
그리팅몰 클론 프로젝트
프로젝트 소개
- 팀명: Greatingdor
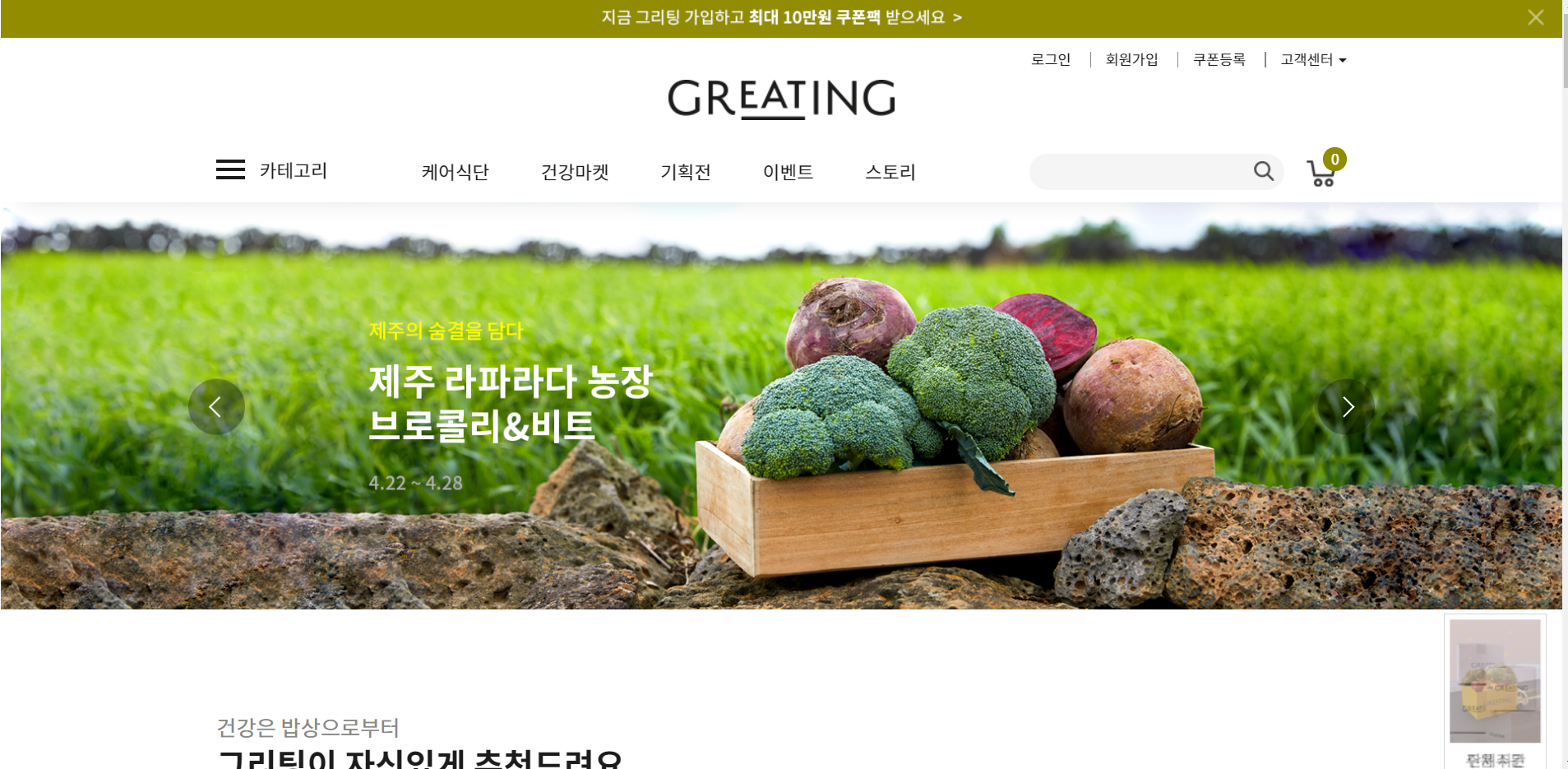
- 설명: 건강식 식단 및 식자재 판매 플랫폼인 그리팅몰(greating mall) 사이트 클론 프로젝트
- 그리팅몰 original website (https://www.greating.co.kr)

개발 기간
- 21.04.12 ~ 21.04.23 (11일)
개발 인원
- 프론트엔드: 박성은 박세리 이명진
- 백엔드: 이서진 이윤형 함경재
프론트엔드 기술스택
- JavaScript(ES6)
- React.JS
- React-Router
- Sass
- HTML, CSS
백엔드 기술스택
- Python
- Django Web Framework
- Token: Bcrypt, JWT
- Database: MySQL
협업도구
- Git, Github : 버전관리 및 협업
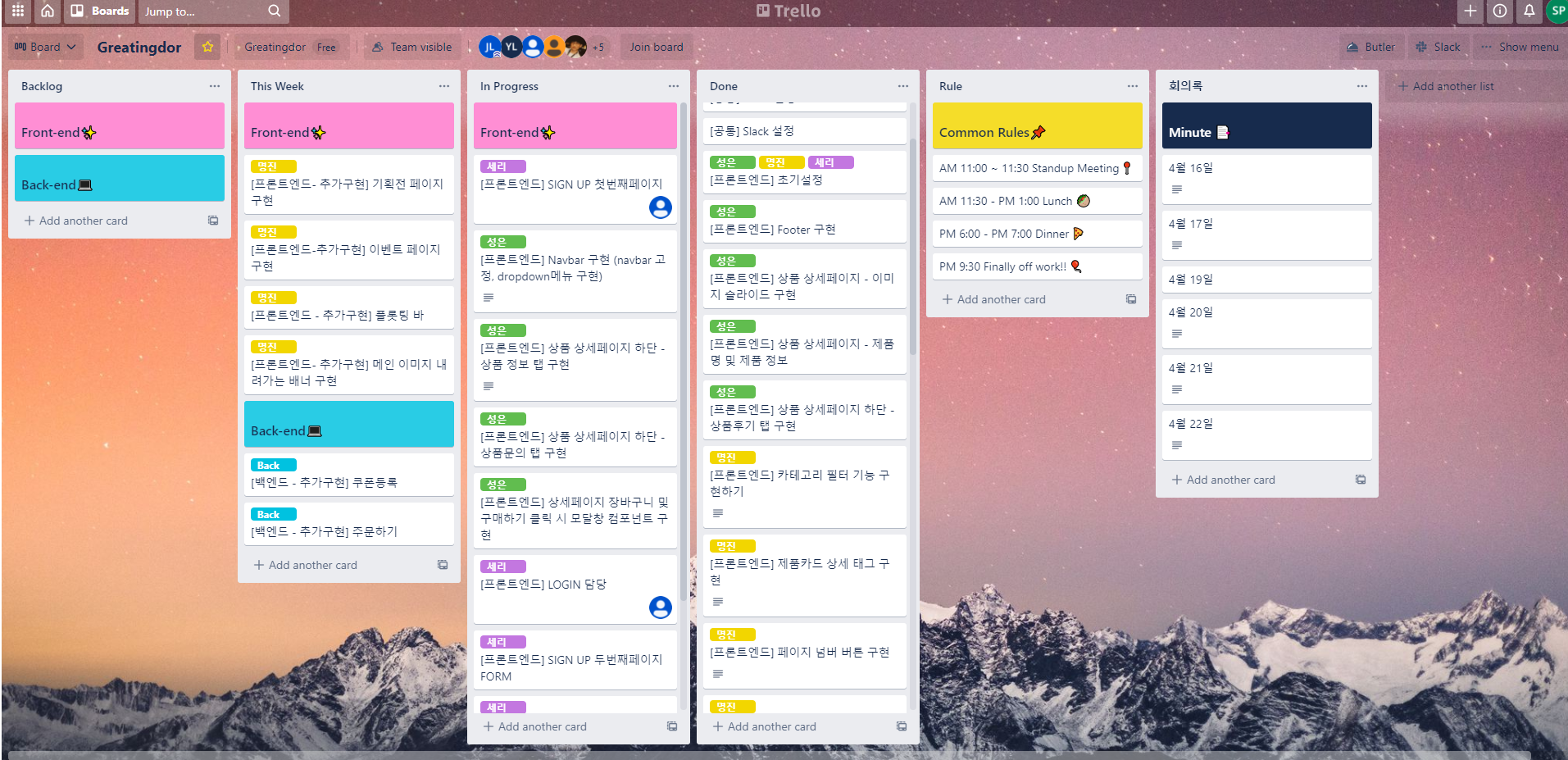
- Trello : 일정 관리
- Slack : 비대면 소통

프론트엔드 주요 구현 사항
(직접 구현✅ 팀원 구현 🟩)
회원가입/로그인 페이지
🟩 회원가입 기능 : fetch를 이용하여 백엔드와 통신. POST method로 회원정보를 서버에 보내고 서버에 성공적으로 전달이 되는 경우 success라는 message가 뜨며 로그인 페이지로 이동

🟩 로그인 기능 : 서버로부터 회원가입이 된 회원 정보를 받아온 뒤 로그인 구현

메인 상품 리스트 페이지
🟩 광고 배너 제작 : 광고 배너 코드 구현

🟩 제품 카드 제작 : 상세페이지로의 연결 및 제품 간략 정보를 담은 제품 카드 구현
🟩 제품 카테고리 필터 기능 : 제품 종류를 토대로 필터가 되는 기능 구현

🟩 제품 페이지네이션 기능 : 제품 수량이 많을 경우 페이지 넘버를 통해 이전, 다음 페이지를 탐색

공용컴포넌트 구현
✅ Navbar : 카테고리 및 검색창 드롭다운 구현, 검색창 아이템 다중선택 구현 (검색 기능은 2차 프로젝트 진행 후 추가 구현 예정)
✅ Footer : 외부 링크 연결

상품 상세 페이지
✅ 동적 라우팅 이용하여 상품 리스트에서 클릭한 아이템에 해당하는 data 호출하여 상세페이지 구현
✅ 장바구니, 구매하기 클릭 시 옵션 모달창 생성 및 수량 증감 구현
✅ 상세페이지 하단 메뉴 탭 구현 및 각 탭에 해당하는 data 출력 (상품정보,교환/반품 탭에서는 우선 클릭 제품의 id 번호를 반영한 이미지를 임시로 사용하였음)
✅ 상품후기, 상품문의 리스트 드롭다운 구현

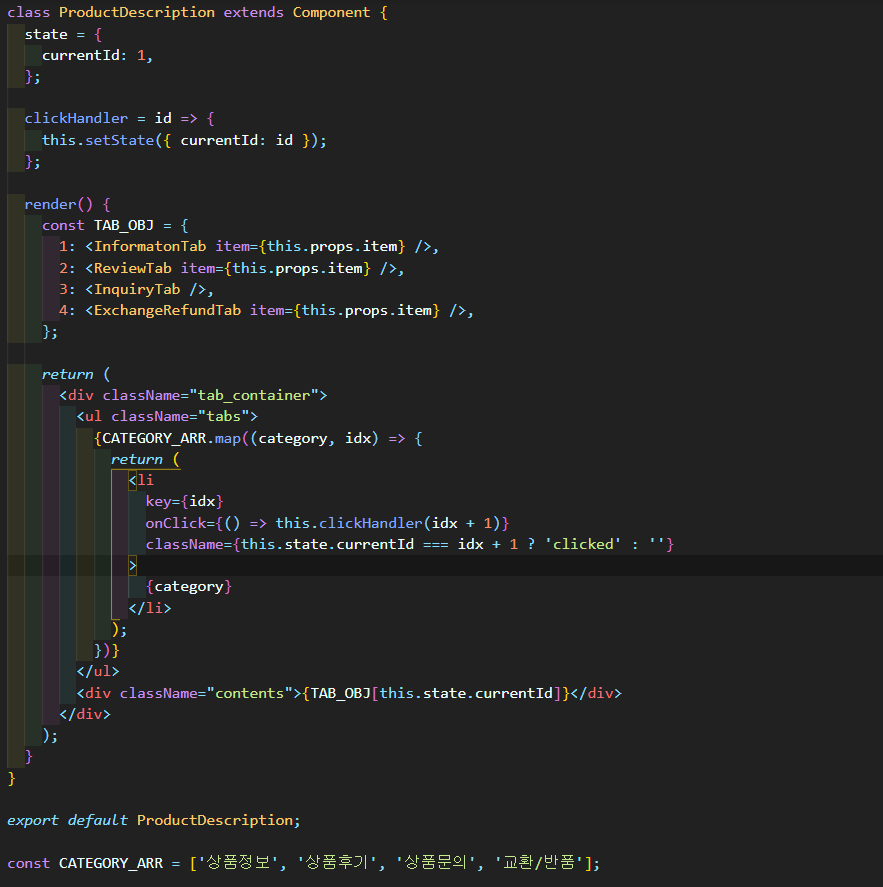
기억하고 싶은 코드

상세페이지에서 하단 각 Tab을 클릭할 때마다 어떻게 서로 다른 컨텐츠를 보여줘야 하는지 고민이 되었다. 멘토님을 통해 객체에 특정 값을 맵핑하는 것을 알게되어 메뉴탭을 구현할 수 있었다.

먼저 CATEGORY_ARR라는 값이 변하지 않는 배열을 선언해주고, 해당 배열 안에 각 TAB의 이름이 될 값들을 넣어준다.
return문 안에서 해당 배열을 map으로 돌리며 중복이 발생될 수 있는 코드를 깔끔하게 구현할 수 있었다. 각 <li> 태그에는 map 함수의 두번 째 인자로 부여되는 index값을 이용하여 key prop 및 onClick이벤트 발생 시 사용될 수 있게 하였다.
state에는 currentId를 정의하여 페이지 최초 렌더 시 보여줄 탭인 1을 할당되었는데, 해당 currentId는 각 <li>태그를 클릭할때마다 부여된 onClick이벤트인 clickHandler함수를 통해 클릭된 TAB의 index에 1이 더해진 값으로 재할당된다.
이 과정을 통해 {TAB_OBJ[this.state.currentId]}의 currentId는 재할당된 state 값이 적용되어, 클린된 TAB에 해당되는 컨텐츠를 보여주는 방식이다.
이렇게 객체 맵핑을 이용하여 컨텐츠를 보여주는 방식이 매우 신선하여 기억하고 싶은 코드로 선정하게 되었다.
프로젝트 소감
이번 1차 프로젝트는 React 라이브러리를 이용하여 본격적으로 진행한 첫 팀 프로젝트로서 기대도 컸지만 동시에 내가 제대로 1인분을 해낼 수 있을 지 두려움도 많았던 프로젝트였다.
우리 팀은 더도말고 덜도말고 기본에만 충실하자라는 일념 하에 필요한 기능만 우선적으로 배분하여 구현하기로 하고 시간이 남으면 추가 구현을 진행하기로 했다. 그리고 매일 백엔드, 프론트엔드 구성원 모두 스탠드업 미팅을 진행하면서 진행상황을 공유하면서 프로젝트를 체계적으로 진행해나갔다.
하지만 11일의 마감 기한 내에 프로젝트를 완성해야하는 만큼 기한에 대한 압박이 상당했다. 게다가 코드를 제대로 치지 못하고 반나절, 하루를 보냈을 때에는 스트레스를 너무 많이 받아 그러한 모습이 겉으로 표출되어 팀원들에게도 많이 미안했던 기억이 있다.
그러나 퍼포먼스 코치님과 팀 LOVE 면담을 진행했을 때 너무 좋은 팀웍을 가진 팀으로 보인다는 평가를 받았던 우리 팀원들은, 그 평가에 걸맞게 서로를 압박하지 않고 독려해주며 프로젝트를 이끌어나갔다.
그렇게 1차 프로젝트는 마무리되었지만 2차 프로젝트가 끝나면 다시 모여서 1차를 다듬기로 약속했고, 그 전까지 각자의 2차 프로젝트 팀에 집중하기로 했다.
개인적으로 퍼포먼스를 잘 내지 못했던 것에 아쉬움이 많았던 프로젝트여서 다시 보완하고 다듬는 것에 기대가 된다. 바로 2차를 시작하지만 1차에서 좋았던 점은 다시 적용해보고, 아쉬웠던 부분은 보완해나가고자 한다.
