[JS]-DeepDive 타이머
호출 스케줄링
함수를 명시적으로 호출하지 않고,
일정 시간이 지난 후에 원하는 함수를 예약 실행(호출)할 수 있게 하는 것
타이머 함수
타이머 함수는 ECMAScript 사양에 정의된 빌트인 함수가 아닙니다. 하지만 자바스크립트 실행 환경에서 추가로 재공하는 객체이기 때문에 타이머 함수는 호스트 객체입니다.
타이머를 생성하는 함수
- setTimeout
- setInterval
타이머를 제거하는 함수
- clearTimeout
- clearInterval
setTimeout
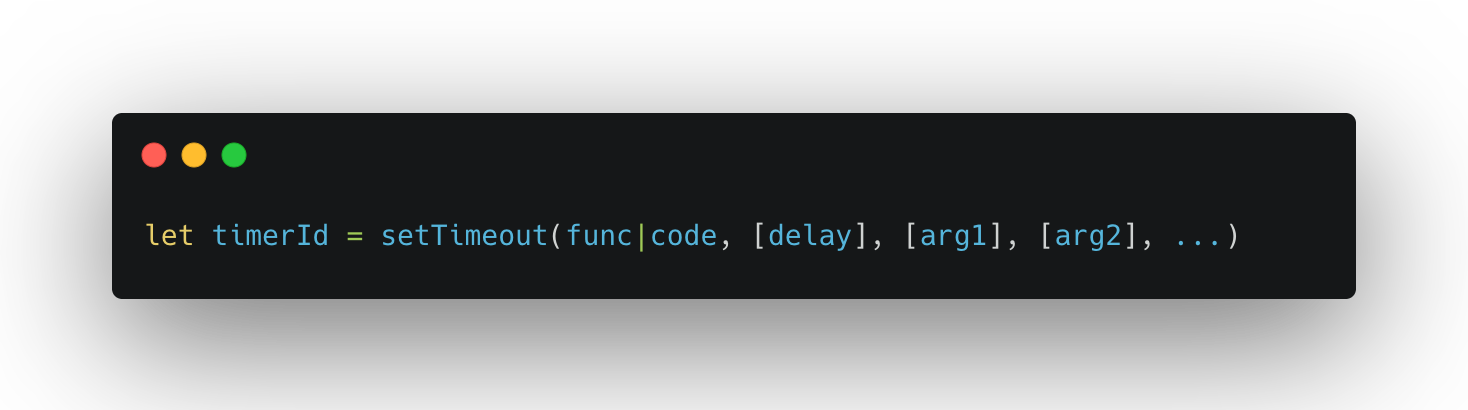
-
setTimeout 함수는 두 번째 인수로 전달받은 시간으로 단 한 번 동작하는 타이머를 생성합니다.
-
타이머가 만료되면 첫 번째 인수로 전달받은 콜백 함수가 호출됩니다.

-
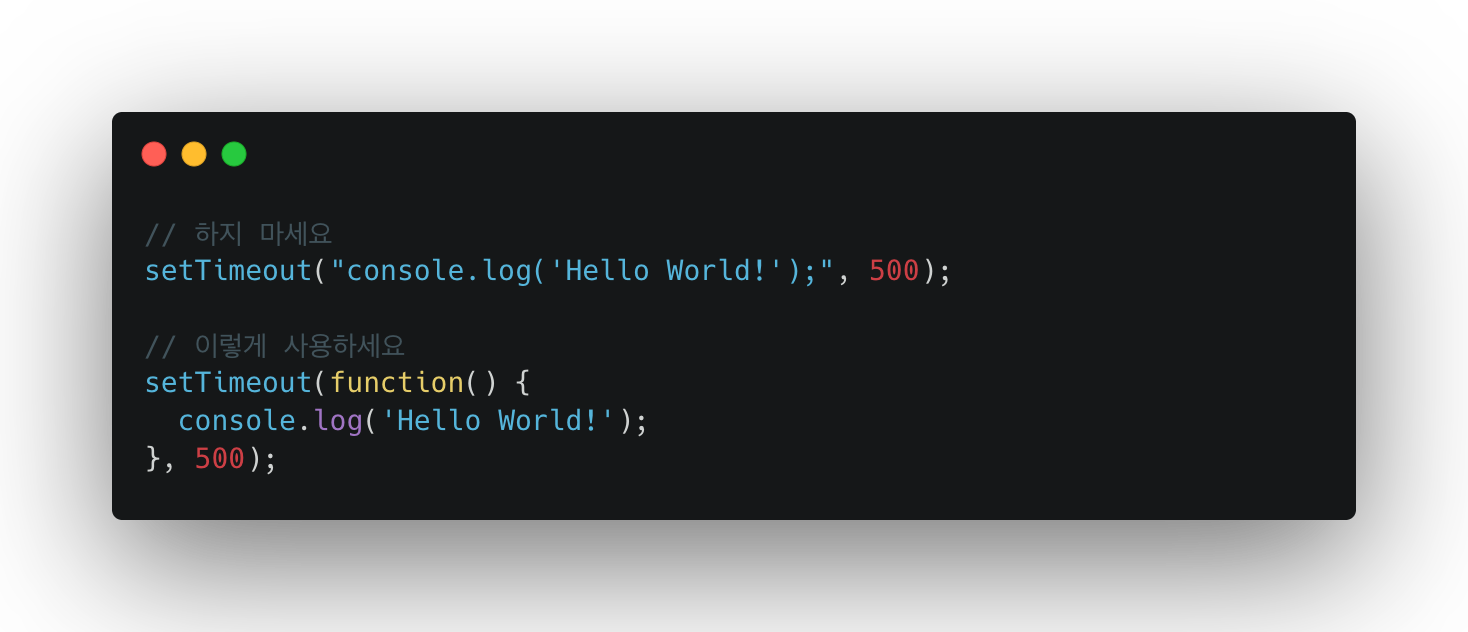
func|code - 타이머가 완료된 뒤 호출될 콜백 함수입니다.
(하위 호완성을 위해 문자열도 전달될 수 있지만 추천하진 않습니다.) -
delay - 타이머 만료 시간(밀리초 단위). delay 시간으로 단 한 번 동작하는 타이머를 생성합니다. 생략할 경우 기본값 0이 지정됩니다.
-
arg1, arg2… - 함수에 전달할 인수들로, IE9 이하에선 지원하지 않습니다.

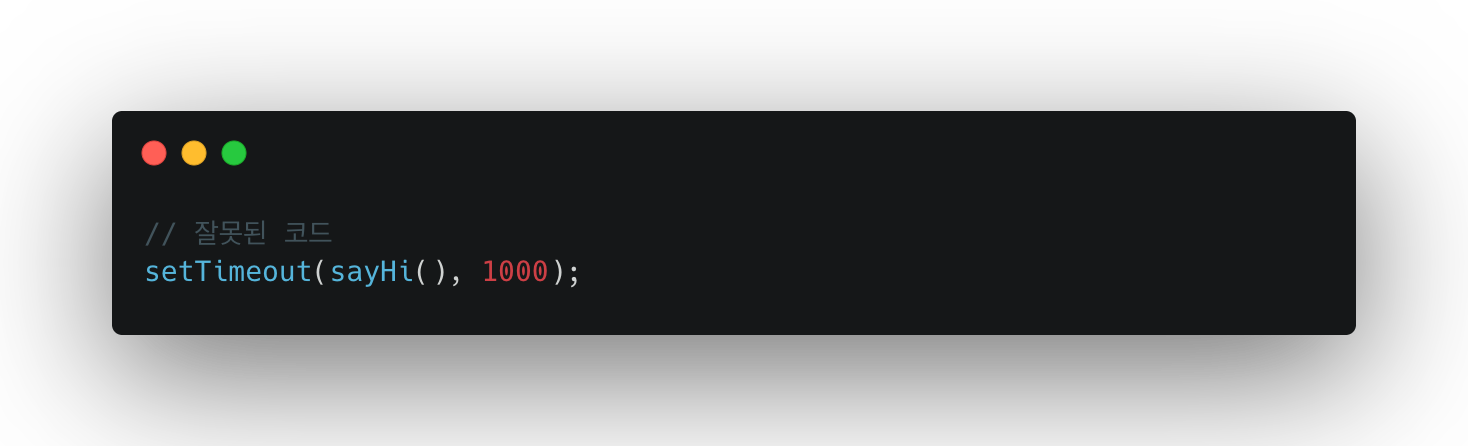
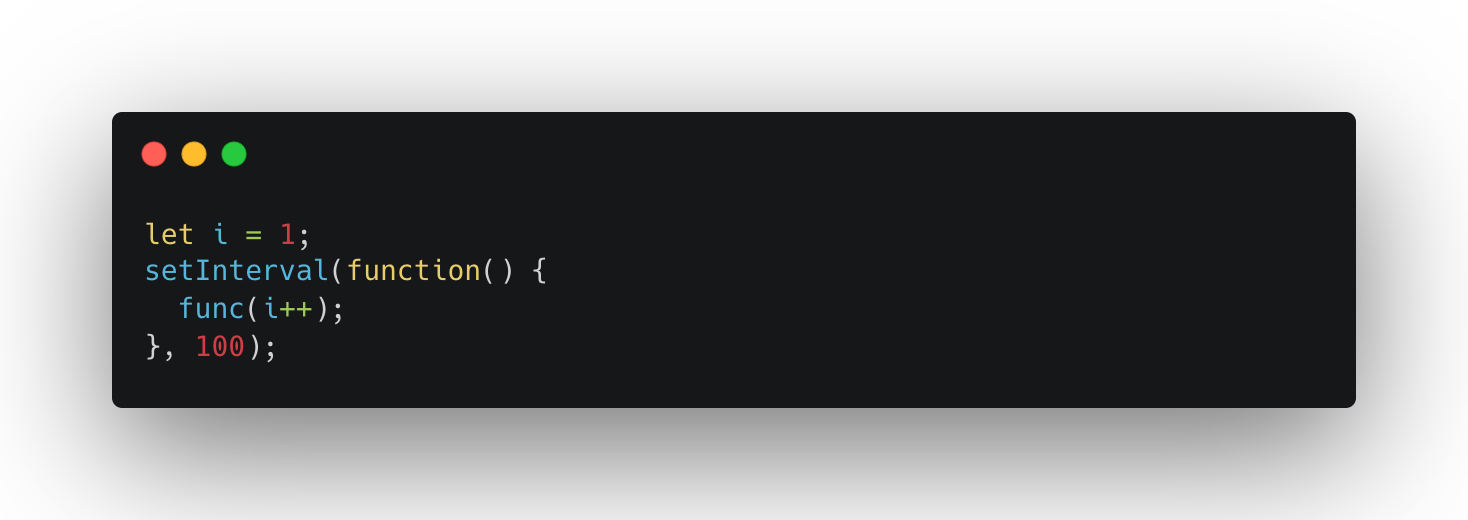
❗️❗️ 많이하는 실수

함수의 참조값을 받아야하는데 위와같이 하면 함수의 실행 결과 값을 받습니다. 반환문이 없기 때문에 undefined가 호출되어 스케줄링할 대상을 찾지 못해 코드가 동작하지 않습니다.
clearTimeout
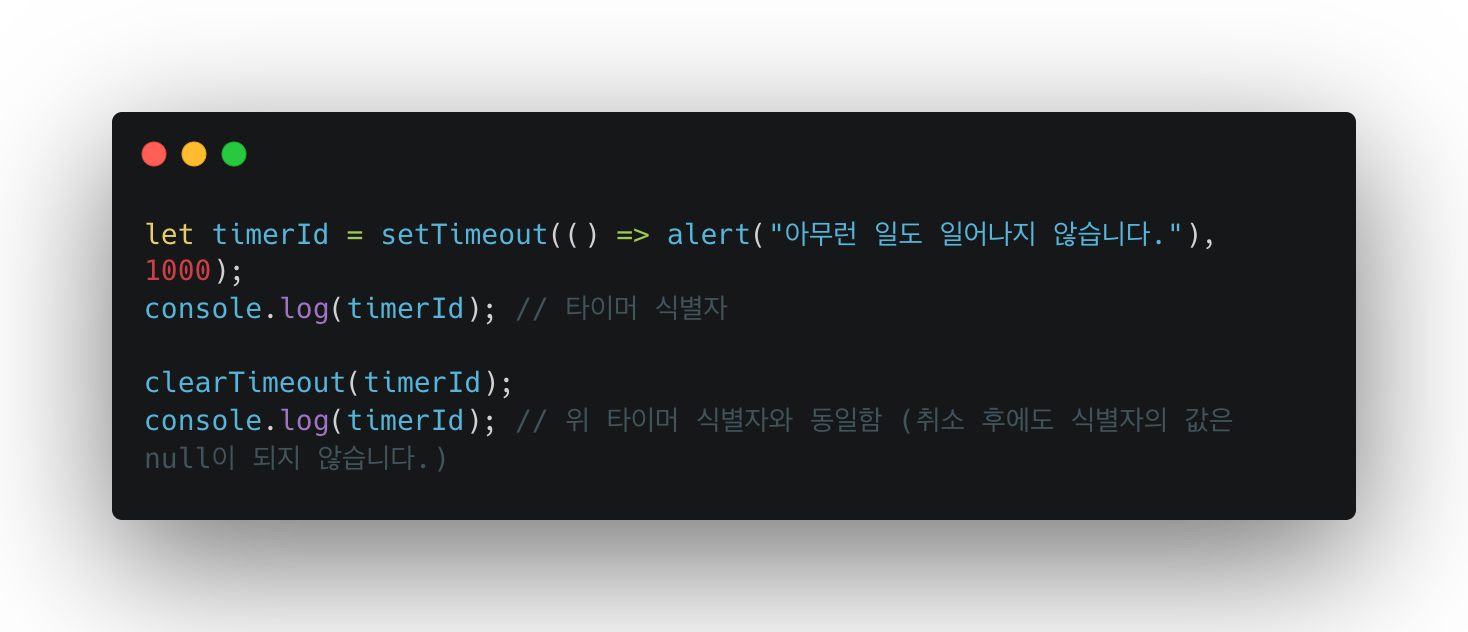
setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환합니다. 반환한 타이머 id는 브러우저 환경인 경우 숫자이며 Node.js 환경인 경우 객체입니다.
id를 clearTimeout 함수의 인수로 전달하여 타이머를 취소할 수 있습니다. (호출 스케줄링 취소)


setTimeout은 실행되지 않고, 타이머 id는
브라우저 환경에서 숫자로 나오는 것을 확인할 수 있습니다.
setInterval
-
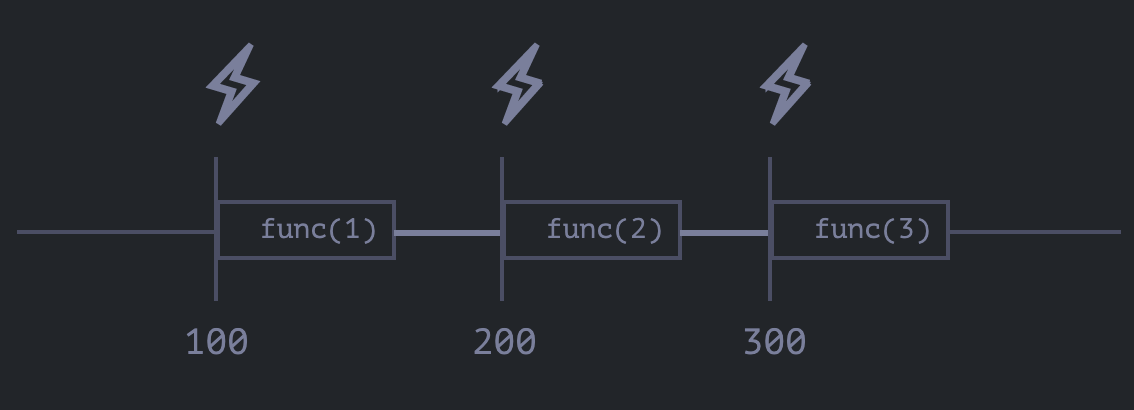
setInterval 함수는 두 번째 인수로 전달받은 시간으로 반복 동작하는 타이머를 생성합니다.
-
타이머가 만료될 때마다 첫 번째 인수로 전달받은 콜백 함수가 반복 호출됩니다.
♻️ setTimeout과 동일한 문법, 인수를 받지만 반복한다는 점 !
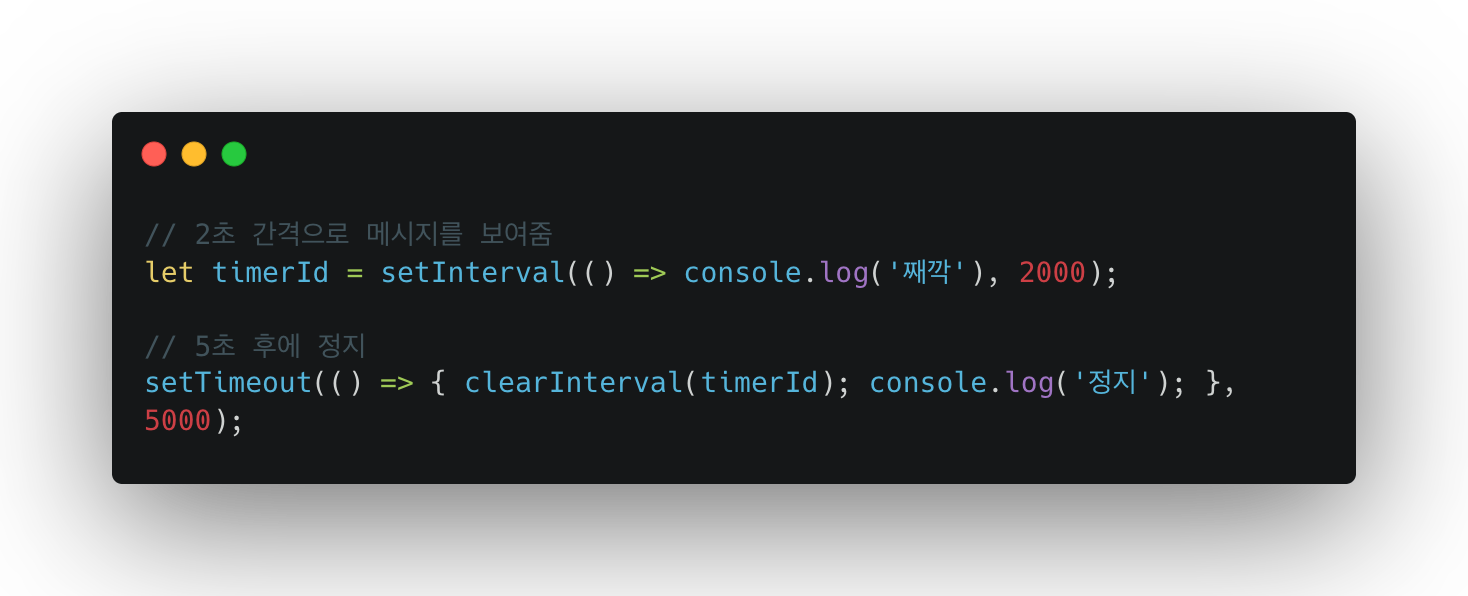
clearInterval
setInterval id를 clearInterval 함수의 인수로 전달하여 타이머를 취소할 수 있습니다. (호출 스케줄링 취소)

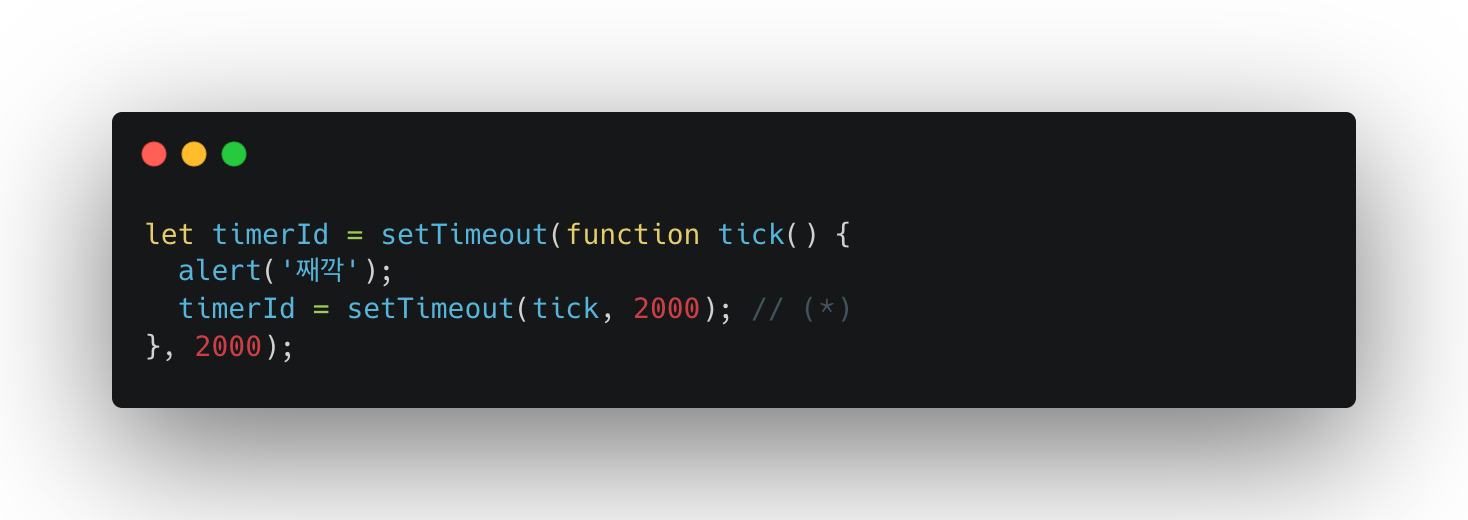
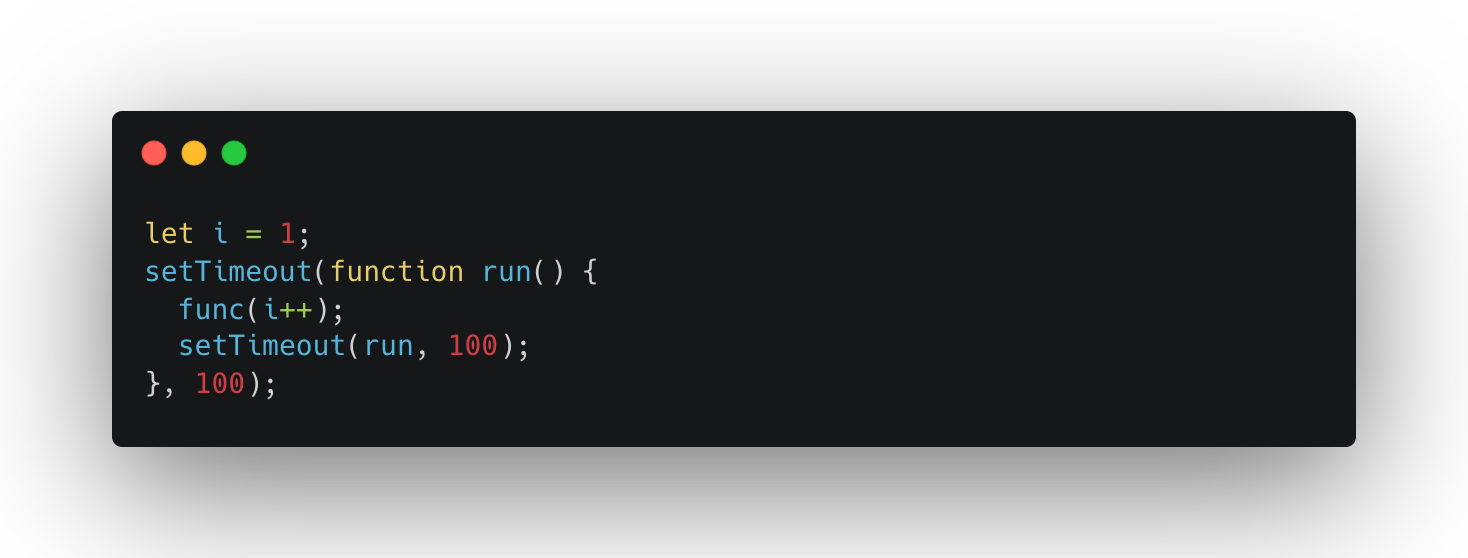
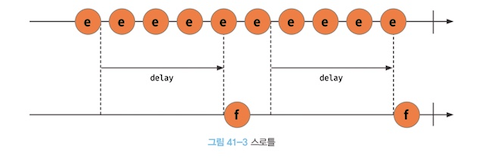
중첩된 setTimeout
setInterval 보다 유연한 방법입니다.

첫 setTimeout은 (*)로 표시한 줄의 실행이 종료되면 다음 호출을 스케줄링합니다.
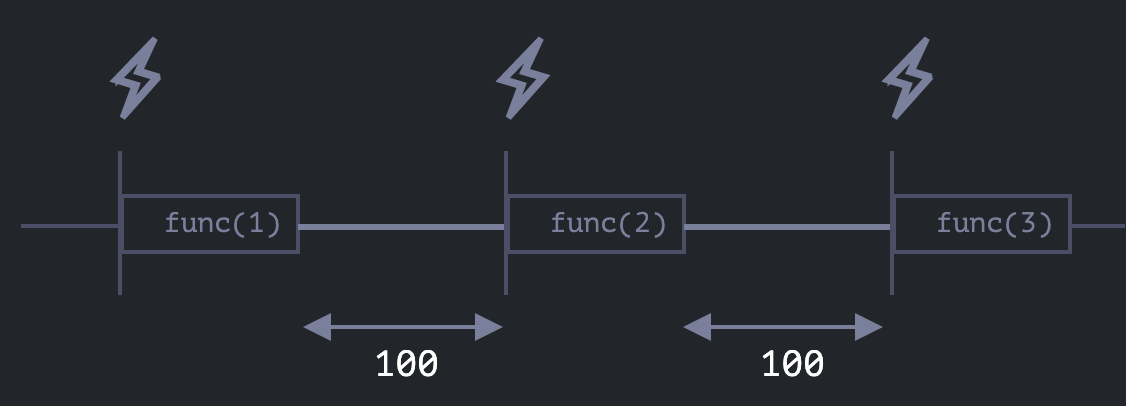
중첩 setTimeout을 이용하는 방법은 setInterval을 사용하는 방법보다 유연합니다. 호출 결과에 따라 다음 호출을 원하는 방식으로 조정해 스케줄링 할 수 있기 때문입니다.
중첩 setTimeout을 이용하는 방법은 지연 간격을 보장하지만 setInterval은 이를 보장하지 않습니다.




지연 없이 중첩 setTimeout을 5회 이상 호출하거나 지연 없는 setInterval에서 호출이 5회 이상 이뤄지면, 4밀리초 이상의 지연 간격이 강제로 더해집니다. 이는 브라우저에만 적용되는 사항이며, 하위 호환성을 위해 유지되고 있습니다.
디바운스와 스로틀
scroll, resize, input, mousemove 같은 이벤트는 짧은 시간 간격으로 연속해서 발생합니다. 이러한 이벤트에 바인딩한 이벤트 핸들러는 과도하게 노출되어 성능에 문제를 일으킵니다.
- 사용자가 창 크기 조정을 멈출 때까지 기다렸다가 resizing event 사용하기 위해
- 사용자가 키보드 입력을 중지(예: 검색창) 할 때까지 ajax 이벤트를 발생시키지 않기 위해
- 페이지의 스크롤 위치를 측정하고 최대 50ms 마다 응답하기를 바랄 경우에
- 앱에서 요소를 드래그 할 때 좋은 성능을 보장하기 위해
이러한 문제를 해결하기 위해 짧은 간격으로 연속해서 발생하는 이벤트를 그룹화 해주는 디바운스와 스로틀이라는 프로그래밍 기법이 나왔습니다.
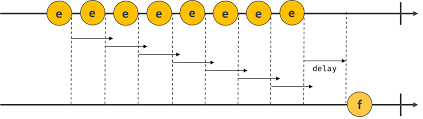
디바운스
디바운스는 짧은 시간 간격으로 이벤트가 연속해서 발생하면 이벤트 핸들러를 호출하지 않다가 일정 시간이 경과한 이후에 이벤트 핸들러가 한 번만 호출되도록 합니다.
- 디바운스 - 짧은 시간 간격으로 발생하는 이벤트를 그룹화해 마지막에 한 번만 이벤트 핸들러가 호출

스로틀
스로틀은 짧은 시간 간격으로 이벤트가 연속해서 발생하더라도 일정 시간 간격으로 이벤트 핸들러가 최대 한 번만 호출되도록 합니다.
- 스로틀 - 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출

실무에선 Underscore 라이브러리나 Lodash 라이브러리를 많이 사용합니다.
