React
리액트 시작하기!!
yarn create react-app 생성할폴더이름(소문자만가능!!) // 기본 리액트 패키지 다운!!
yarn start // 리액트 구동! -> 실행중지는 Ctrl + C
실행할 폴더에 잘 찾아 들어가서 구동해야함
// uuid 사용하려면...
yarn add react-uuid
// css 셋팅
yarn add styled-components
(code . 을 입력하면 바로 vs코드 실행!)
vscode 확장(extensions)에서 vscode-styled-components도 인스톨 해주기
//리덕스 추가
yarn add redux react-redux
yarn add react-router-dom
//리덕스 툴킷 설치
yarn add react-redux @reduxjs/toolkit
// axios 설치하기
yarn add axios
// json-server 설치하기
yarn add json-server
// json-server 실행하기
yarn json-server --watch db.json --port 3001
//react query 설치하기
npm i react-query
// or
yarn add react-query
리액트 파일 받아서 재구동 할때 오류나면
(error Command failed with exit code 1.)
- yarn 으로 생성된 node_modules, yarn.lock 지우기
- rm -rt node_modules
- rm -rt yarn.lock
- yarn 공유 캐시 파일 지우기
- yarn cache clean
- yarn 재설치 후 시작하기
- yarn
- yarn start
그래도 안된다면
- yarn 업데이트 후 yarn 시작하기
- yarn update
- yarn start
yarn의 문제가 아닐 수 있다.
- 프로젝트의 리엑트의 버전 맞춰주기
- yarn add react-scripts@latest // (버전 업데이트 명령어)
(리엑트 버전이 안 맞다면 웬만하면 새로 만드는게 좋다)
구조 살펴보기
<index.html>
폴더 구조를 살펴보면 index.html은 <div>를 root로 받아오는 것이다
그러니 직접적으로 만질 일은 거의 없다
App.js와 App.jsx의 차이
기능상 차이는 없으나 가독성을 위해 컴포넌트가 들어가는(리액트의 특성)파일은 jsx를 사용하자!
<App.js>
App.js 에서 기본적인 편집을 하게 된다
App.js 안을 지우고 처음부터 치는 연습을 많이해보자
improt React from "react";
const App = () => {}
export default App; // 이게 기본적인 형태!!위의 형태에서 컴포넌트를 어떻게 설계하고 쓰는지가 핵심!!!
컴포넌트(Component) 란?
HTML 태그를 리턴하는 함수 이며, 첫글자는 대문자로 하는게 약속!
- 구조를 살펴보자
funtion App() { //<----- 자바스크립트 영역 -----> const handleClick () => {} return ( //<----- HTML/JSX 영역 -----> <div> <span></span> <button></button> {html 코드 작성} </div> ); }위와 같은 구조를 가지며 자바스크립트와 html/jsx 영역을 가지고 있다.
export default 컴포넌트,import 컴포넌트 from "./"을 통해 여러곳에서 사용가능!
JS의 SPA 작업을 할 때와 같은 느낌!!
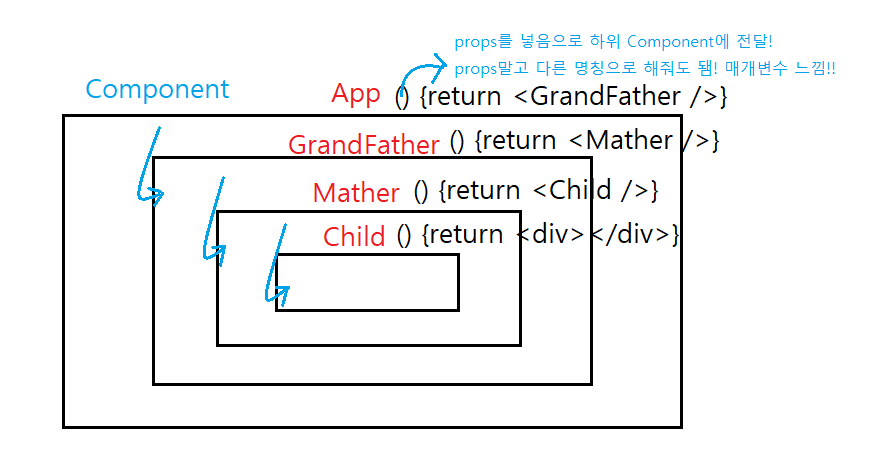
이런식으로 컴포넌트를 연결하며,
아래와 같이 각 컴포넌트(기능)별로 새로운 파일을 만들어서관리하는 것이 좋다!
컴포넌트 만들 때<>칠드런</>이런 형태인데 children이 없다면?
<컴포넌트 여기서편집가능/>이런형태로도 가능
내일 알아볼 것은 Props와 State!!
리액트가 화면을 랜더링 하는 기준 -> Props, State
State를 인지하는 기준은 useState를 이용해 setState가 변하는 시점!!
다시말해 state가 useState에 묶여있어야 인지한다!!
이번 주에 무조건 익히고 넘어가야할 세가지 Component, Props, State!!! 세개를 자유자제로 다룰 수 있도록 하고 넘어가자....



무조건 익히고 갈 세가지!!!
목표하신만큼 화이팅!