[React] useRef
useRef (React Hook)
useRef는 .current 속성에 프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한 ref 객체를 반환합니다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지됩니다. 이 말은 컴퍼넌트가 계속 렌더링 되어도 언마운트 되기 전까지는 값을 유지한다는 뜻입니다.
-
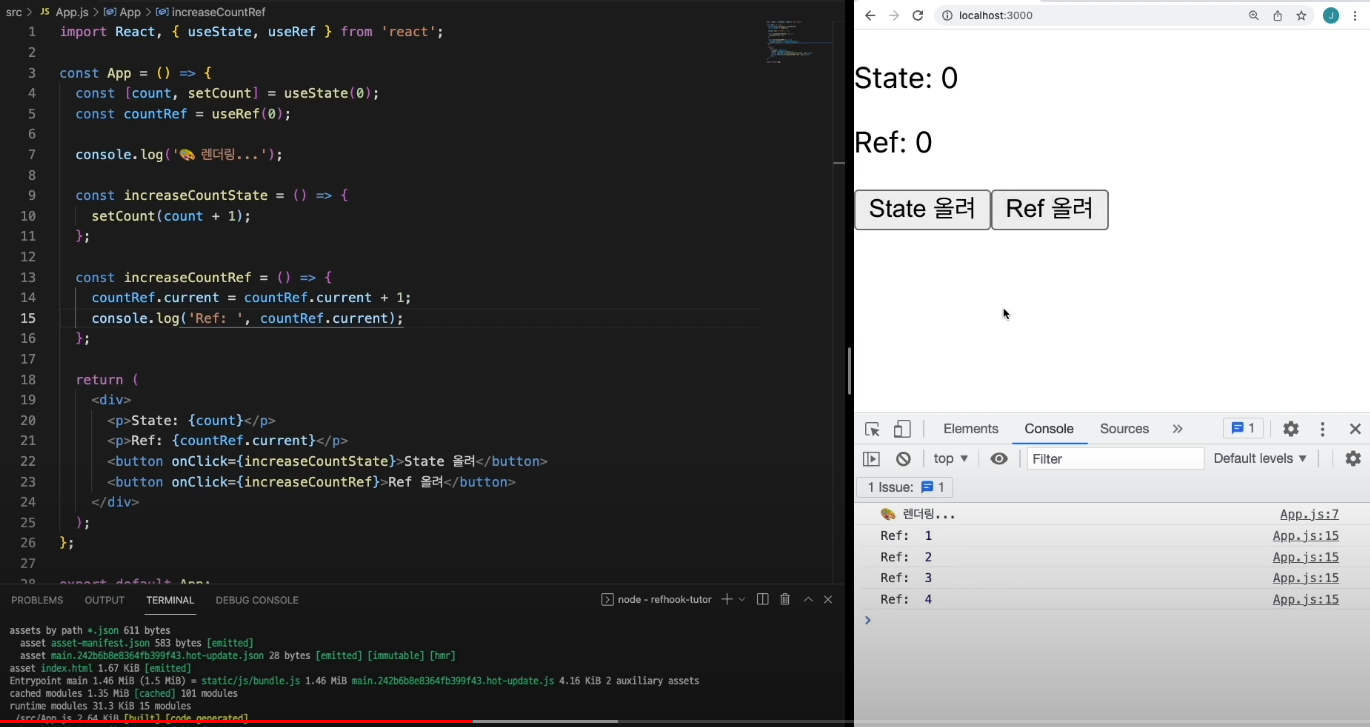
state처럼 저장공간으로 사용할 때, ( state는 변화하면 렌더링으로 변수들이 초기화 되지만 ref는 변화해도 렌더링이 일어나지 않고 유지됨 ) ref값은 렌더링 시에도 유지됩니다.
-
DOM 요소에 접근할 때, 예를들어 로그인 화면이 보여졌을때 ID 인풋창을 클릭하지 않아도 인풋창에 포커스가 되어 있으면 편리하게 작업할 수 있습니다. 이렇듯 Ref를 이용하면 인풋요소에 접근해서 이런 작업을 할 수 있습니다. JS의 쿼리셀렉터와 유사하게 작동합니다.
참고 유튜브 별코딩 채널 : https://www.youtube.com/watch?v=VxqZrL4FLz8