.png)
HTTP
HyperText Transfer Protocol의 약자 (hypertext : 문서, 이미지 파일, 전반적인 리소스들 포함)
- 브라우저 위의 웹사이트, 웹어플리케이션들이 어떻게 서버와 통신하는지 정의한 것으로, 어떻게 Hypertext를 서로 주고받는지를 규약한 프로토콜의 하나이다.
- 기본적으로 클라이언트는 서버에 요청(request)하고, 서버는 클라이언트에 응답(response)하는 방식으로 진행되는 것을 의미함.
AJAX
Asynchronous JavaScript And XML의 약자
- HTTP를 이용하여 서버에 데이터를 요청해서 받아오는 방법.
- 웹페이지에서 동적으로 서버에게 데이터를 주고받을 수 있는 기술을 의미한다.
AJAX의 대표적인 예
- XHR (XMLHttpRequest) 객체 : 브라우저 API에서 제공하는 object중 하나. 이를 이용하면 간단하게 서버에 데이터를 요청하고 받아올 수 있다.
- Fetch( ) API: 최근 브라우저 API에 추가된 것. IE(인터넷 익스플로러 브라우저)에서는 지원되지 않으므로 이 점 주의하자.
XML
HTML과 같은 마크업 언어 중 하나이다.
위에서 배운 AJAX, XHR 등 용어에서 XML이라는 용어가 계속 등장하는데, 서버와 데이터를 주고받는 것이 XML 언어로만 가능한 것일까?
NO!
XML 뿐 아니라 다양한 형식의 파일 포맷을 주고받을 수 있다.
ex) XML, JSON 등등
그런데 왜 이름에 XML이 들어갈까?
AJAX와 XHR 개발이 활성화되고 있던 도중, MS 아웃룩 개발팀이 활발히 참여해서 만들게 되었는데, 이때 아웃룩이 서버-클라이언트 데이터를 전송할때 XML을 사용하였기에 이름을 이렇게 붙이게 되었다고 한다.
하지만 XML뿐 아니라 다양한 타입의 데이터를 주고받을 수 있기에 이렇게 이름을 지은 것은 큰 실수로 보여진다.
이것을 통해, 함수나 클래스, 오브젝트 또는 외부로 노출되는 API를 만들 때는 API 이름을 명료하게 지어야 한다는 것을 알 수 있다.
JSON
위에서 언급하였듯이, AJAX 기술로 XHR, Fetch()API를 대중적으로 많이 사용하는데, 그 파일 포맷으로 XML은 불필요한 태그가 많아 사이즈도 커지고 코드의 가독성이 좋지않아 최근에는 많이 사용하지 않는다고 한다. 대신 JSON 형식을 많이 사용하고 있다.
JSON은 JavaScript Object Notation의 약자로서,
브라우저 뿐 아니라 모바일에서 서버와 데이터 주고받을때 또는 서버와 통신하지 않아도 오브젝트를 파일시스템에 저장할 때도 많이 이용하는 타입이다.
특징
- 데이터를 주고받을 시 가장 간단한 파일 포맷이다.
- 텍스트 기반으로 가볍다.
- 읽기 편하다.
- 키와 밸류로 이루어져있는 파일 포맷이다.
- 서버와 데이터를 주고받을 때 Serialization(직렬화)을 위해 사용된다.
- 프로그래밍 언어, 플랫폼에 상관 없이 사용 가능하다.(ex, C,C++,JAVA,PYTHON,PHP,GO...)
=> 즉 언어에 상관없이 거의 대부분의 언어들이 JSON으로 Serialization된 오브젝트를 다시 그 언어의 특징에 맞게 오브젝트로 변환하고, 반대로 오브젝트를 다시 JSON으로 Serialization하는 것을 지원해주거나 또는 많이 쓰이는 외부 라이브러리를 통해 이러한 작업이 가능하게 됨.
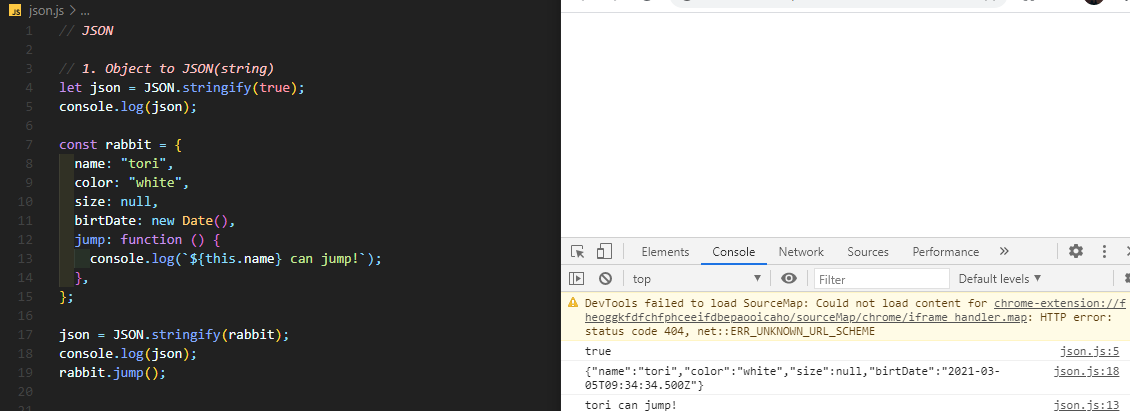
Object를 JSON 형식으로 변환하기 (JSON.stringify())

위의 예시는, rabbit이라는 객체를 만들어 해당 객체를 JSON 형식으로 변환하는 예시이다. 이때 stringify라는 함수를 사용한다.
콘솔창을 보면 rabbit 객체 안의 jump 함수는 JSON으로 변환되지 않는 것을 알 수 있다. 함수는 Object에 있는 data가 아니기 때문에 제외된 것으로 볼 수 있다.(symbol도 마찬가지)
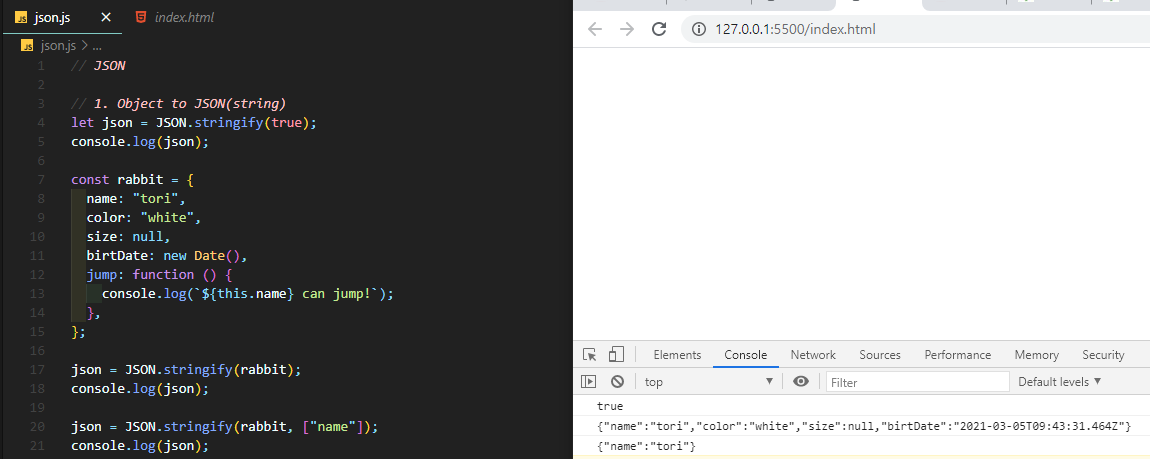
JSON 형식으로 변환 시 조금 더 구체적인 옵션을 설정하고 싶을 경우

(1) 위의 예시와 같이 두 번째 인자로 JSON으로 변환하고자 하는 Property만 넣어주면 해당 key와 value만 JSON으로 변환되어 출력된다.

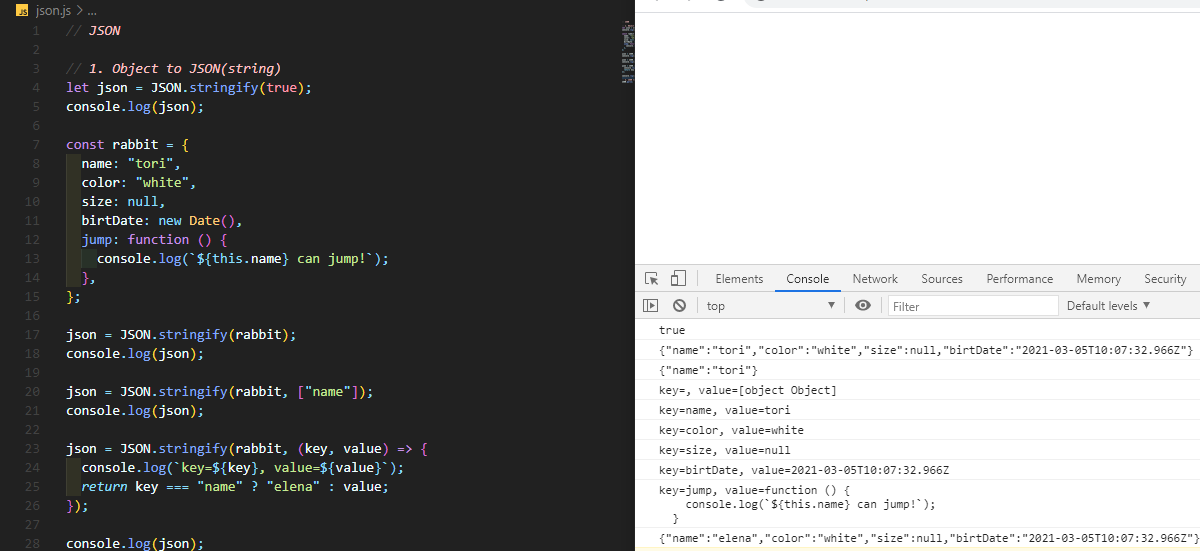
(2) 두 번째 인자로 callback 함수를 넣어 조금 더 구체적인 JSON 파일 포맷으로의 변환이 가능하다.
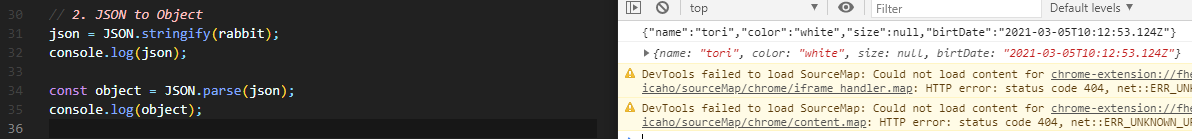
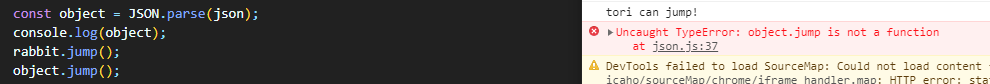
JSON 형식을 Object로 변환하기 (JSON.parse())

JSON 형식을 다시 Object로 변환하기 위해서는 parse라는 함수를 사용한다. 위 예시를 보면 JSON 형식이 Object로 변환되어 콘솔창에 출력되는 것을 확인할 수 있다.

이렇게 Object화 된 것에서 jump함수를 호출하면 어떻게 될까?
바로 에러를 던지는 것을 볼 수 있다.
이유는, 이렇게 변환된 Object는 기존에 string으로 만들어진 JSON으로부터 다시 Object화된 것이므로, 기존 객체를 JSON 변환 시 제외되었던 jump 함수가 역시 변환된 Object에도 정의되어있지 않기 때문이다. 이 점 주의하자.

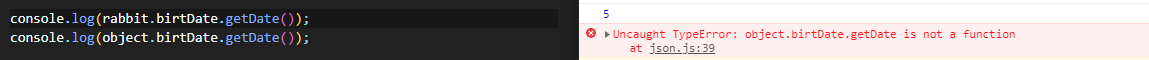
그렇다면 birthdate 객체의 date값을 얻을 때는 어떨까?
마찬가지로 JSON 변환 시 string 형태로 만들어졌기 때문에 그것이 object화되었어도 그대로 string으로 할당이 된다. 따라서 error를 던지게 되는 것을 콘솔을 통해 확인할 수 있다.
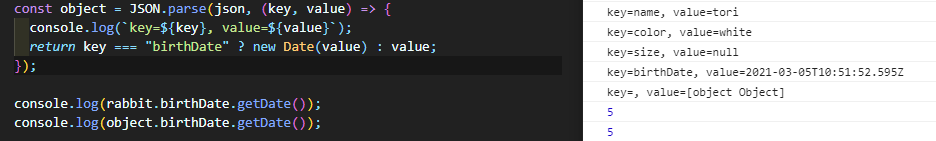
다시 Object 형식으로 변환 시 조금 더 구체적인 옵션을 설정하고 싶을 경우
만약 이 값을 조금 더 세밀하게 date로 변환하고 싶을 때 아래와 같이 두 번째 인자로 callback 함수를 넣어 변환이 가능하다.

두 번째 인자로 callback 함수를 넣어주어 key가 birthDate인 경우 string대신 new Date()객체를 이용할 것으로 설정해주면 된다.
