💻 자바 스크립트 기초 문법 공부하기
🤍 프론트엔드 - HTML, CSS, Javascript, Jquery
🤍 백엔드 - JSP, PHP, ASP, DB 작업
📋 자바 스크립트?
객체 기반 언어
- 대소문자 구분
- 한 줄 작성 후
;삽입 - 큰 따옴표 중복 불가
document.write('We must "love" each other');
document.write("We must \"love\" each other");크롬 개발자 도구
- HTML 요소 검사하는 Element 패널
- JS Parsing을 보며 오류 디버깅이 가능한 Source 패널
JS 문법 기초
선언문
<!--html 파일 내 body 영역에서 script로 싸여있는 부분에서 선언-->
<script>
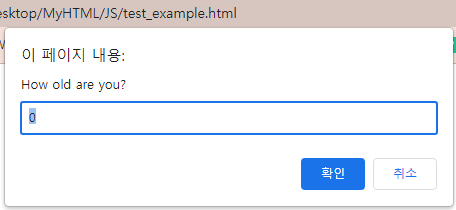
var age = prompt("How old are you?","0");
if(age>=20){
document.write("You are an adult");
} else {
document.write("You are a minor");
}
</script>
내부 스크립트 분리
js 파일생성html파일에서js파일 import
- head 태그 내에서 js를 선언하여 소스 경로로 아까 1에서 생성한 파일의 경로명을 설정한다. (같은 폴더 내에서는 파일명으로 설정해도 괜찮다)
- 내부 스크립트 분리를 통해 소스 분석이 쉬워지고 파일 손상 예방에도 도움이 되게 된다.

<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/example.js"></script>
</head>변수
var 변수명 = 값; 문자형 변수
<!--문자형 데이터에 HTML 태그를 포함하여 출력할 경우 태그로 인식-->
<script>
var s="javascript";
var num="100";
var tag="<h1>String</h1>";
document.write(s);
document.write(num);
</script>숫자형 변수
<!--문자형 데이터에 HTML 태그를 포함하여 출력할 경우 태그로 인식-->
<script>
var s=100; // var 변수 = 숫자;
var t = Number("500") // Number("문자형 숫자");
</script>논리형 변수
<!--0, null, undefined, ""을 제외한 모든 데이터에 true 반환-->
<script>
var s=true; // var 변수 = true or false;
var t =10>=100 // false
var k=Boolean("hello"); // true
</script>typeof 로 지정 데이터나 변수에 저장된 자료형을 알 수 있음
<script>
var num = 100;
var str = "js";
document.write(typeof num,"<br>");
document.write(typeof str);
</script>연산자
<script>
// 문자 표 만들기
var str="<table border='1'>";
str += "<tr>";
str += "<td>1</td><td>2</td><td>3</td>";
str += "</tr>";
str += "</table>";
document.write(str);
</script>❗ 연산자 우선순위
- ()
- 단항 연산자(--,++,!)
- 산술 연산자(*,/,%)
- 비교 연산자(>,>=)
- 논리 연산자(&&, ||)
- 대입(복합 대입) 연산자(=,+=,-=,*=)
switch 문
var 변수 = 초기 값
switch(변수){
case 값: 코드;
break;
default: 코드2;
}do while
var 변수 = 초기값;
do{
js code;
증감식;
} while (조건)continue
<script>
// 다음에 오는 값을 무시하고 조건 검사 실행
for(var i = 1; i<=10; i++){
if(i%2==0) continue;
document.write(i,"<br>");
}
document.write("===The End===");
</script>
