
React 코드 분할 공식 문서
업무를 진행하면서 자주 쓰이는 모듈이 중복으로 들어가있는 chunk나 너무 작은 chunk 들을 합치는, 혹은 너무 큰 chunk를 나누는 chunking 최적화를 해야만 했다. 사실 나는 chunking 최적화를 해본 적이 없고 넘나 생소해서 어떻게 해야하지??? 물음표만 가득했다. 다행히 먼저 작업해주신 팀원이 있었고 그 코드를 참고해서 작업을 진행하면 되었다.
그런데!! webpack-analyzer 로 보니 내 결과물은 합칠게 할 게 없었다(?) 좋았다는 뜻이 아니라 그냥 chunk 파일 하나로 구성되어 있었다는 얘기이다. code splitting 을 하지 않았기 때문에 당연한 결과 였다.
그래서 나는
1. code splitting 적용
2. chunking 최적화
이 순서대로 진행했다. 이 포스트에서는 code splitting을 어떻게 했는지 적어보려고 한다.
Code Splitting 이란?
React 공식 문서에 따르면 Code Splitting은
'런타임에 여러 번들을 동적으로 만들고 불러오는 것으로 Webpack, Rollup과 Browserify (factor-bundle) 같은 번들러가 지원하는 기능'이다.
여기에서 번들은 'Webpack, Rollup 과 같은 툴을 사용해 여러 파일을 하나로 병합한 파일' 을 의미한다.
앱의 사이즈가 커질 수록 당연히 번들의 사이즈도 커지게 된다. 번들 사이즈가 커지게 되면 첫 페이지 진입시 로딩이 늦게 되는 아주 불편한 경험을 하게 될 수도 있다.
이에 대한 해결책이 바로 'Code Splitting' 이다.
Code Splitting은 말그대로 코드를 분할하는 것이며 각 시점에 필요한 모듈만 로딩 ( lazy-load ) 되도록 하여서 성능을 향상 시킬 수 있다.
code splitting 을 적용하는 방법으로는 대표적으로 두 가지가 있다.
1. 기본적으로 React에서 제공하는 React.lazy 를 사용한다.
2. code splitting을 지원하는 라이브러리를 사용한다.
나는 그중에서 2번을 택했고 여러 라이브러리들 중에 '@loadable/component' 를 사용하였다.
loadable-component 라이브러리
가장 먼저 Loadable Component의 사용을 위해 패키지를 설치해야 한다.
npm install @loadable/componentyarn을 사용한다면,
yarn add @loadable/componentLoadable Component 의 사용법은 아주 간단하다.
import loadable from '@loadable/component'
const OtherComponent = loadable(() => import('./OtherComponent'))
function MyComponent() {
return (
<div>
<OtherComponent />
</div>
)
}React Component의 동적 로딩을 위해서 Code Splitting을 위해서 dynamic import() 구문을 사용한다. dynamic import 를 사용하면 런타임에 필요한 모듈만 import 할 수 있다.
나는 페이지 전환이 이루어지는 화면, 그리고 Modal 화면에 Code Splitting을 적용하였다. React 공식 문서의 Route-based code splitting 의 코드를 가져와 예시를 들어보겠다.
import React from 'react';
import loadable from '@loadable/component';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const Home = loadable(() => import('./routes/Home'));
const About = loadable(() => import('./routes/About'));
const App = () => (
<Router>
<Switch>
<Route exact path="/" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
</Router>
);Home 컴포넌트와 About 컴포넌트를 import 하고 Route 기반으로 Code Splitting을 하는 코드이다.
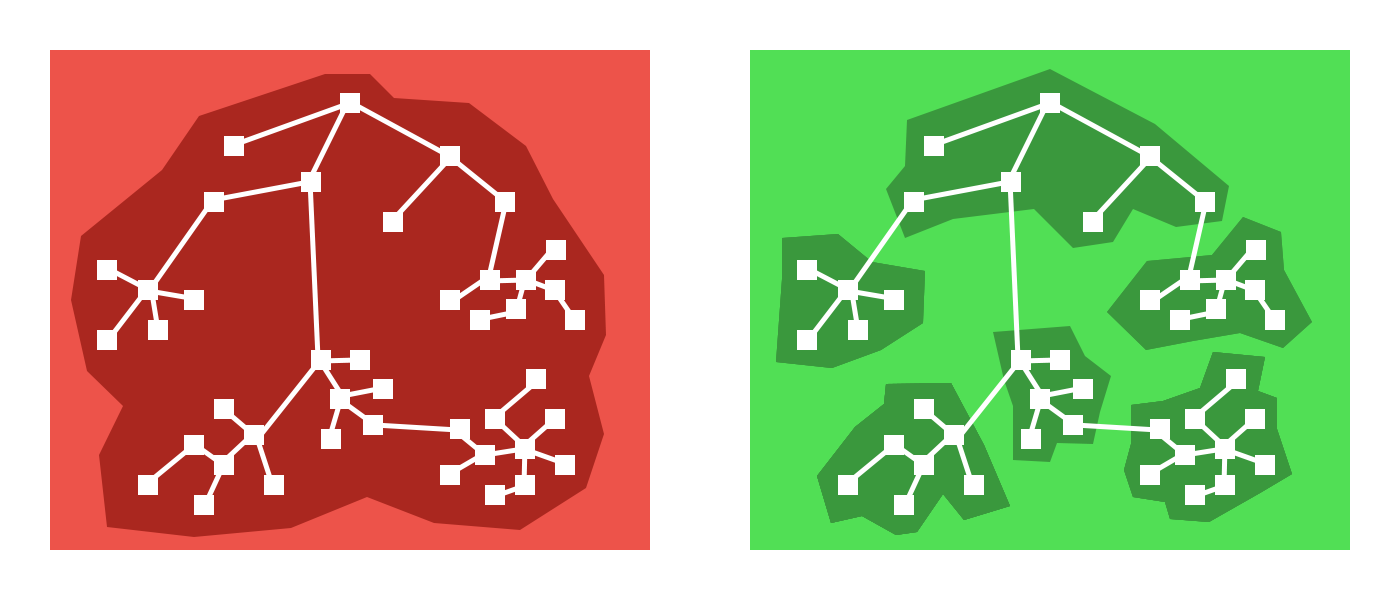
이런 식으로 Code Splitting을 적용한 결과, 아래와 같이 파일이 나눠지는 것을 확인할 수 있었다.
code splitting 적용전

code splitting 적용후

이제 추가적으로 해야할 일은 이렇게 분할된 chunk 파일들을 적절히 합치거나 나누는 일이다. 이 작업이 바로 제일 처음 언급했던 'chunking 최적화' 이다. 기회가 된다면 chunking 최적화에 대해서도 기록해보도록 하겠다.