.png)
배열(Array)
배열은 자료구조 중의 하나이다.
자료구조?
프로그래밍 언어에서 비슷한 종류의 데이터들을 묶어서 보관하는 것 (어떤 방식, 형식으로 데이터를 담느냐에 따라 다양한 종류가 있음)
자료구조와 객체(object)의 차이?
객체는 각각의 특징을 가짐. (예를 들어, 토끼라는 오브젝트는 동물이며, 귀가 2개 있다. 당근이라는 오브젝트는 주황색이고, 비타민c가 풍부하다. 라는 어떠한 특징을 지님)
객체(object): 서로 연관된 특징과 행동을 묶어 놓는 것
자료구조: 비슷한 타입의 object를 묶어 놓는 것
본래 타입이 있는 정적 타입 프로그래밍 언어에서는
자료구조에 동일한 타입의 객체만 담을 수 있는데,
타입이 동적으로 정해지는 자바스크립트에서는 자료구조에 여러가지 타입의 객체를 담을 수 있다. (하지만 가능하다고 해서 그것이 좋은 프로그래밍이라고 말하기는 어렵다.)
배열은 촘촘히 모여있는 자료구조이며, 인덱스(index)를 이용하여 삽입과 삭제가 매우 쉽다.
선언 방식 (Declaration)
const array1 = new Array();
const array2 = [1, 2];
첫 번째 방식은 new Array()라는 키워드로 배열을 선언하는 것이며, 두 번째는 []의 대괄호를 이용해서 선언하는 방식인데, 보통 두 번째 방식이 더 흔하게 사용된다.
두 번째 배열에서 총 길이가 2인 배열을 만들었으며 이 배열은 index no.라는 것을 가지는데, 0번째 index에는 숫자 1이, 1번째 index에는 숫자 2가 들어있다고 이해하면 된다.
인덱스 (Index)
앞의 예시에서 보았듯이, 배열은 index를 기준으로 데이터가 저장되므로 index를 활용하여 어떻게 배열에 접근하는지 아는 것이 중요하다.
const fruits = ["apple", "banana"];
console.log(fruits);

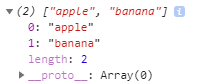
콘솔창에 출력된 값의 화살표 ▶ 를 열면 위와 같이 구체적인 배열의 구조를 보여준다.
각 숫자는 index no.를 나타내며, 0번째 index에는 apple이, 1번째 index에는 banana가 들어있고 뒤이어 기재된 length는 이 배열의 길이인 2를 보여주고 있다.
(마지막의 proto의 개념은 나중에 다루어보기로 한다.)
여기서 fruits 배열의 길이를 바로 콘솔창에 출력하고 싶다면, console.log(fruits.length)를 작성하면 숫자 2가 출력된다. 또한, index를 가지고 배열의 값에 접근하는 방법은 대괄호[]를 열고 그 안에 index no.를 작성해주면 아래와 같이 값에 접근할 수 있다.
const fruits = ["apple", "banana"];
console.log(fruits);
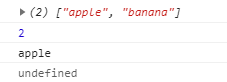
console.log(fruits.length);
console.log(fruits[0]);

만약 배열에 존재하지 않는 index값을 구하고자 한다면 undefined가 출력된다.

또한, 배열의 제일 마지막에 있는 값을 찾고 싶다면 바로 해당 index no.를 넣어주는 것보다는, console.log(fruits[fruits.length-1])의 형태로 값을 출력하는 것이 좋다.
이유는 배열은 index가 0부터 시작하므로, 총 길이의 -1을 하면 제일 마지막 index를 받아올 수 있기 때문이다.
배열에서의 반복문 (Looping over an array)
만약 위 예시에서 들은 fruits 배열 안에 있는 모든 과일들을 순서대로 출력하려면 어떻게 해야할까?
for
기본적인 for 반복문을 이용하면 아래와 같이 작성했을 때 각 item의 출력이 가능하다.
const fruits = ["apple", "banana"];
for (let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
for of
for of를 이용하여 동일한 결과 값을 출력할 수 있다.
const fruits = ["apple", "banana"];
for (let fruit of fruits) {
console.log(fruit);
}
forEach
forEach는 fruits에 사용할 수 있는 APIs 중 하나로서 아래와 같이 callback 함수를 이용하여 코드를 작성한다.
const fruits = ["apple", "banana"];
fruits.forEach((fruit) => console.log(fruit));forEach는 배열의 아이템마다 작성자가 전달한 콜백함수를 출력한다.
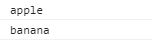
위 세 가지 방법 모두 콘솔창에 아래와 같이 값을 출력한다.

배열에의 데이터 추가, 삭제, 복사 (Additon, deletion, copy)
push : 배열의 맨 뒤에 데이터를 추가
작성법: array.push(item)
const fruits = ["apple", "banana"];
fruits.push("strawberry", "peach");
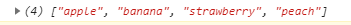
console.log(fruits);
pop : 배열의 맨 뒤에서 데이터 제거
작성법: array.pop()
fruits.pop();
console.log(fruits);

unshift : 배열의 맨 앞에 데이터를 추가
작성법: array.unshift(item)
fruits.unshift("orange", "cherry");
console.log(fruits);

shift : 배열의 맨 앞에서 데이터 제거
작성법: array.shift()
fruits.shift();
console.log(fruits);

주의할점 : unshift와 shift는 push와 pop보다 속도가 느리다. 그 이유는 무엇일까?
push와 pop같이 기존에 존재하던 데이터 뒤에서 추가하거나 삭제하는 경우 기존의 데이터를 건드리지 않고 추가적인 공간에 데이터를 넣고 빼고를 반복하므로 빠른 작업이 가능함. 하지만 unshift와 shift는 기존 데이터 앞에서 작업이 진행되기 때문에 기존의 데이터가 뒤로 혹은 앞으로 움직여야 한다.
=> 따라서 가능하면 pop과 push를 사용하는 것이 좋다.
splice : 배열의 특정 index 위치에서 데이터를 제거
작성법: array.splice(startIndexNumber,deleteCount?)
두 번째 인자인 deleteCount에 물음표(?)가 붙은 것은 두 번째 인자를 넣는 것은 optional이라는 의미이다.
const fruits = ["cherry", "apple", "banana", "strawberry", "lemon"]
fruits.splice(1, 2, "watermelon");
console.log(fruits);
위의 예시를 보면 splice는 첫 번째 인자로 지우고자하는 index(1)를 넣고, 두 번째 인자로 해당 index부터 지우고자하는 갯수(2)를 설정한다. 만약 두 번째 인자를 빈칸으로 두면, 첫 번째에서 지정한 시작 index부터 뒤의 모든 데이터가 제거된다. 추가로, 여기서 세 번째 인자(watermelon)를 적어주면, 앞서 데이터가 지워진 자리에 해당 데이터가 추가된다.

따라서 index no.1인 apple부터 banana까지 2개의 아이템이 삭제되었으며, 해당 자리에 watermelon이 추가된 것을 위와 같이 확인할 수 있다.
concat : 두 개의 배열을 병합
작성법: array1.concat(array2)
const fruit = ["cherry", "watermelon", "strawberry", "lemon"];
const fruits2 = ["grape", "kiwi"];
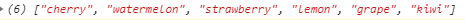
const newFruits = fruits.concat(fruits2);
console.log(newFruits);
concat은 두 개의 서로 다른 배열을 병합할 때 사용된다. 그렇게 병합된 배열을 새로운 변수 newFruits에 할당하였고 콘솔에 해당 변수를 출력하면 아래와 같은 결과값을 확인할 수 있다.

indexOf : 배열 내 특정 아이템의 index를 검색
작성법: array.indexOf(item)
const fruits = ["cherry", "watermelon", "strawberry", "lemon"];
console.log(fruits.indexOf("watermelon"));indexOf를 사용하면, 배열의 아이템의 index no.를 출력할 수 있다. 위 예시에서 콘솔 창의 결과 값은 1이다.
만약 배열에 없는 item의 index를 출력하려고 하면 결과 값은 -1로 출력된다.
includes : 배열에 특정 아이템이 있는지 여부를 true/false로 리턴
작성법: array.includes(item)
const fruits = ["cherry", "watermelon", "strawberry", "lemon"];
console.log(fruits.includes("coconut"));
includes는 배열 내 특정 아이템의 존재 여부를 true / false로 리턴해준다. 위 예시의 경우 fruits 배열에 coconut은 없으므로 false를 출력한다.
lastIndexOf : 배열 내 특정 아이템의 마지막 index를 검색
작성법: array.lastIndexOf(item)
const fruits = ["cherry", "watermelon", "strawberry", "lemon"];
fruits.push("strawberry");
console.log(fruits.lastIndexOf("strawberry"));lastIndexOf는 한 배열에 동일한 값의 데이터가 두 개 이상 들어있다면 그 중 마지막 값의 index를 출력한다.
이외에도 다양한 APIs가 있지만 여기까지가 기본적인 것들이고 추후 더 다뤄볼 예정이다.
