써서 하는 작업은 참고해서 만든 결과임.
그런데 강의 영상에서 아예 다시 짜주던데 그거 일단 따라쳐보고 그거따라가보면서 배워야겠음.
내꺼로 계속 따라가려니까 너무 지저분함.
