[JS]-DeepDive Symbol
7번째 데이터 타입 Symbol
심벌이란?
1997년 JS가 ECMAScript로 표준화된 이래로 JS에는 6개의 타입 문자열, 숫자, 불리언, undefined, null, 객체 타입이 있었습니다.
ES6부터 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입의 값입니다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값입니다.
따라서 주로 이름의 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용합니다. (UUID와 비슷한 역할)
ECMAScript?
Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말합니다. 자바스크립트를 표준화하기 위해 만들어졌습니다.
심벌 값의 생성
Symbol 함수
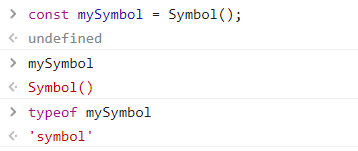
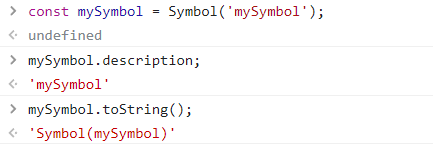
심벌 값은 Symbol 함수를 호출하여 생성합니다. 다른 원시값, 즉 문자열, 숫자, 불리언, undefined, null 타입의 값은 리터럴 표기법을 통해 값을 생성할 수 있지만 심벌 값은 Symbol 함수를 호출하여 생성해야 합니다. 이 때 생성된 심벌 값은 외부로 노출되지 않아 확인할 수 없으며, 다른 값과 절대 중복되지 않는 유일무이한 값입니다.
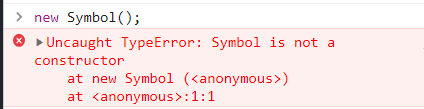
생성자 함수로 객체를 생성하는 것처럼 보이지만 변경 불가능한 원시 값입니다.
-

-
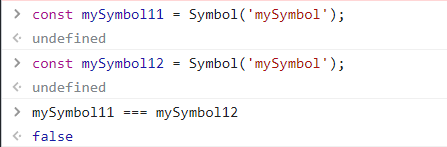
같은 이름을 지정해줘도 다른 값이 나옵니다.

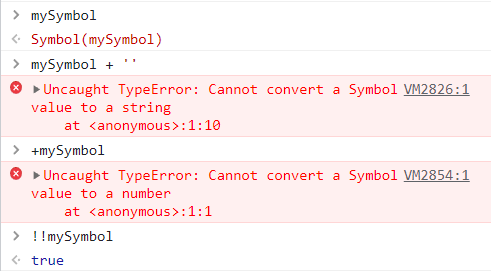
심벌 값도 문자열, 숫자, 불리언과 같이 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성합니다.
- description 프로퍼티, toString 메서드는 Symbol.prototype 프로퍼티입니다.

심벌 값은 암묵적으로 문자열이나 숫자 타입으로 변환되지 않습니다.
하지만 불리언 타입으로는 암묵적으로 변환합니다.
Symbol.for / Symbol.keyFor 메서드
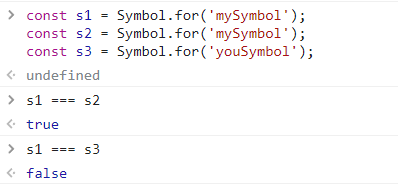
Symbol.for 메서드는 인수로 전달받은 문자열을 키로 사용하여 키와 심벌 값의 쌍들이 저장되어 있는 전역 심벌 레지스트리에서 해당 키와 일치하는 심벌 값을 검색합니다.
-
검색에 성공하면 새로운 심벌 값을 생성하지 않고 검색된 심벌 값을 반환합니다.

-
검색에 실패하면 새로운 심벌 값을 생성하여 Symbol.for 메서드의 인수로 전달된 키로 전역 심벌 레지스트리에 저장한 후. 생성된 심벌 값을 반환합니다.

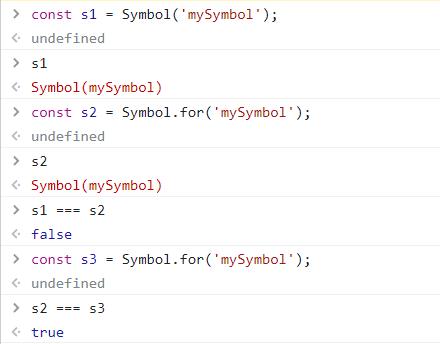
Symbol 함수는 호출될 때마다 유일무이한 심벌 값을 생성합니다. JS엔진이 관리하는 심벌 값 저장소인 전역 심벌 레지스트리에서 심벌 값을 검색할 수 있는 키를 지정할 수 없으므로 전역 심벌 레지스트리에 등록되어 관리되지 않습니다. 하지만 Symbol.for 메서드를 사용하면 애플리케이션 전역에서 중복되지 않는 유일무이한 상수인 심벌 값을 단 하나만 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있습니다.
Symbol.keyFor 메스드를 사용하면 전역 심벌 레지스트리에 저장된 심벌 값의 키를 추출할 수 있습니다.
심벌과 상수
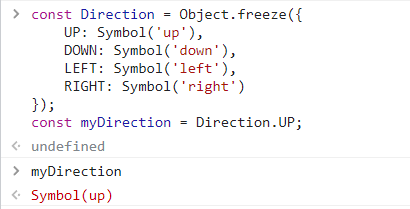
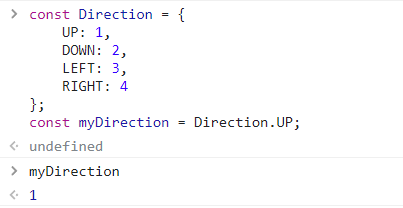
영역을 구분 짓기위해 무의미한 상수를 이용해서 변수에 상수를 할당했을때 상수 값이 변경될 수 있으며, 다른 변수 값과 중복될 수 있습니다. 이럴경우 무의미한 상수 대신 심벌 값을 사용할 수 있습니다.
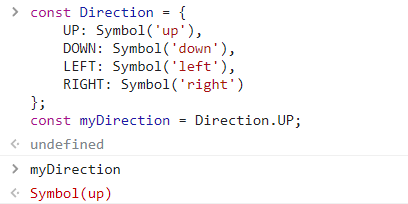
- 4방향을 나타내는 상수를 정의합니다.


enum : 명명된 숫자 상수의 집합으로 열거형이라고 합니다. 자바스크립트는 enum을 지원하지 않지만 여러 프로그래밍 언어와 타입스크립트에서는 enum을 지원합니다. 자바스크립트에서는 enum을 흉내 내어 사용할 수 있는데 객체의 변경을 방지하기 위해 객체를 동결하는 Object.freeze 메서드와 심벌 값을 사용합니다.
심벌과 프로퍼티 키
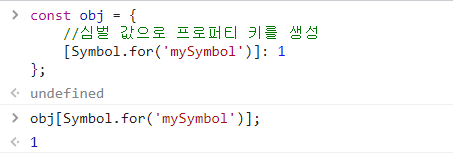
객체의 프로퍼티 키는 빈 문자열을 포함하는 모든 문자열 또는 심벌 값으로 만들 수 있으며, 동적으로 생성할 수도 있습니다.
심벌 값으로 프로퍼티 키로 사용하려면 프로퍼티 키로 사용할 심벌 값에 대괄호를 사용해야 합니다. 프로퍼티에 접근할 때도 대괄호를 사용해야 합니다.
심벌과 프로퍼티 은닉
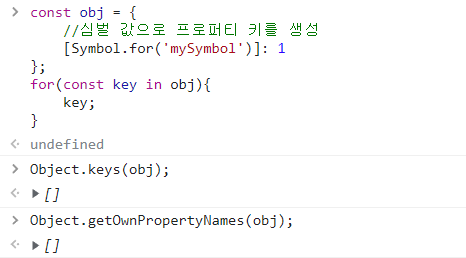
심벌 값을 프로퍼티 키로 사용하여 생성한 프로퍼티는 for...in 문이나 Object.keys, Object.getOwnPropertyNames 메서드로 찾을 수 없습니다. 심벌 값을 프로퍼티 키로 사용하여 프로퍼티를 생성하면 외부에 노출할 필요가 없는 프로퍼티를 은닉할 수 있습니다.
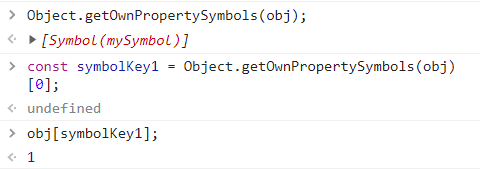
ES6에서 도입된 Object.getOwnPropertySymbols 메서드를 사용하면 심벌 값을 프로퍼티 키로 사용하여 생성한 프로퍼티를 찾을 수 있습니다.
심벌과 표준 빌트인 객체 확장
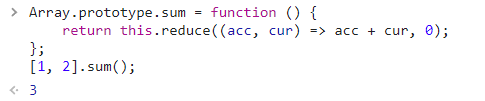
표준 빌트인 객체에 사용자 정의 메서드를 추가하여 확장하는 것은 권장하지 않습니다. 표준 빌트인 객체는 읽기 전용으로 사용하는 것이 좋은데, 그 이유는 개발자가 직접 추가한 메서드와 미래에 표준 사양으로 추가될 메서드의 이름이 중복될 수 있기 때문입니다. 표준 빌트인 메서드를 사용자 정의 메서드가 덮어쓴다면 문제가 됩니다.
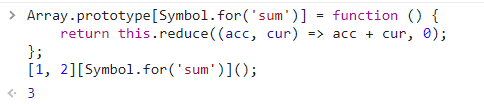
심벌 값으로 프로퍼티 키를 생성하여 표준 빌트인 객체를 확장하면 표준 빌트인 객체의 기존 프로퍼티 키와 충돌하지 않습니다. 표준 사양의 버전이 올라감에 따라 추가될지 모르는 어떤 프로퍼티 키와도 충돌할 위험이 없어 안전하게 표준 빌트인 객체를 확장할 수 있습니다.
Well-known Symbol
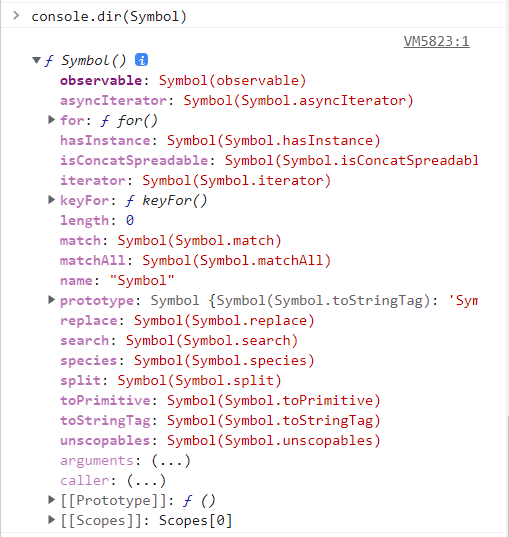
자바스크립트가 기본 제공하는 빌트인 심벌 값이 있습니다. 빌트인 심벌 값은 Symbol 함수의 프로퍼티에 할당되어 있습니다.
자바스크립트가 기본 제공하는 빌트인 심벌 값을 ECMAScript 에서는 Well-known Symbol이라고 부릅니다. 자바스크립트 엔진의 내부 알고리즘에 사용됩니다.
Array, String, Map, Set, TypedArray, arguments, NodeList, HTMLCollection과 같이 for...of 문으로 순회 가능한 빌트인 이터러블은 Well-known Symbol인 Symbol.iterator를 키로 갖는 메서드를 가집니다.
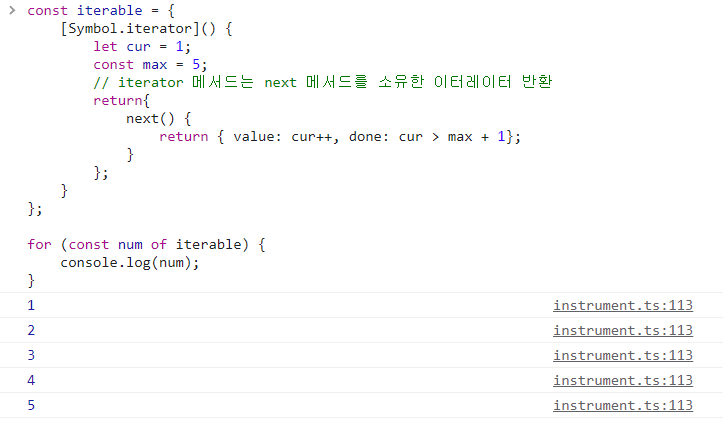
Symbol.iterator 메서들르 호출하면 이터레이터를 반환하며, 빌트인 이터러블은 이터레이션 프로토콜을 준수합니다.
빌트인 이터러블이 아닌 일반 객체를 이터러블처럼 동작하도록 구현하고 싶다면 이터레이션 프로토콜을 따릅니다. Symbol.iterator를 키로 갖는 메서드를 객체에 추가하고 이터레이터를 반환하도록 구현하면 그 객체는 이터러블이 됩니다.
기존 프로퍼티의 키, 미래에 추가될 프로퍼티 키와 절대로 중복되지 않습니다.