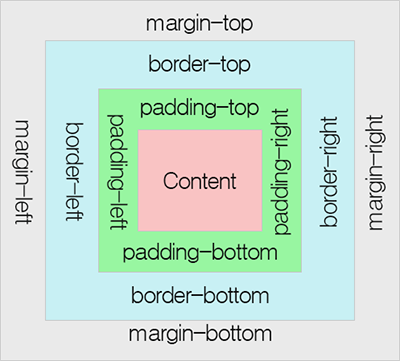
Box model이란?

content : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
padding : 컨텐츠 내부의 여백 표현
하나의 속성을 각각 지정시
padding-top
padding-right
padding-left
padding-bottom
한번에 지정시 (시계방향 순)
padding: top/right/bottom/left
위/아래 나눠서 지정시
padding: top,bottom/right,left
margin : 컨텐츠 외부의 추가공간
(작성방법은 padding과 동일)
border : 내용와 패딩 주변을 감싸는 테두리
테두리 두께
border-width: 1px
테두리 스타일
border-style: solid
테두리 컬러
border-color: yellow
한번에 지정 가능
border: 1px solid yellow;
추가적인 CSS 관련 자료는 아래 자료를 참고하면 좋다.
CSS 레퍼런스
CSS 속성 레퍼런스
SELECT THE PLATES 게임 (CSS 연습)
box-sizing 속성
content-box
padding, border 포함하지 않은 content만의 크기, padding/border를 얼마를 넣든 상관없이 content의 사이즈는 변하지 않음
border-box
padding, border를 포함하여 전체 사이즈를 설정, padding/border가 설정되는만큼 content의 사이즈가 작아짐
.png)
