React Dropdown 기능 Css로 만들기
React에서 제공하는 Dropdown 라이브러리가 있으나,
원하는 ui가 나오지않아서 Css(hover)로 Dropdown 효과를 냈다.
react에서 제공하는 Dropdown
✅ 라이브러리 install하기
// with npm
$ npm install react-dropdown --save
// with yarn
$ yarn add react-dropdown✅ Dropdown 태그사용하기
import Dropdown from 'react-dropdown';
import 'react-dropdown/style.css';
const options = [
'one', 'two', 'three'
];
const defaultOption = options[0];
<Dropdown options={options} onChange={this._onSelect} value={defaultOption} placeholder="Select an option" />;❗❗문제점

Dropdown을 여러개 눌러도 하나만 띄우고 싶었으나 클릭 이후 다시 같은 버튼을 클릭하지 않으면 다시 false(감추기)로 변경되지 않았다. useRef와 useEffect를 사용해서 만드는 방법이 있었으나, hover로 다루는 것이 더 간단하고 가벼워보여서 채택하게 됐다.
hover로 Dropdown 만들기 (styled-component)

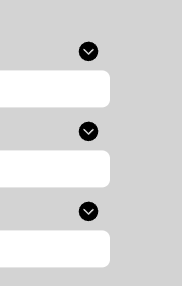
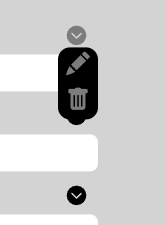
이번에 만든 Dropdown의 모습이다. hover만으로 충분히 ux적으로 좋은 Dropdown을 만들게 됐는데,
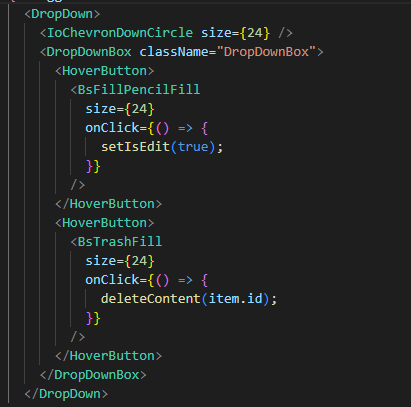
✅코드를 한 번 살펴보자.

✅여기서 봐야할 컴퍼넌트는 DropDown과 DropDownBox이다. (스타일컴퍼넌트를 사용한 것이니 명칭은 편한대로 써도 됌)
🟢DropDown에는,
position: relative;
display: inline-block;이렇게 주고
🟢DropDownBox에는,
position: absolute;
display: none;이렇게 주는게 핵심이다.
그리고 DropDownBox안에 내가 원하는 태그를 넣어주면 된다. (div, a, span 등)
그러면 hover만으로 깔끔한 ui를 만들 수 있다.
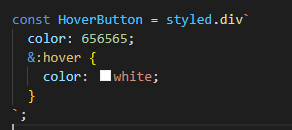
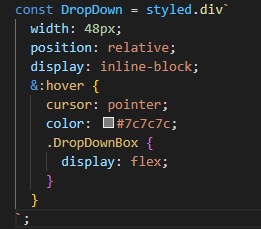
✅ 내가 사용한 css코드

✅ 여기서 스타일 컴퍼넌트만으로는 DropDownBox에 flex를 주는데 실패해서 className으로 DropDownBox을 주고 .DropDownBox를 사용해 flex를 내려줬다.