Expo - JSON
Expo에서 Json서버를 사용하기
JSON 이란?
JSON은 속성-값, 배열 자료형, 시리얼화 가능한 값, 키-값으로 이루어진 데이터 객체(오브젝트)를 전달하기 위한 포맷.
비동기 브라우저/서버 통신을 함.
인터넷에서 자료를 주고 받을 때 그 자료를 표현하는 방법.
JSON의 기본 자료형
- 숫자(Number)
- 문자열(String)
- 참/거짓(Boolean)
- 배열(Array)
- 객체(Object)
- 빈 값(null)
예시
{
"user": [
{
"이름": "Kim",
"나이": 20,
"성별": "남",
"주소": "부산시 해운대구",
"특기": ["달리기", "코딩"],
"가족관계": {"#": 3, "아버지": "Kim", "어머니": "Park", "형": "Kim"},
},
{
"이름": "Choi",
"나이": 25,
"성별": "여",
"주소": "부산시 해운대구",
"특기": ["먹방", "코딩"],
"가족관계": {"#": 2, "아버지": "Choi", "어머니": "Lee"}
}
]
"test": [
{
"id": 11,
"pw": 22,
"Done": true
}
]
} 이런 식으로 db.json에 자료를 저장함.
JSON 서버 실행하기
JSON 라이브러리를 받고 실행하기
// axios 설치하기
yarn add axios
// json-server 설치하기
yarn add json-server
// json-server 실행하기
yarn json-server --watch db.json --port 3001❓ axios
브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리
라고 하는데 이건 다음에 JSON server, axios, 쿼리와 함께 자세히 알아볼 예정!!
오늘 포스팅의 핵심은 여기서 나온다!!
우리가 웹 개발을 할 때는 어차피 로컬호스트(동일한 IP주소)를 사용하기 때문에 JSON server의 IP주소를 건들 필요가 없었다.
✅하지만 Expo를 통해 작업할 때는 Expo에서 사용하는 IP주소로 JSON server도 열어줘야 하는 것이다.
그래서 다음과 같은 순서로 진행하면 된다.
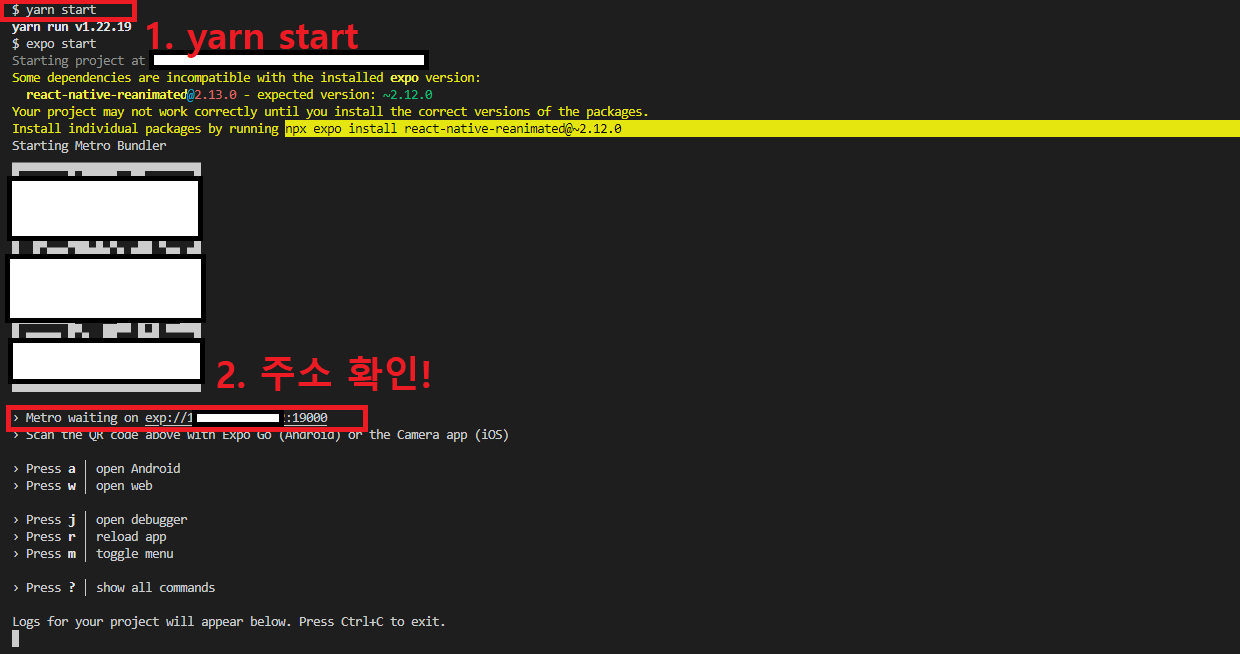
Expo프로젝트 실행 (yarn start)
작업한Expo프로젝트를 실행해서 뜨는 IP주소를 확인한다.

JSON server열기
위(2. 주소 확인!)의 주소로 JSON server를 열어주면 된다!!!
(❗❗//와 ::19000 사이만 확인!)
✅명령어 입력 방법
🔴yarn json-server --watch db.json --port 3001
기존에 이렇게 입력해서 열었을 것이다. 그러면 자동으로 로컬호스트와 연결시켜준다.
그러니 이렇게 입력해서 열어주자.
🟢yarn json-server --watch db.json --port 3001 --host 000.000.000.000
그러면 Expo와 JSON server가 잘 연결된 것을 확인할 수 있다!!
