iOS 에서 리스트를 구현하기 위한 가장 일반적인 UI 컴포넌트.
Android의 RecyclerView와 대응되는 개념
사실 UITableView Basic 한 사용방법 들은 검색해보면 가장 널리고널린 iOS 기본 사용방법이라 별다르게 기술하진 않겠다.
Easy TableView Setup Tutorial - Swift 4
좀 없는 내용이라면 UITableView에서 View를 재사용하는 과정 정도와 Endless scroll을 구현하는 방법정도를 조금 더 정리해보도록 한다.
View의 재사용
필요성
사실 리스트 아이템은 Api에서 계속 스크롤을 통해 불러오면서 무한하게? 까지도 많아질 수 있는데, 이렇게 된다면 모든 셀들을 메모리에 적재해야하는데 여간 비효율일 수 밖에 없다.
리스트라면 비슷한 UI가 반복될 텐데 이를 재활용해 그에 맞는 데이터만 넣어주는 것이다.
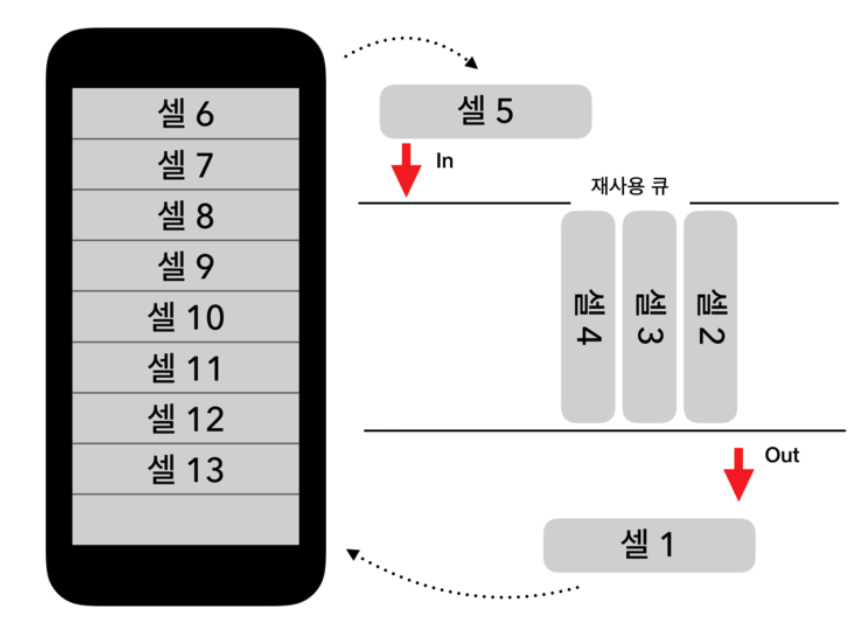
방법은 아래의 이미지를 먼저 보자.

- 처음의 아이템들은 뷰가 없으니 이들은 일단 뷰를 만들어야 한다. 그러므로 뷰를 생성하는 인스턴스를 요청한다.
- 그 후 스크롤이 내려가면 보이지 않는 뷰들이 존재하게 될텐데 이들을 재사용 Queue에 넣어준다.
- 뷰를 반환해야 할 때, 재사용 Queue에 있다면 재사용 Queue에 있는 뷰를 반환하고 아니면 새로 생성해서 내려준다.
- 위의 1-3이 계속해서 반복되면서 이용이된다.
살짝 에스컬레이터의 바닥이 돌아가는걸로 생각하면 쉬울 것 같다. (난 보자마자 그생각이 들어서..)
UITableViewDelegate
테이블 뷰의 스크롤 시점, 셀의 높이, 선택 엑션 등을 지정할 수 있는 여러 함수들을 담고 있다.
필요에 맞는 함수들을 사용을 하면 되고 공식 문서를 봤을 때도 이상해서 부가적으로 설명할 내용들은 크게 없어 보인다.
사실 이번에 보고싶은 내용은 아래의 data prefatch delegation 이다.
보통 API와 맞물려 tableView를 구현하는 경우에 pagination을 구현을 해주어야 하는데, 이 시점을 어느 것으로 결정을 해야 하는지를 정해야만 한다. (안드로이드는 pagination 할 수 있는 라이브러리를 따로 제공해주던데...)
아래의 링크를 보면 어느 시점에 loadData를 해주어야 할지 알 수 있다.
(Swift) UITableView 에서 Pagination을 하는 3가지 방법
iOS 9 이하 부터는 scroll point에 맞추어서 offset을 얼마나 했는지로 계산을 해서 reload data를 해주면 될 것 같다.
하지만 매 스크롤마다, 심지어 위로 스크롤 할 때도 적용한다는게 적합한 함수는 아닐거라 생각하지만
기존까진 요게 그나마 가장 확실한 방법이었다 ;;
iOS 10이상 부터는 애플이 해당 이슈를 인지 했는지 prefetch delegate를 제공을 해준다.
미리 데이터가 셀 필요한 시점에 호출 해준다.
//아래와 같이 count == .row이면 호출을 해주면 된다.
//그러나 더 나은 사용자 경험을 위해 -2 정도 시점에 시도해주면 더 좋을 것 같다.
func tableView(_ tableView: UITableView, prefetchRowsAt indexPaths: [IndexPath]) {
for indexPath in indexPaths {
if dataList.count == indexPath.row {
self.addData()
}
}
}