개발자 도구?
개발자 도구란 각 브라우저들이 제공하는 개발자를 위한 도구이다. 여기서는 크롬 브라우저를 사용하는 것을 예로 들지만 각 브라우저마다 개발자 도구의 형태와 사용법이 조금씩 다를 수 있다.
개발자 도구를 여는 방법은,
윈도우os에서는 ctrl + shift + i를, 맥os에서는 option + command + i를 누르면 열린다. 또는 확인하고자 하는 웹페이지에서 마우스 우클릭하여 맨 아래에 있는 탭인 검사를 누르면 열린다.
개발자 도구에는 다양한 패널이 있지만 가장 사용 빈도가 높은 아래 4개의 패널에 대해서만 다루어보려고 한다.
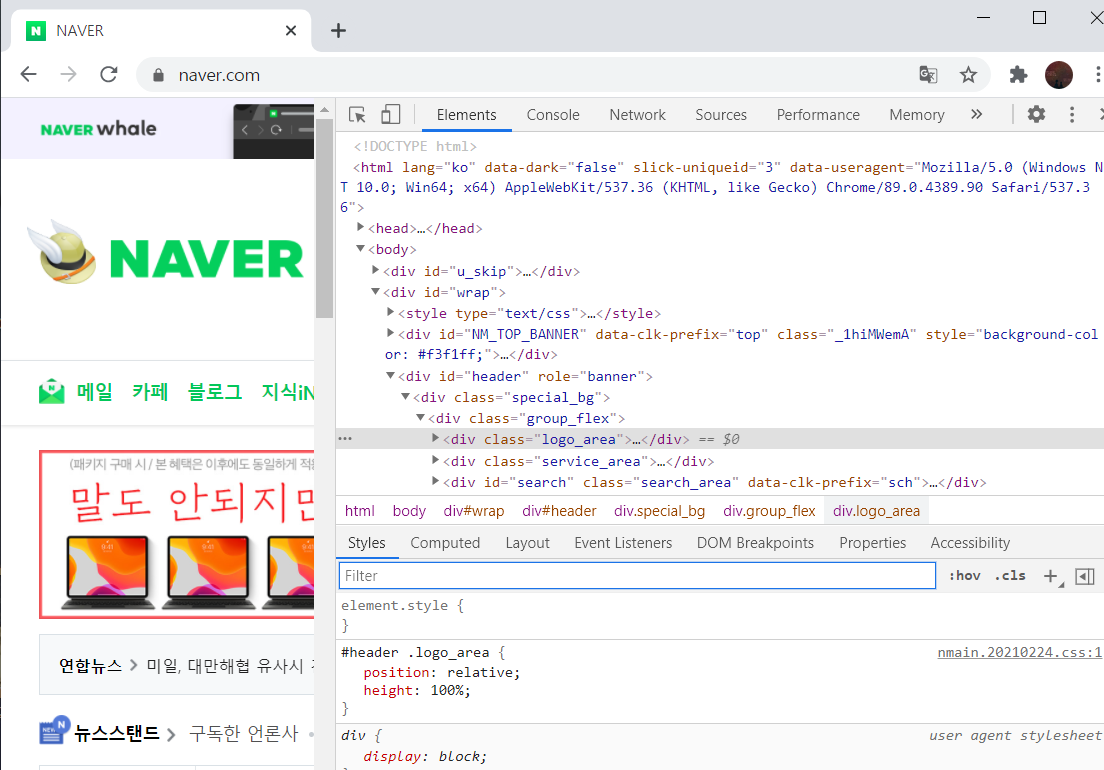
Elements panel

기능
- HTML의 구조 및 각 HTML 요소마다 적용되어있는 CSS 스타일링의 내역을 보여준다.
- HTML과 CSS 구조를 직접 수정해보면서 웹페이지에 어떻게 적용되는지 실시간으로 확인해볼 수 있다.(TEST용으로 실제로 웹페이지에 적용되는 것은 아니다.)
Styles 부분의 순서
- 가장 상단부터 CSS selector의 우선순위에 따라 보여진다.
- !important -> inline styling -> id selector -> class selector -> tag selector -> * selector -> 상위 요소에 의해 상속된 속성
- 속성이 밑줄 표시로 지워진 스타일들의 경우, 속성을 적용했지만 다른 부분에서 속성이 중복되어 설정될 경우 우선 순위에 따라 스타일이 적용되어 반영되지 않는 스타일 속성을 의미한다.
user agent styles?
- 각 브라우저에 기본적으로 지정되어있는 styling 값을 의미한다. 따라서 브라우저마다 조금씩 기본 스타일이 다르다.
- 이러한 기본값을 지우고 싶다면 위에 직접 css 속성을 정의하면 된다.
- 일반적으로 개발 시작 단계에는
reset.css혹은normalize.css파일을 따로 만들어 기본 styling을 초기화시키는 작업을 한 뒤 개발을 한다. 이렇게 되면 브라우저에 상관 없이 동일한 화면을 출력할 수 있다.
Console panel

기능
- 자바스크립트 코드의 즉시 실행 가능
- 디버깅 가능
웹페이지 새로고침을 하더라도 console의 내용이 지워지지 않게 하는 법
- 그런데 이렇게 즉시 실행해본 코드들은 웹페이지를 새로고침하게 되면 모두 사라진다. 이렇게 새로고침 후에도 사라지는 것을 막기 위해서는 preserve log에 체크해야 한다.
console에 기록된 로그를 모두 지울 때 사용하는 메서드
- console도 객체이므로 다양한 메서드가 존재한다.
- 하나의 예시로 console에 기록된 로그를 모두 지울 때는
console.clear()라는 메서드를 사용하여 로그를 지울 수 있다.
메서드(method)란, 객체 내에 있는 함수를 뜻한다.
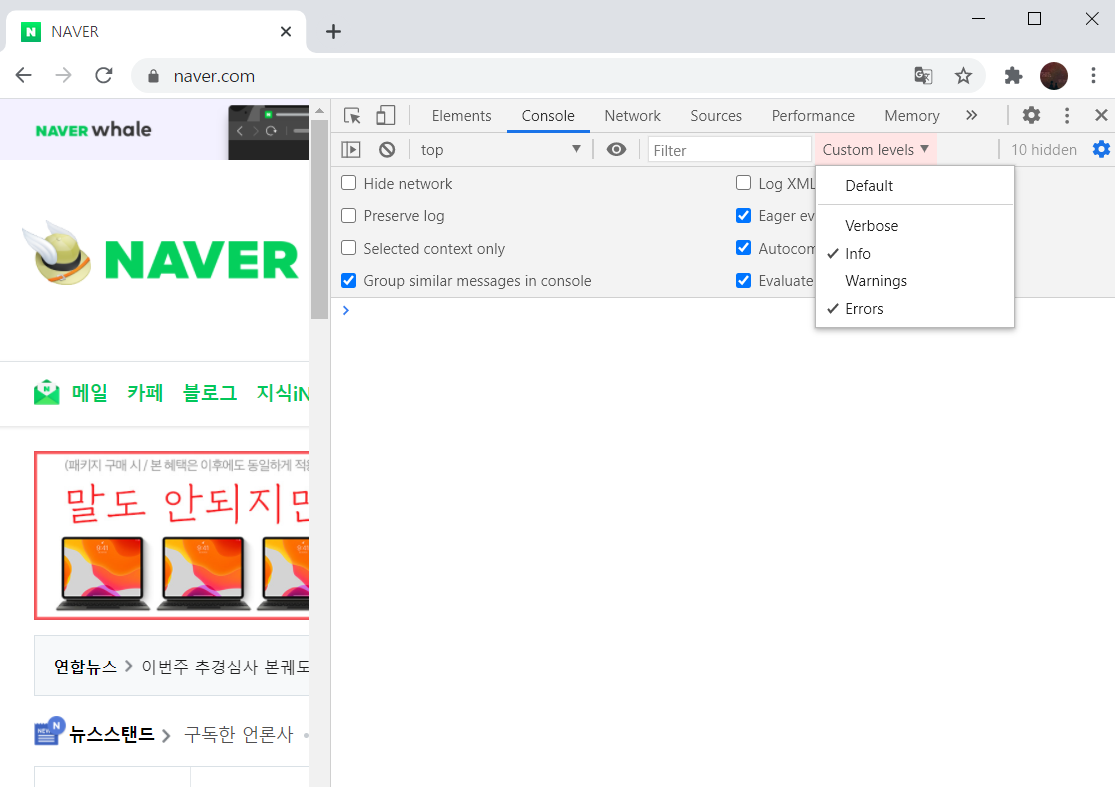
console에서 warning, errors를 제외하고 보는 방법
- console 패널에서 filter 칸의 오른쪽에 보면
Custom levels라는 drop down 메뉴가 있는데, 클릭하면 waring과 errors를 포함할 것인지 아닌지 여부를 체크하여 console을 이용할 수 있다.
다른 패널에서 console panel을 같이 사용하는 방법
- 다른 패널에서
esc탭을 누르면 아래에 console창이 생성되어 다른 패널과 동시에 이용할 수 있다.
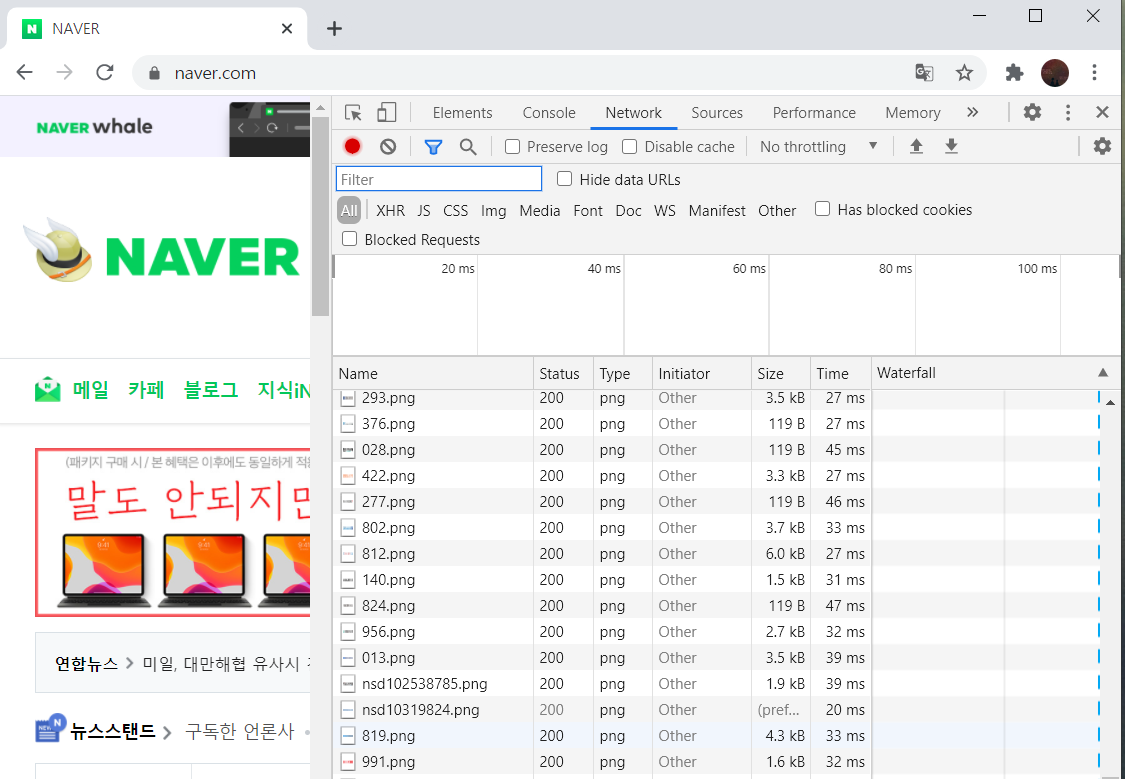
Network panel

기능
- HTTP 네트워크 통신 확인 : 통신을 받기까지의 소요되는 시간을 알 수 있다.
- API크롤링, 페이지 로딩 성능 테스트를 할 수 있다.
- 이미지,영상 등의 소스를 활용할 수 있다.
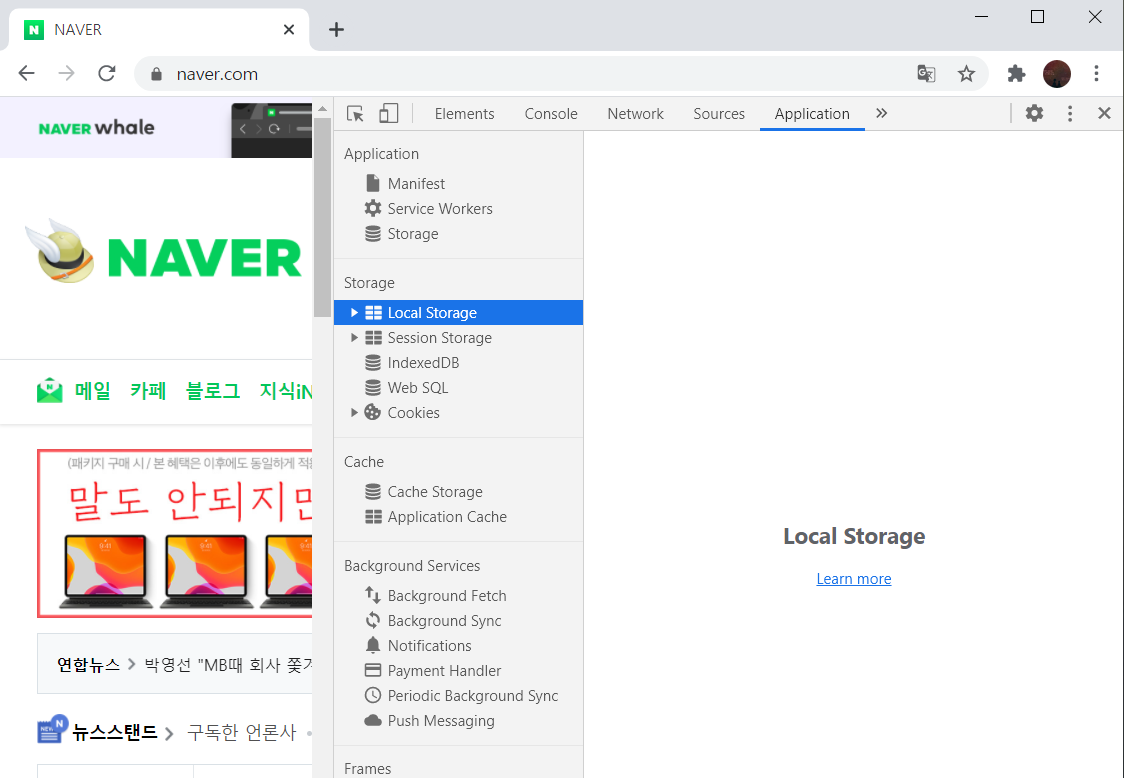
Application panel

기능
- 브라우저의 저장소(웹 스토리지, 쿠키)의 정보를 확인할 수 있는 패널이다.
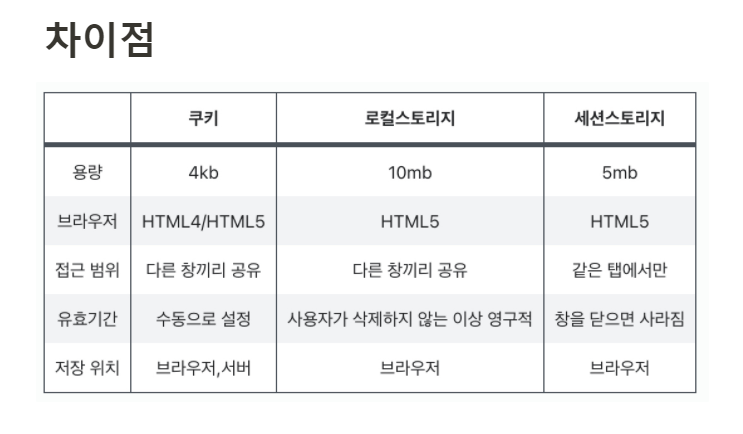
웹 스토리지(로컬/세션 스토리지)와 쿠키의 차이점 및 사용 예시

웹 스토리지(Web Storage)
- 브라우저 상에 데이터를 저장하는 저장소
- Key-Value 페어의 객체 형태로 데이터 저장한다.
- 데이터가 서버로 전송되지 않는다.
- 로컬 스토리지 (Local Storage), 세션 스토리지(Session Storage)로 나눌 수 있다.
- 로컬 스토리지: 사용자가 직접 지우기 전까지, 웹 페이지가 닫히더라도 저장된 데이터가 지워지지 않는다. 따라서 자동로그인 시 ID 저장,비회원 장바구니등과 같은 창이 닫혔을 때도 브라우저에 정보가 남아있어야 할 경우 사용한다.
- 세션 스토리지: 웹 페이지의 창이 한번 닫히게 되면 저장된 데이터가 지워진다. 따라서 일회성 로그인 정보, 은행 사이트 등을 구현할 때 사용한다.
쿠키(Cookie)
- 웹 스토리지를 사용하기 이전에 사용했던 저장소
- 정보의 보관 만료 기한을 사용자가 설정할 수 있다.
- 매 서버 요청마다 서버로 쿠기가 같이 전송된다.
- Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장한다.
- 웹 스토리지에 비해 보안이 취약하여 오늘만 하는 이벤트 팝업, 방문페이지 저장 등과 같이 보안에 상관없는 정보를 저장할 때 사용한다.
특정 데이터를 저장하거나 꺼내오는 방법
- 웹 스토리지에는 누구나 접근하여 데이터를 저장하거나 호출할 수 있기 때문에 비밀번호와 같은 중요한 정보는 저장하지 않는다.
- 데이터 저장:
localStorage.setItem("key 값", "value 값");
sessionStorage.setItem("key 값", "value 값");
setcookie("key 값", "value 값", "지속시간(초)"); - 데이터 호출:
localStorage.getItem("key 값");
sessionStorage.getItem("key 값");
document.cookie = "쿠키이름 = 쿠키값"; - 기타:
removeItem, clear와 같은 데이터 삭제, 스토리지 삭제와 같은 공통 메소드도 있다.
localStorage.length: 데이터의 개수 확인
