💻 로그인 기능 구현하기
- 개발 전 선작업
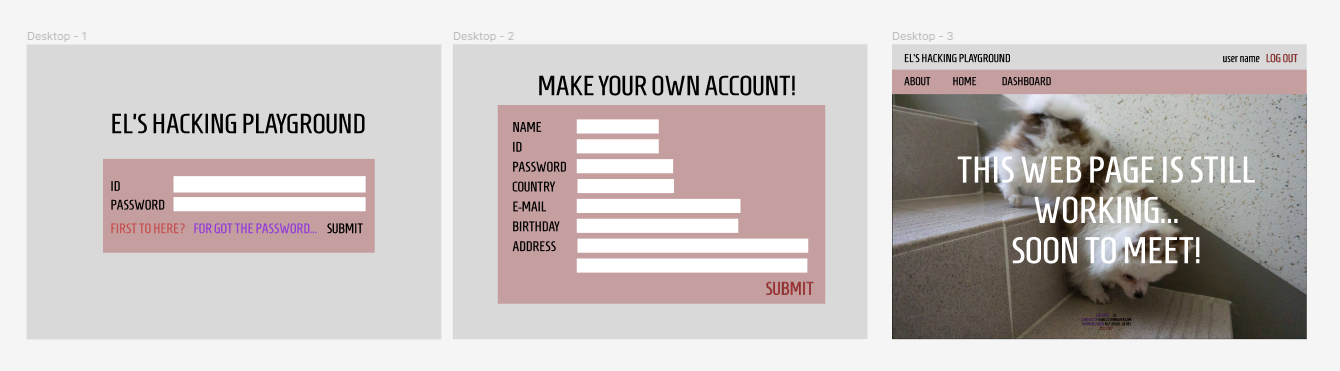
Figma 를 이용하여 대략적 html 위치 잡기

1) 로그인 기능 구현
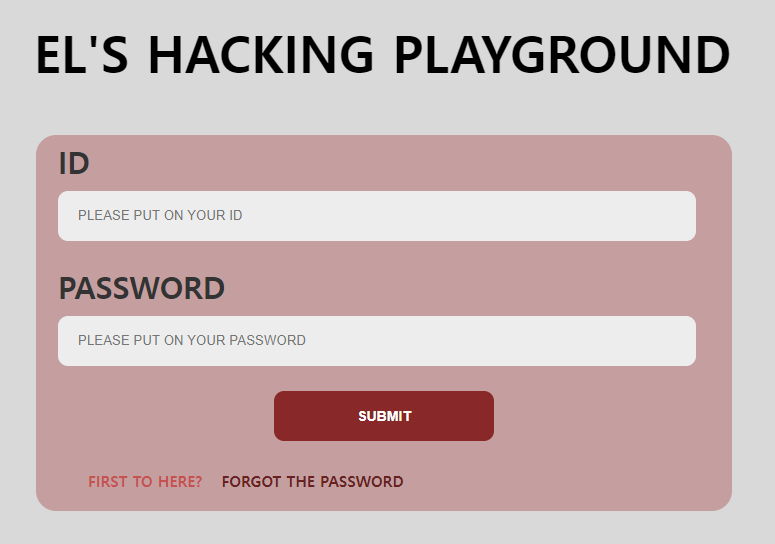
1. 로그인 페이지 html 만들기
- 피그마 버젼 수정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EL'S_HACKING_PLAYGROUND</title>
<link href="login.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="loginbox">
<h3 style="font-size: 50px;">EL'S HACKING PLAYGROUND</h3>
<form action="login1.php" method="POST" name="loginForm">
<fieldset>
<label for="id" style="font-weight: bolder">ID</label>
<input type="text" id="id" name="id" placeholder="PLEASE PUT ON YOUR ID" required minlength="4" maxlength="15" size="15">
<label for="psw" style="font-weight: bolder">PASSWORD</label>
<input type="password" id="psw" name="psw" placeholder="PLEASE PUT ON YOUR PASSWORD" required minlength="4" maxlength="15" size="15">
<button type="submit" name="loginBtn">SUBMIT</button>
<ul> <li><a href="#" style="color:#C65151">FIRST TO HERE?</a></li>
<li><a href="#" style="color:#692020">FORGOT THE PASSWORD</a></li>
</ul>
</fieldset>
</form>
</div>
</body>
</html>- 웹 브라우저에서의 동작 확인

2. 기능 구현하기
- ID, PASSWORD 부분 INPUT
<script>
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const userId = urlParams.get('userid');
const logoutLink = document.getElementById('logout');
const loginFailed = urlParams.get('loginFailed');
if (loginFailed) {
alert("Login failed!");
}
logoutLink.innerHTML = `${userId} logout`;
</script>- SUBMIT을 눌러 로그인 성공 시 메인 페이지로 넘어가는 기능
<form action="login1.php" method="POST" name="loginForm">
<fieldset>
<label for="id" style="font-weight: bolder">ID</label>
<input type="text" id="id" name="id" placeholder="PLEASE PUT ON YOUR ID" required minlength="4" maxlength="15" size="15">
<label for="psw" style="font-weight: bolder">PASSWORD</label>
<input type="password" id="psw" name="psw" placeholder="PLEASE PUT ON YOUR PASSWORD" required minlength="4" maxlength="15" size="15">
<button type="submit" name="loginBtn">SUBMIT</button>
<ul>
<li><a href="#" style="color:#C65151">FIRST TO HERE?</a></li>
<li><a href="#" style="color:#692020">FORGOT THE PASSWORD</a></li>
</ul>
</fieldset>
</form>2) 메인 페이지 만들어두기
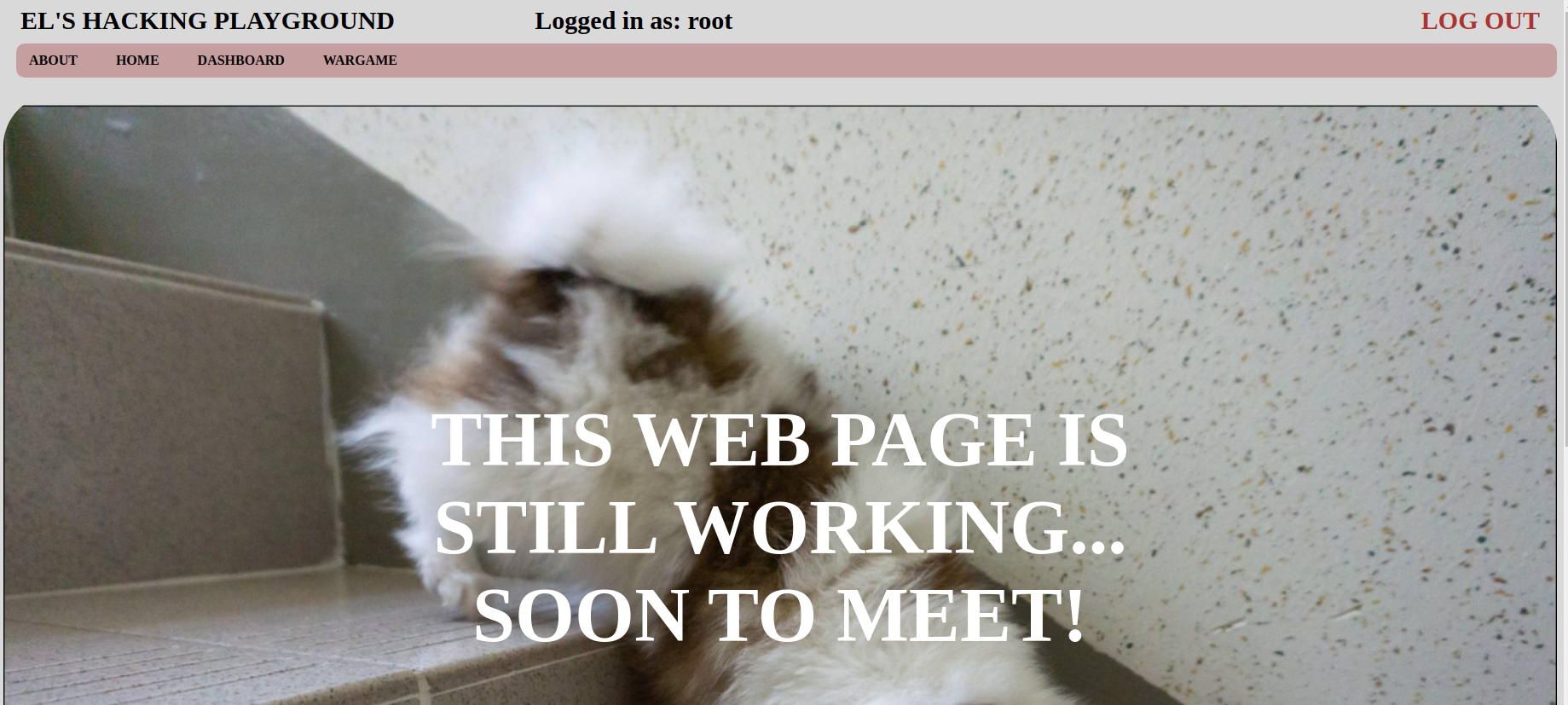
1. 메인 페이지 html 만들기
- 피그마 버젼 수정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EL'S_HACKING_PLAYGROUND</title>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="main">
<div class="container">
<div class="left"><a href="#" style="color:#000000">EL'S HACKING PLAYGROUND</a></div>
<div class="right">
<?php echo "Logged in as: ".$_SESSION['userid'];?>
<a href="login1.html" style="color:#AD3333; text-align: right; padding-left: 800px;">LOG OUT</a>
</div>
</div>
<div class="menu">
<a href="#">ABOUT</a>
<a href="#">HOME</a>
<a href="#">DASHBOARD</a>
<a href="#">WARGAME</a>
</div>
<div class="image-container">
<img src="DDING.png" alt="DDING image">
<div class="overlay">
<p>THIS WEB PAGE IS STILL WORKING...<BR>SOON TO MEET!</p>
</div>
</div>
<div class="footer">
<p>CREATOR EL</p>
<p>CONTACT BY SHJEE2217@NAVER.COM</p>
<p>WORKING HOUR M-F (09:00 - 18:00)</p>
<p>@EL CORP</p>
</div>
</div>
<script src="login1.php"></script>
- 로그인 ID 값을 받아와 메인페이지 상단에 뜨도록 하기
<?php echo "Logged in as: ".$_SESSION['userid'];?>session 값이 안떠서 아래의 코드를 넣어보니 1이 출력되는 것으로 보아 값을 받아오는데는 문제가 없다는 것을 알아냈다.
<?php print_r($_SESSION); ?>문제점은 메인 php 파일내에서도 세션을 다시 시작을 해야 하는데, 세션을 시작하지 않으니 연결이 되지 않아 값을 받아오는데 문제가 생긴 것이다.
아래의 코드를 php 파일 맨 위에 넣으면 문제는 해결된다.
<?php session_start();?>
- 웹 브라우저에서의 동작 확인

로그인 id 값 root로 잘 출력이 되는 것을 알 수 있다.
3) 로그아웃 기능 구현
- 메인 페이지에서 'LOG OUT' 버튼을 눌렀을 시 로그인 화면으로 돌아가기
<script>
const logoutButton = document.querySelector('.right a:last-child');
logoutButton.addEventListener('click', () => {
location.href = 'login.html';
});
</script>❗ 해결해야 할 문제점
- main.php를 url에 쳤을경우 전에 session을 파기하지 않아서 그런지 root 값이 자동적으로 뜬다.
- html 파일을 급하게 만들다보니 화면에 따라서 깨지므로 재조정 필요

