HTTP란 ?
HyperText: 문서와 문서가 링크로 연결되어있음
Transfer : 전송하다 = HTML로 만든 웹페이지 문서를 보낸다
Protocol : 컴퓨터끼리 어떻게 HTML 파일을 주고받을지에 대한 소통방식 또는 약속
=> 내가 만들어놓은 HTML문서를 어떻게 전송할 것인지에 대한 약속
HTTP는 어떻게 동작하는가?
특징
1. Request - Response (요청 - 응답)
소통의 핵심은 요청과 응답
인간의 소통방식이 컴퓨터 끼리의 소통방식에도 적용된 것
HTTP 요청과 응답은 그저 메세지에 불과하다
요청,응답 모두 TEXT로 구성된다
2. Stateless = State(상태) + less(없음)
HTTP 통신은 과거의 HTTP통신에 대한 내용을 전혀! 알지 못한다 :
- HTTP통신은 요청을 보내면 응답을 받는다.
- 하나하나의 요청이 전부 서로 연관성을 갖지 않고 독립적이다.
- 따라서 A요청 이후 B요청이 일어나면 B는 A를 기억하지 못한다.
- 이와 같이 A에 대한 기록이 이루어지지 않는 것을 Stateless라고 한다.
- 따라서 매 통신마다 필요한 모든 정보를 담아서 요청을 보낸다.
HTTP 특징 예시
ex) 나는 로그인 상태에서 zoom 회의 참여하기를 클릭해서 접속을 한다.
이때 브라우저는 zoom 서버에게 "나는 ~야, 나 접속할게"라는 메세지를 계속 전달해주는 것
Token의 등장
위와 같이 매번 정보를 전달하는 작업이 번거로워, Token이 등장하게 됨. 한번 로그인을 하고 나서 서버에서 Token을 받으면 이후에는 내 모든 정보를 전달하지 않고도 서버에게 미리 받은 Token을 보여주며 입장할 수 있다.
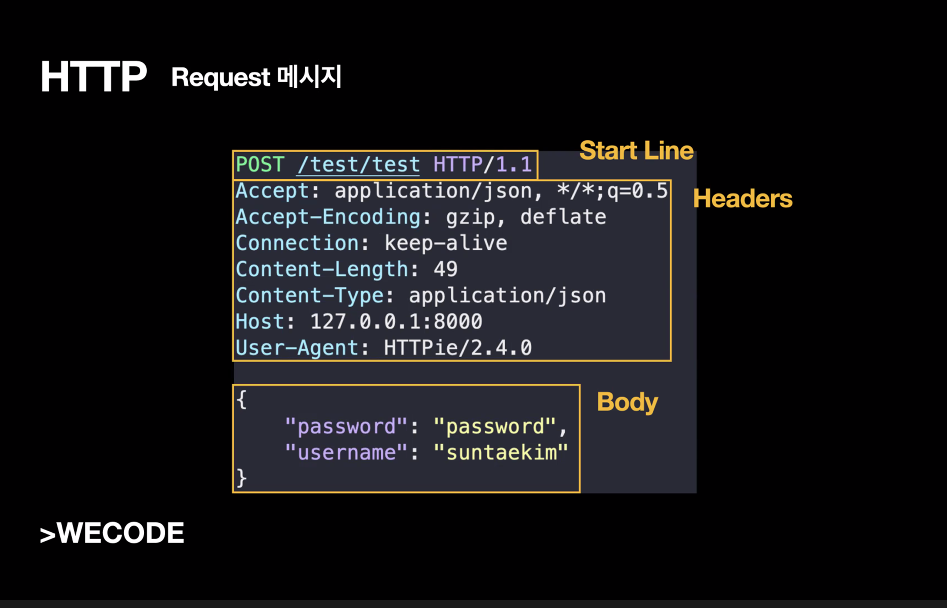
HTTP 메시지의 구조

1. Start Line
- 요청의 상태
- 메서드(메세지를 보내는 방식:GET,POST..) / URL(/test/test) / 버전(HTTP/1.1)
- Headers
- 요청에 대한 추가 정보 (metadata)
- Body
- 요청의 실제 정보
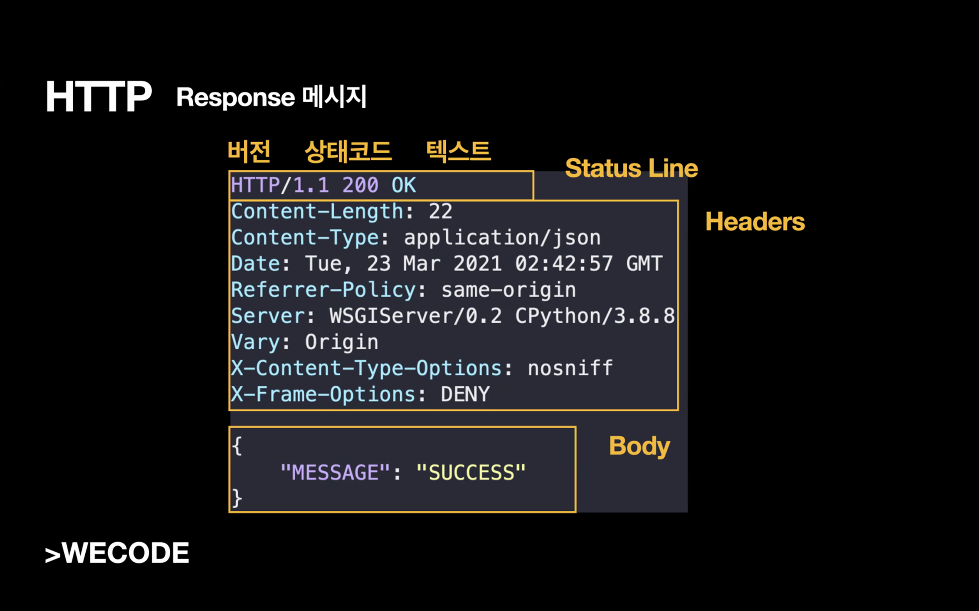
 1. Status Line
1. Status Line
- 응답의 상태
- 버전(HTTP/1.1)/ 상태코드(200)/ 텍스트(OK: 상태에 대한 설명)
- 단순히 Client에게 응답하는 것이므로 타겟(url)은 필요 없음
- Headers
- 응답에 대한 추가 정보 (metadata)
- Body
- 응답의 실제 정보
200 OK의 의미?
클라이언트로부터 Request를 받아서 Response를 잘 했을 때의 상태코드
주로 사용되는 HTTP Request 메소드
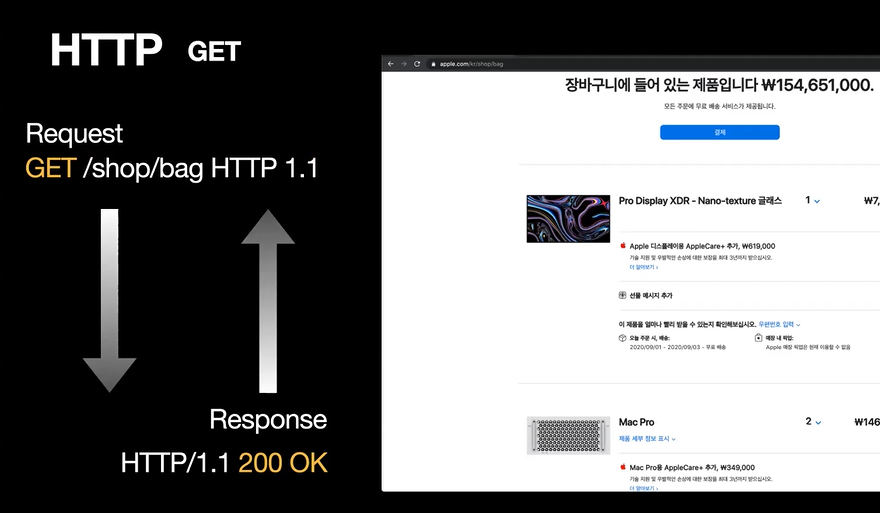
GET

- 데이터를 받아오기만 할 때
ex) 웹 페이지에 접속해서 필요한 데이터를 받아오기만 할 때 - Body에 데이터를 같이 보낼 필요가 없다
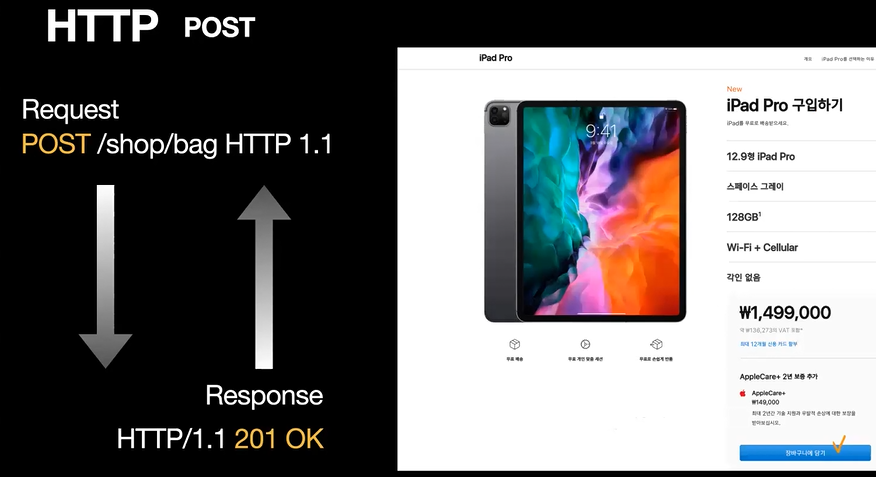
POST

- 데이터를 생성 / 수정할 때
- Body에 담는 내용이 핵심이다
ex) 로그인 시 유저 아이디, 패스워드를 보낼 때
ex) 이미지 예시와 같이 제품을 보다가 장바구니에 넣었을 때, 장바구니에 해당 제품을 보낼 때 (body에 제품 구매에 대한 데이터를 담아서 보내면, 서버에서 Response로서 사용자가 보낸 해당 데이터를 받아서 사용자 계정의 장바구니 안에 제품을 저장시켜주는 것)
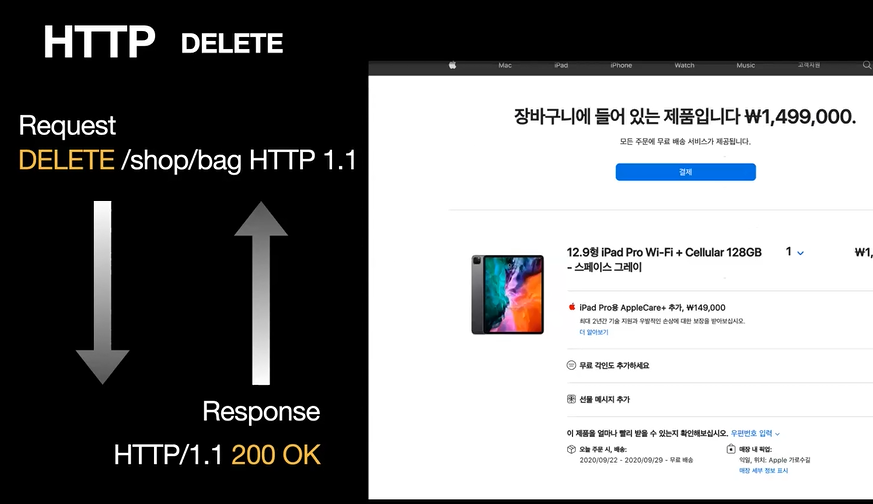
DELETE

- 서버에 저장된 특정 데이터를 삭제할 때
- Body에 데이터를 같이 보낼 필요가 없다
이외에도 여러가지 메소드가 있다
- PUT, OPTION..
주로 사용되는 HTTP Response 상태코드
200 : OK
201 : CREATED
400 : BAD REQUEST (클라이언트에서 요청 시 문제가 발생)
401 : UNAUTHORIZED (로그인을 해야하는데 로그인이 되지 않은 경우)
403 : FORBIDDEN (일반 사용자가 관리자 페이지를 가려고 할 때, 즉 권한이 없을 때)
404 : NOT FOUND (URL이 없을 때)
405 : METHOD NOT ALLOWED (메소드가 잘못되었을 때)
500 : INTERNAL SERVER ERROR (클라이언트에서 요청 시 발생한 문제는 없으나 서버에서 문제가 발생한 경우)
