
뷰(View)의 공통코드를 분리하는 JSP의 include와 비슷하게
Thymleaf에서는 "fragment"와 "layout" 을 사용한다.
다른 블로그를 참고하여

이미지와 같이 View 디렉터리를 구성하였다.
[디렉터리 간략설명]
- fragments : 헤더와 푸터 조각들 구성
- layouts : 틀이 될 레이아웃 구성
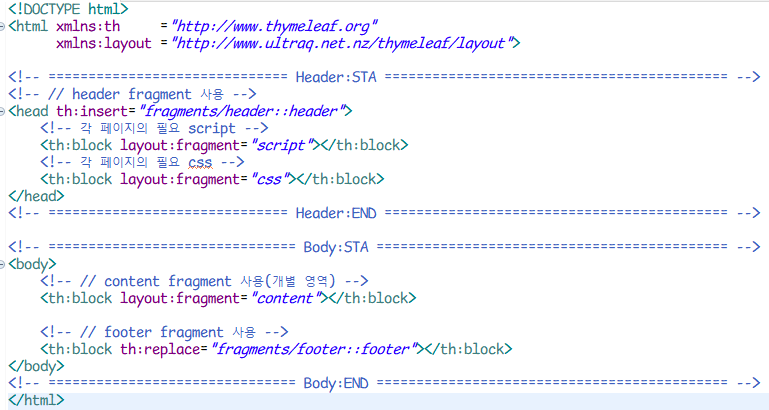
그리고 default_layout.html(공통적으로 적용될 레이아웃틀)에 frgament와 layout을 이용해 전체적인 틀을 잡았고..

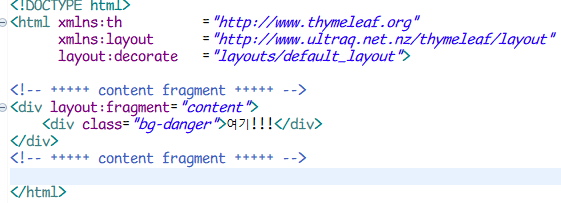
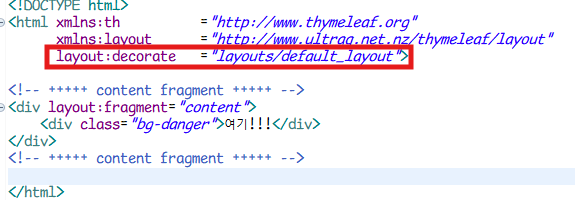
room_list.html(채팅방 목록) 화면에 해당 default_layout.html을 적용하기 위해 "layout:decorate"를 작성해주었는데..

default_layout.html 적용이 죽어도 안된다..ㅜ 😢
📌문제 원인
문법 용어를 지웠다 썼다가도 반복하고.. 태그가 잘못된줄 알고 div로 적었다가 header로 적었다가 footer로 적었다가.. 무한반복의 결과..
=> 적용 안됨
다른 블로그를 다시 열심히 탐색한 결과.. 원인을 찾았다.
Maven(또는 Gradle)에 Thymleaf의 Layout 의존성 추가를 안했음.. ^^
📌문제 해결
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
</dependency>의존성 추가한 후, Maven > Update Projects... 한 결과..
