props를 자식 컴포넌트를 통해서 밖에 있는 부모 컴포넌트에 전달.
이를 통해 자식 컴포넌트가 속해있는 함수의 내부 변수들을 밖의 함수로 전달가능.
부모 -> 자식 state 전송하는 법
1. <자식컴포넌트 작명={state이름}>
2. props 파라미터 부모에 등록 후, {props.작명} 사용.
- 주의
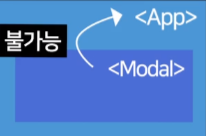
1.바깥 컴포넌트에서 부모인 app 컴포넌트로 props 전송이 불가함.
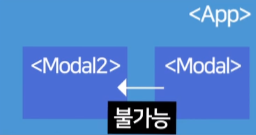
2.바깥 컴포넌트끼리도 props 전송불가.


props는
<h4>{props.title[0]}</h4>
<p>날짜</p>
<p>상세내용</p>
<button onClick={()=>{
let copy = [...props.title];
copy[0] = '여자코트 추천';
props.setTitle(copy);
}}>글수정</button>props는 JSX 문법에 따라 자바스크립트를 태그안에서 사용하기 위해서 {}안에서 사용해야하지만,
onClick={} 처럼 이미 자바스크립트 문법의 안에서 props를 쓰는 경우에는 따로 {}없이 사용가능하다.
([...{props.title}] 이렇게 썼어야 했다면 끔찍할뻔)
