.png)
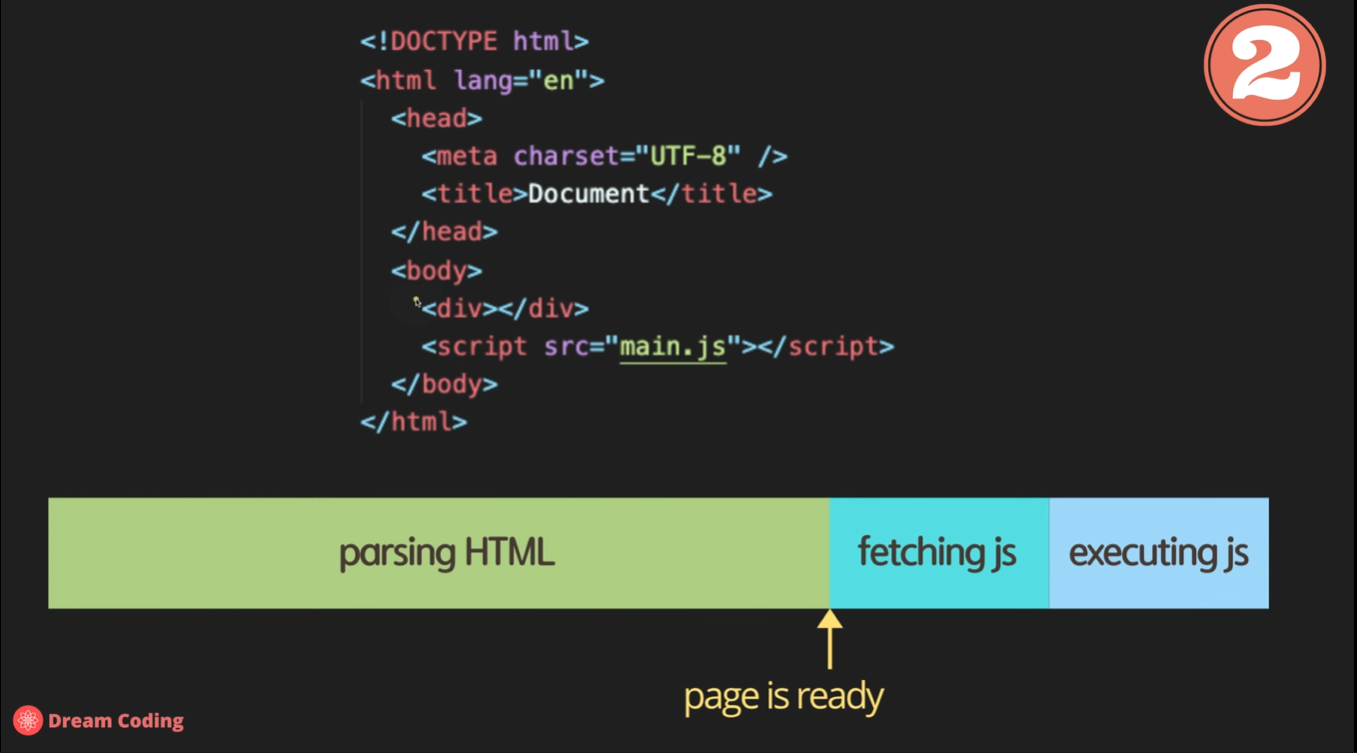
<head> 태그 안에 <script>태그를 포함하는 경우

과정?
html파일을 읽어내려감(parsing)
내려가다가 js파일을 만나면, html의 parsing을 멈추고 js파일을 다운 받은 후, 실행까지 하게 됨
js파일을 실행한 후 나머지 html의 parsing을 마무리 함
단점?
만약 js파일의 사이즈가 매우 크고 인터넷이 느린 경우, 사용자가 웹사이트를 보는데까지 많은 시간이 소요됨
<body> 태그 안에 가장 끝부분에 <script>태그를 포함하는 경우

과정?
html parsing이 완전히 끝난 후
js파일을 다운로드받고 실행하게 됨
단점?
사용자가 기본적인 html 컨텐츠를 빠르게 보긴 하지만,
만약 웹사이트가 js파일에 크게 의존적인 상황이라면 사용자가 정상적인 페이지를 보기 전까지 많은 시간이 소요됨
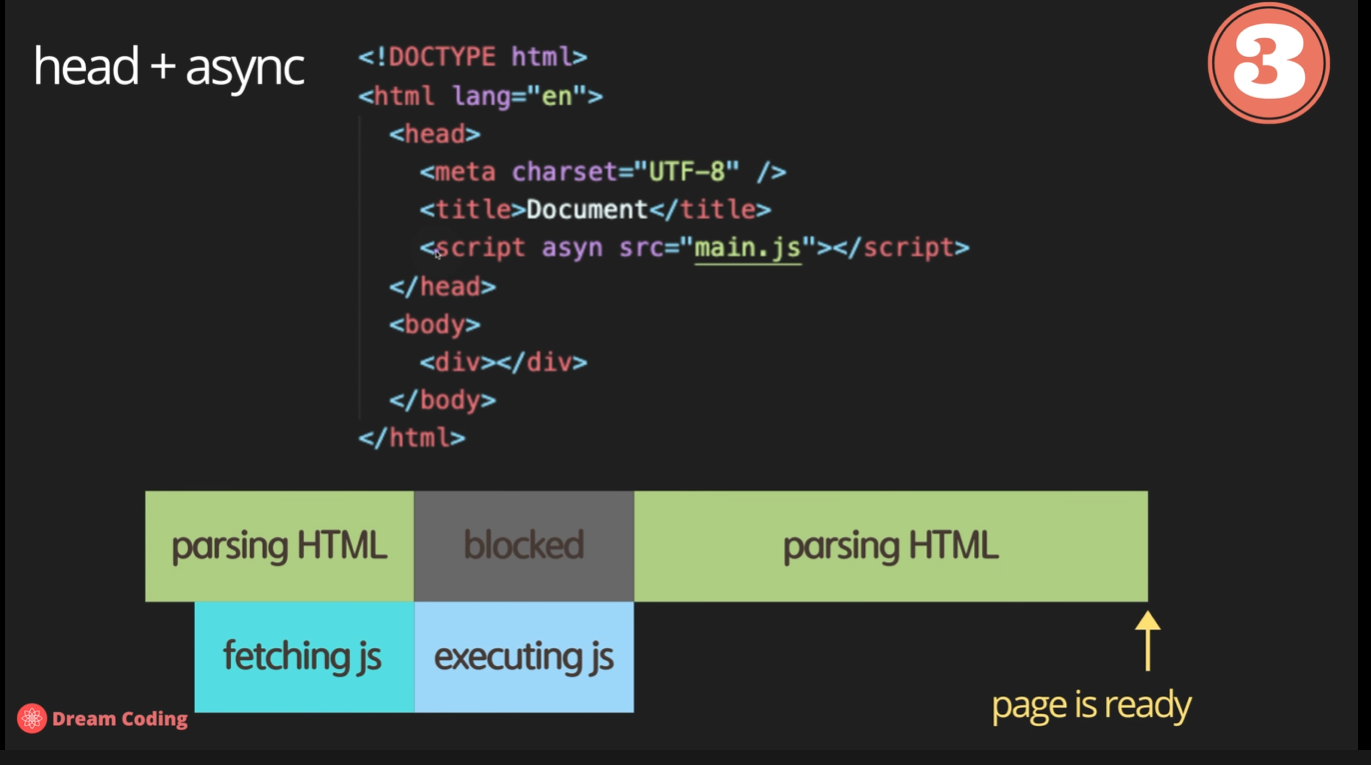
<head> 태그 안에 <script>태그를 포함하되 async라는 속성 값을 사용할 경우

과정?
html 파일을 읽어내려감(parsing)
async속성 값이 있는 script태그를 만나면 우선 js파일을 다운받기로 명령만 시켜놓은 뒤, 바로 html파일을 그대로 읽어내려감
js파일의 다운로드가 완료가 되면, 그때 html을 읽어내려가는 것을 멈추고 다운로드된 js파일을 실행.
이후 나머지 html파일을 끝까지 읽어내려감
단점?
body 끝에 사용하는 것보다는 js파일의 다운로딩(fetching)이 html을 읽어내려가는 것(parsing)과 병렬적으로 이루어지므로 fetching 시간이 절약될 수는 있으나, js가 html이 완벽히 parsing되기 전 실행되기 때문에 만약 js파일에서 DOM요소 조작이 필요한 경우 조작 시점에 html에 원하는 요소가 parsing되어있지 않은 경우 문제가 될 수 있음
또한, html parsing되는동안 js를 실행하기위해 멈추는 구간이 있기때문에 사용자가 페이지를 로딩하는데 시간이 걸림

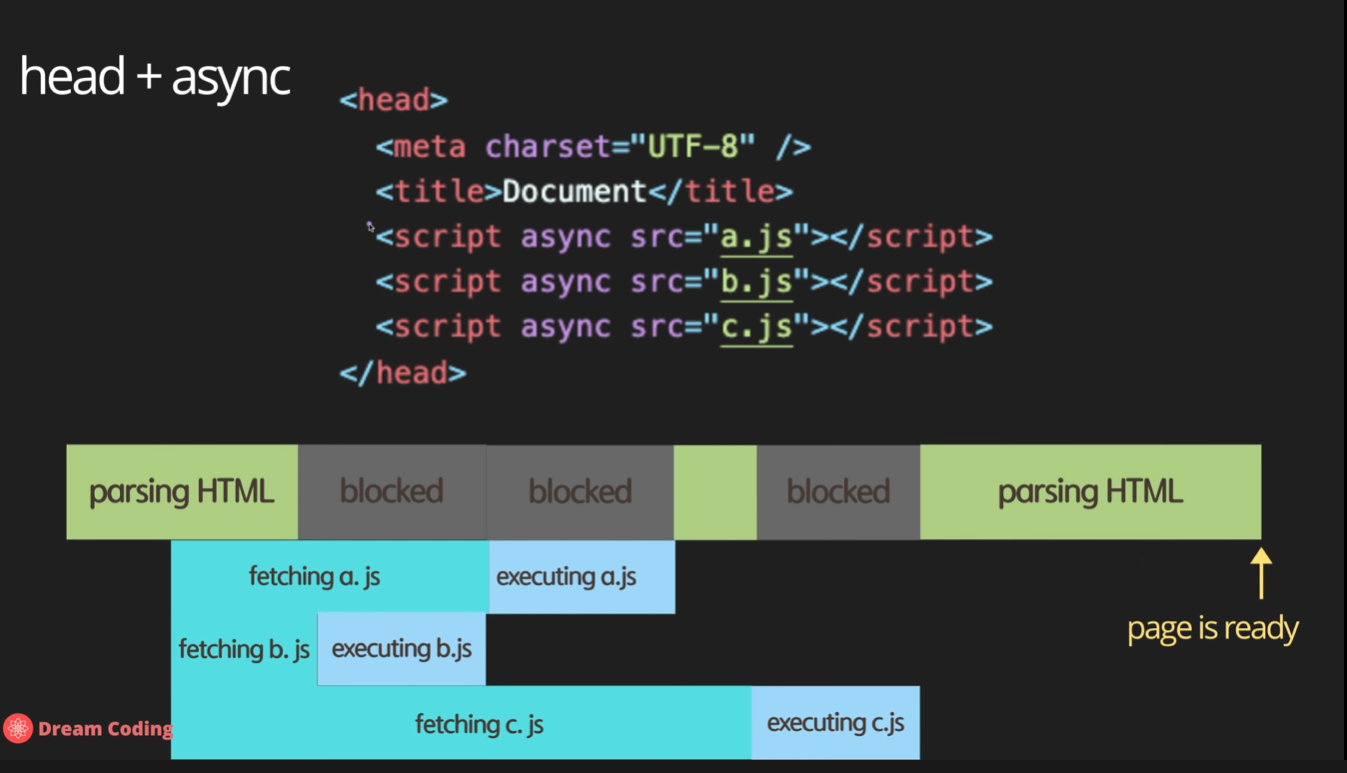
위와 같이 다수의 js파일을 다운로드 받아야 할 경우, 먼저 다운로드되는 파일을 먼저 실행하므로 기존에 html파일에 정의된 순서에 상관없이 실행이 됨. 따라서 js파일의 실행 순서가 중요한 경우 이 옵션은 바람직하지 않음.
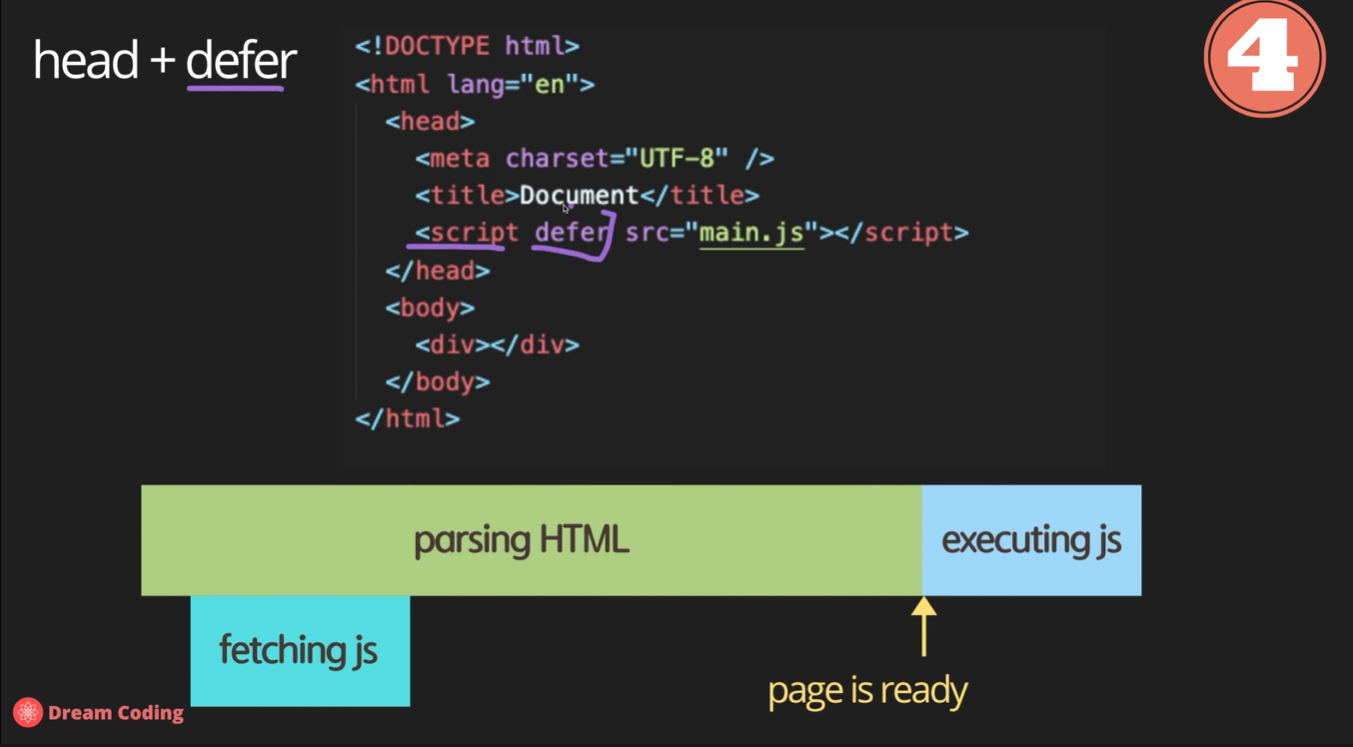
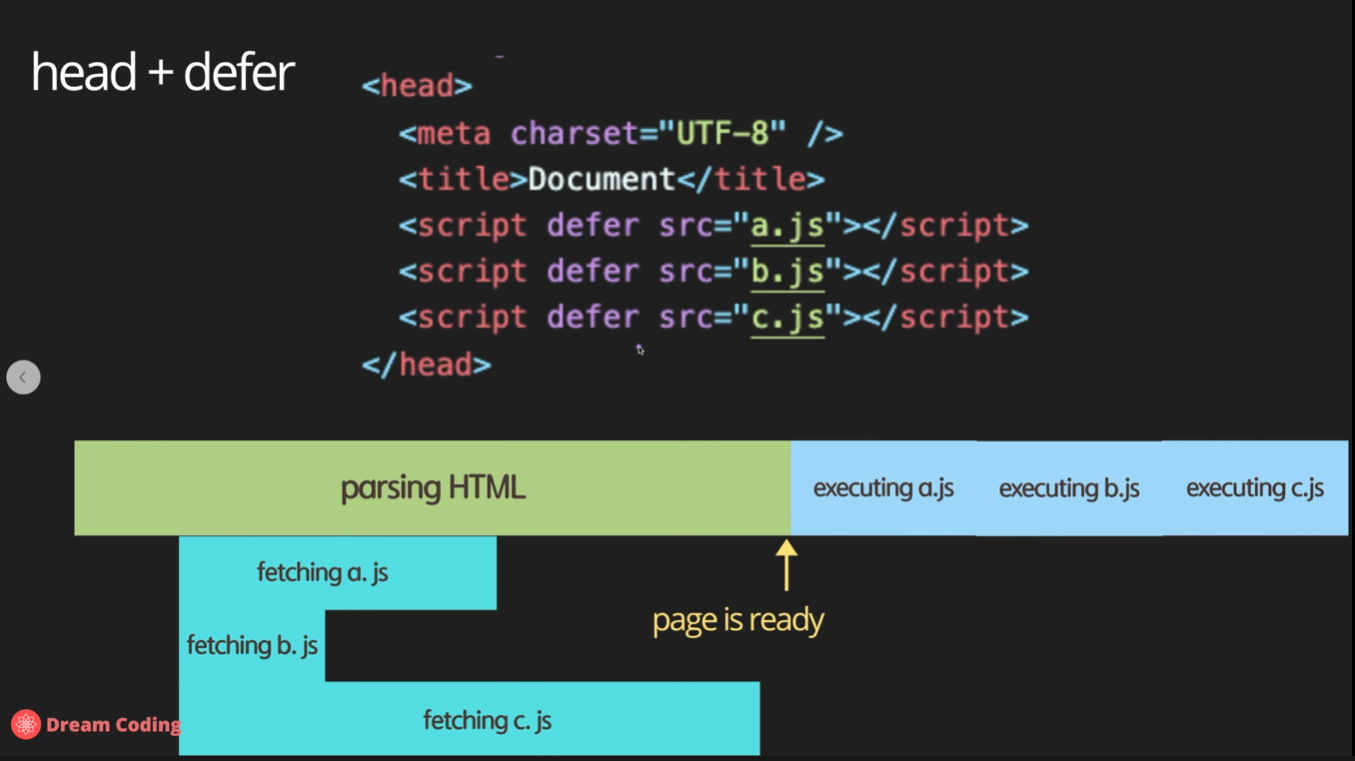
<head> 태그 안에 <script>태그를 포함하되 defer라는 속성 값을 사용할 경우

과정?
html 파일을 읽어내려감(parsing)
defer속성 값이 있는 script태그를 만나면 우선 js파일을 다운받기로 명령만 시켜놓은 뒤, 나머지 html파일을 끝까지 읽어내려감
html parsing이 완전히 끝난 뒤, 다운로드되어진 js파일을 실행하게 됨

위와 같이 defer속성 값을 가진 다수의 js파일을 다운로드 받아야 할 경우, html을 parsing하는 동안 필요한 js파일을 모두 다운로드 받아놓은 다음, html파일이 전부 parsing된 후 사용자가 정의한 순서대로 js파일이 실행되므로 사용자가 원하는대로 js파일이 실행될 수 있음.
이렇게 head 안에서 defer 속성 값을 가진 script파일을 작성하는 것이 앞의 옵션들에 비해 제일 효율적이며 안전함.
