.flex-container {
display: flex;
}
.flex-itme {
width: 100px;
height: 100px;
background-color: grey;
margin: 5px;
}❤️위와같이 박스들을 가로정렬하고 싶을 경우, 박스들의 부모태그에 display: flex; 속성을 부여
.flex-container {
display: flex;
flex-direction: column/ row;
}❤️flex-direction : column 혹은 row을 통해 정렬방향설정
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}❤️justify-content: ; 박스들을 아래 위, 양옆 가운데로 정렬시켜준다.
❤️align-items 박스 안 글을 원하는 높이에 정렬시켜줌
<div class="flex-container">
<div class="flex-itme">1</div>
<div class="flex-itme" style="flex-grow: 2;">2</div>
<div class="flex-itme">3</div>
</div>❤️ flex-grow: 배수크기; 박스 크기를 다른 박스들의 기준으로 배수로 늘려줌
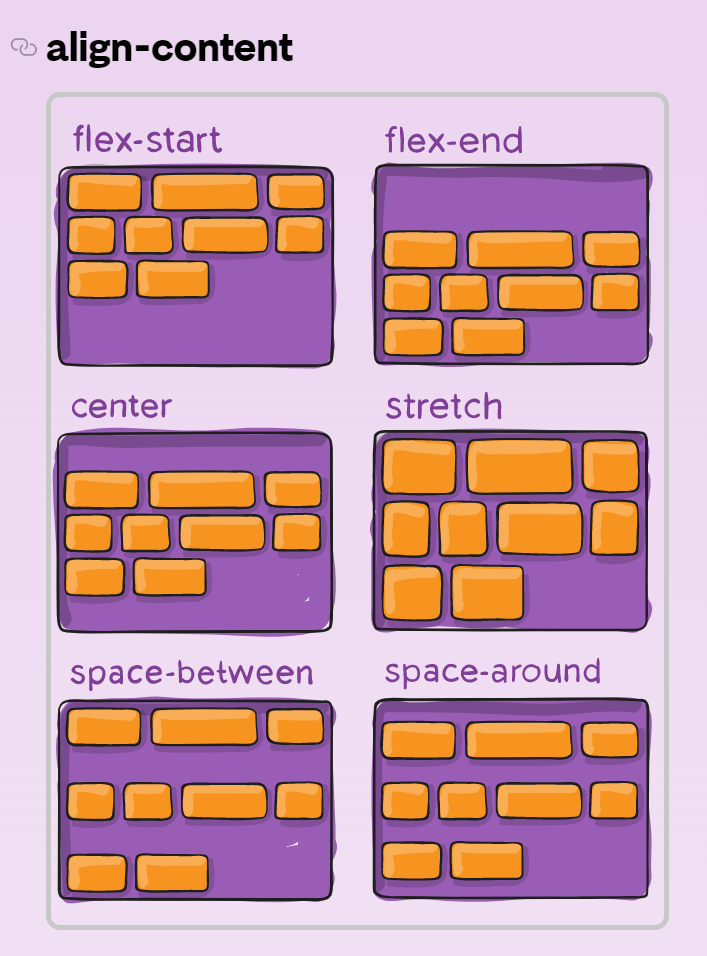
<참고> align-content
참고로 display : flex; 이걸 준 요소에 align-content 속성을 줄 수 있는데
이러면 내부에 들어있는 박스들의 상하정렬이 어떻게 될지 조절할 수 있습니다.
align-content는 박스가 가로로 여러줄일 때 박스들의 상하배치를 조절할 수 있는 속성입니다.