먼저 Observable에 앞서 마블 다이어그램을 설명하고자 한다.
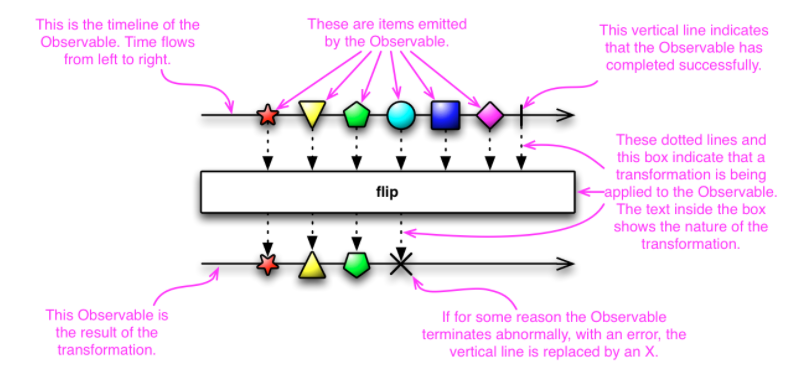
Rx를 공부하다보면 아래와 같은 그림을 자주 볼 수 있다.

- 위에 줄은 새로 들어오는 값이고 왼쪽에서부터 오른쪽으로 흘러간다.
- 마지막 짝대기는 해당 스트림이 더 안내려온다는 의미.
- 중간에 박스는 들어오는 값들을 연산하는 연산자.
- 맨 아래줄은 연산을 통해 내려오는 값들을 이야기한다.
나중에 생기는 데이터
실제로 Observable이나 쉽게 이해하기 위해 "나중에생기는데이터"로 예시를 들어본다.
class 나중에생기는데이터<T> {
private let task: (@escaping (T) -> Void) -> Void
init(task: @escaping (@escaping (T) -> Void) -> Void) {
self.task = task
}
func 나중에오면(_ f: @escaping (T) -> Void) {
task(f)
}
}
func downloadSomething() -> 나중에생기는데이터<String?> {
//생성 시점에 비동기 코드를 넣어준다.
return 나중에생기는데이터() { f in
//비동기처리
//나중에 왔다는 가정
f()
}
}
func load() {
let data = downloadSomething()
data.나중에오면 { json in
//ui 처리등
}
}위에 있는 내용이 Rx내용의 핵심이며
Rx내용의 전부라고 생각한다.
단순히 '나중에생기는데이터'를 Observable로 바꾸어 생각해주면 이해할 수 있게된다.
위의 내용을 실제 Observable로 구현해 보자.
func downloadSomething() -> Observable<String?> {
return Observable.create() { emitter in
//비동기처리
비동기 { response in
emitter.onNext(data)
emitter.error("")
emitter.complete()
//Disposable을 리턴하게 되는데,
//아래에서 한번 더 정리해보겠다.
return Disposable.create()
}
}
}
func load() {
//위의 예시에선 바로 데이터를 내려주었지만
//실제 Observable은 event라는 녀석을 내려준다.
//그곳에 내려오는 데이터 / 에러 / 더이상 내려오지 않는 컴플릿까지 상태를 내려올 수가 있다.
let _ = downloadSomething().subscribe { event in
switch event {
case let .next(json):
//내려오는 값
case .completed:
break
case .error:
break
}
}
}Disposable
단어를 번역하면 "처분할 수 있는"이란 단어인데,
이 녀석은 더 이상 구독을 하지 않을때, 구독을 중단하고 싶을 때 사용을 하게된다.
안한다면 메모리릭이 생긴다.
실제로 ViewController가 해제하거나 닫을 때 이런 처리를 하게될 때가 가장 많은 사용케이스가 될 것 같다.
아래로 dispose하는 예시를 보자.
import RxSwift
class SomeViewController: UIViewController {
//이 DisposeBag은 Disposable들을 담을 수 있는 클래스이다.
//해당 클래스가 메모리에서 해제되면 가방안에 있는 모든 Disposable들도 같이 해제된다.
let disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
Observable.of("A", "B", "C")
.subscribe {
print($0)
}
.disposed(by: disposeBag)
//위의코드로 Disposeable을 담아둔다.
}
}
}