
map함수 적용 시 key 속성 부여하는 이유
.png)

.png)
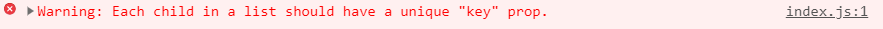
기존에 JavaScript로 구현한 Westagram을 React로 이전하는 작업 진행 중 주어진 assignment로 댓글 기능을 구현하던 도중, 두번째 이미지와 같은 warning 메세지를 받았다. 메세지를 보니 <ul> 및 <li> 태그를 사용할 때 list 태그에는 key 속성이 필수적으로 부여되어야하는 것으로 이해했다.
이에 왜 list태그에서는 key속성이 필수인지 알아보다가 궁극적으로는 아래와 같이 리액트의 성능개선을 위한 것임을 알게되었다.
불필요한 렌더링을 최소화한 성능 개선
리액트에서는 자식 컴포넌트에 고유한 id를 부여함으로써 기존에 부여한 id가 이전과 동일하다면 자식요소가 변경되어진 것이 아니기 때문에 즉, 추후에 다른 자식 요소가 추가되거나 위치가 변경이 되어도 id만 동일하다면, 리액트가 불필요한 rendering을 하지 않음으로써 성능개선을 하는 것이다. 리액트는 그것을 부여한 id를 통해 감지할 수 있으므로 list안에서 쓰이는 자식 컴포넌트에 id를 부여하는 것이 중요하다고 할 수 있다.
이외에도 추가적인 이유가 있겠지만 우선은 이 정도로 그 이유를 알아보고 추후 내용을 추가하려고 한다.
