이벤트에 응답하기
React를 사용하면 JSX에 이벤트 핸들러를 추가할 수 있습니다. 이벤트 핸들러는 click, hover, form input focus 등과 같은 상호작용에 반응하여 발생하는 자체 함수입니다.
학습 내용
- 이벤트 핸들러를 작성하는 다양한 방법
- 부모 컴포넌트로부터 이벤트 핸들링 로직을 전달하는 방법
- 이벤트가 전파되는 방식과 중지하는 방법
이벤트 핸들러 추가하기
이벤트 핸들러를 추가하려면 먼저 함수를 정의한 다음 이를 적절한 JSX 태그에 prop으로 전달합니다. 예를 들어, 아직 아무 작업도 수행하지 않는 버튼이 있습니다.

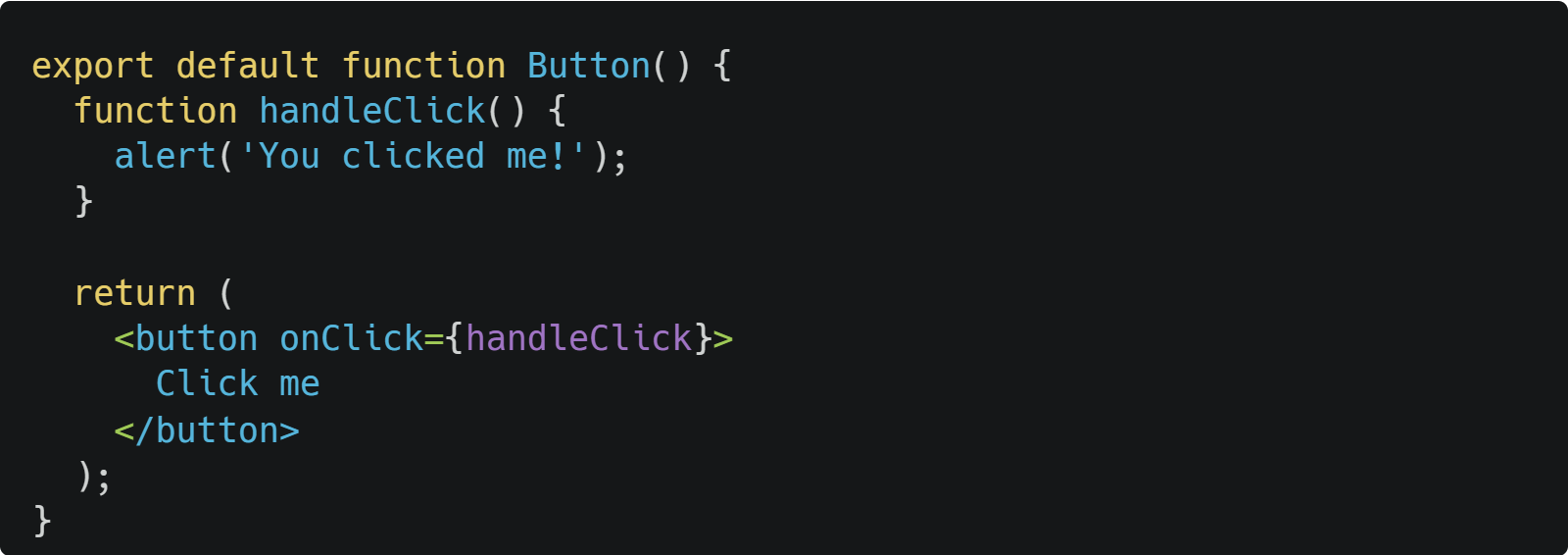
다음의 세 단계를 거쳐 사용자가 클릭할 때 메시지를 표시하도록 설정할 수 있습니다.
Button컴포넌트 안에handleClick이라는 함수를 선언합니다.- 해당 함수 내부의 로직을 구현합니다(
alert을 사용하여 메시지 표시). - JSX의
<button>에onClick={handleClick}를 추가합니다.

handleClick 함수를 정의한 다음 이를 <button>에 prop으로 전달했습니다. handleClick은 이벤트 핸들러입니다. 이벤트 핸들러 함수는
- 일반적으로 컴포넌트 안에 정의됩니다.
handle로 시작하는 이름 뒤에 이벤트 이름이 오도록 합니다.
관례상 이벤트 핸들러의 이름은 handle 뒤에 이벤트 이름을 붙이는 것이 일반적입니다. 흔히 onClick={handleClick}, onMouseEnter={handleMouseEnter}등을 볼 수 있습니다.
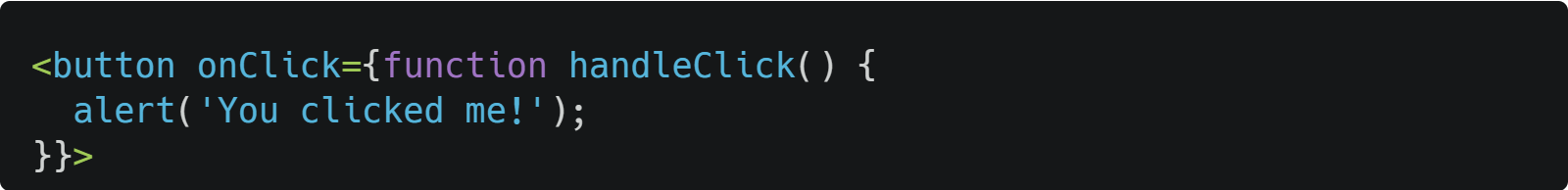
또는 JSX에서 이벤트 핸들러를 인라인으로 정의할 수도 있습니다.

또는, 더 간결하게 화살표 함수를 사용할 수도 있습니다.

이 모든 스타일은 동일합니다. 인라인 이벤트 핸들러는 함수가 짧을 경우 편리합니다.
⚠️ Pitfall
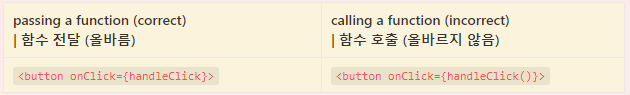
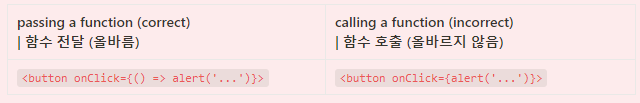
이벤트 핸들러에 전달되는 함수는 호출하는 게 아니라 전달되어야 합니다. 예를 들어
차이점은 미묘합니다. 첫 번째 예시에서는 handleClick 함수가 onClick 이벤트 핸들러로 전달됩니다. 이렇게 하면 React가 이를 기억하고 사용자가 버튼을 클릭할 때만 함수를 호출하도록 지시합니다.
두 번째 예시에서 handleClick()끝에 있는 ()은 클릭 없이 렌더링 중에 즉시 함수를 실행합니다. 이는 JSX { and} 내부의 자바스크립트가 바로 실행되기 때문입니다.
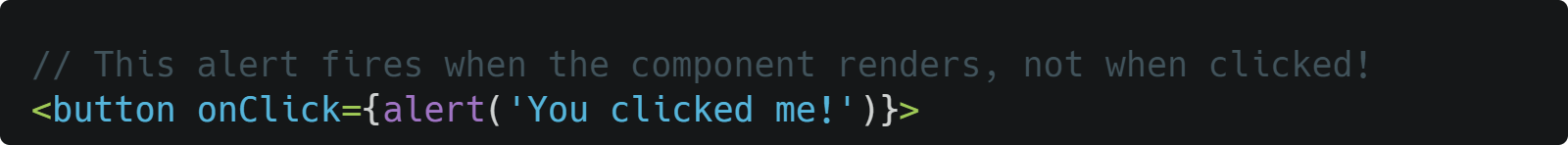
인라인으로 코드를 작성할 때는 동일한 함정이 다른 방식으로 나타납니다.
이와 같은 인라인 코드를 전달하면 클릭시 실행되지 않습니다. 컴포넌트가 렌더링될 때마다 실행됩니다.
이벤트 핸들러를 인라인으로 정의하려면 다음과 같이 익명 함수로 감싸주세요.
렌더링할 때마다 내부에서 코드를 실행하는 대신 나중에 호출할 함수를 생성합니다.
두 경우 모두 전달하려는 것은 함수입니다.
<button onClick={handleClick}>은handleClick함수를 전달합니다<button onClick={() => alert('...')}>은() => alert('...')함수를 전달합니다.
이벤트 핸들러에서 props 읽기
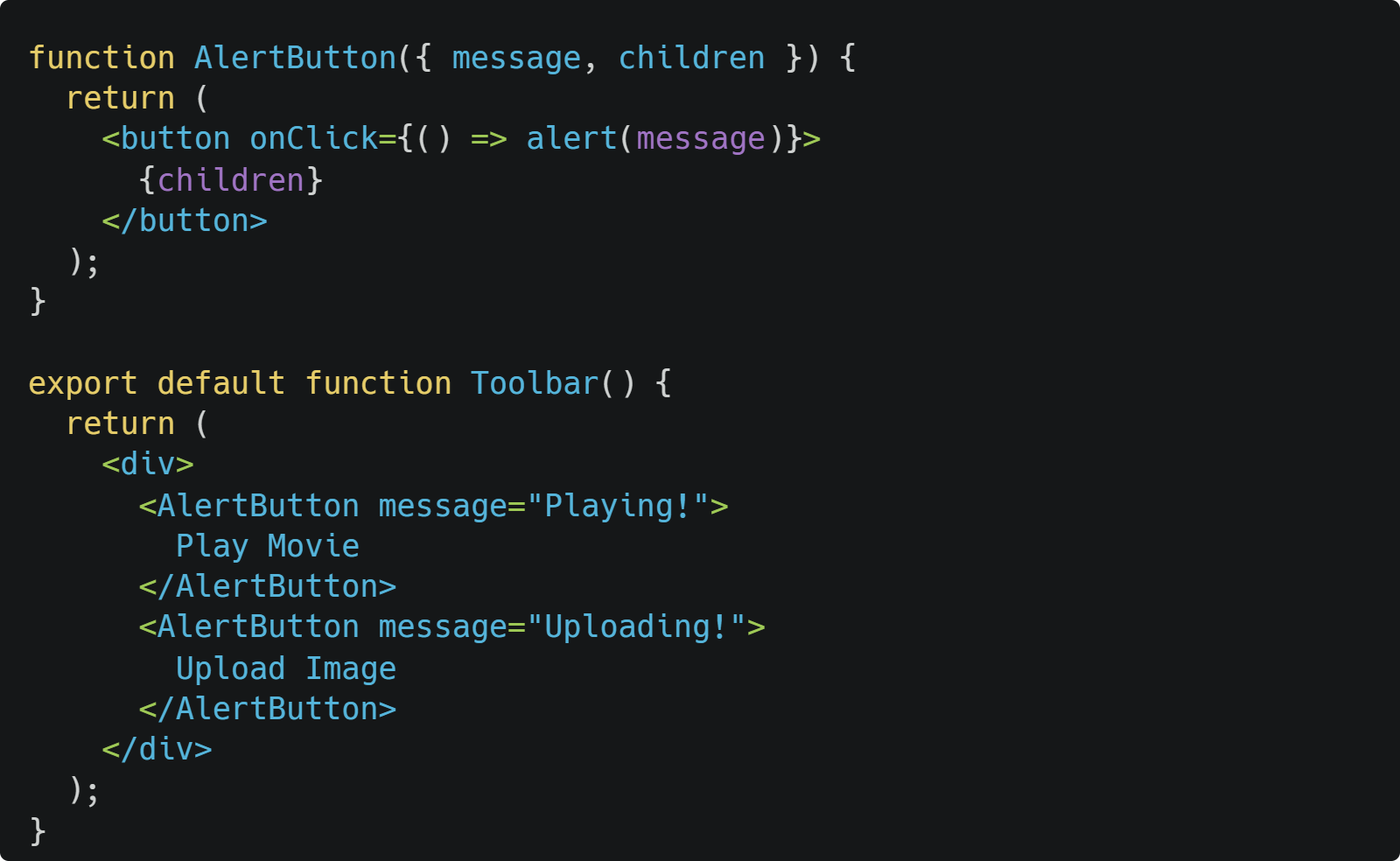
이벤트 핸들러는 컴포넌트 내부에서 선언되기 때문에 컴포넌트의 props에 접근할 수 있습니다. 다음은 클릭하면 message prop과 함께 alert을 표시하는 버튼입니다.

이렇게 하면 이 두 버튼이 서로 다른 메시지를 표시할 수 있습니다.
이벤트 핸들러를 props로 전달하기
가끔 부모 컴포넌트가 자식의 이벤트 핸들러를 지정하고 싶을 때가 있습니다. Button 컴포넌트를 사용하는 위치에 따라 버튼은 동영상을 재생하고 다른 버튼은 이미지를 업로드하는 등 서로 다른 기능을 실행하고 싶을 수 있습니다.
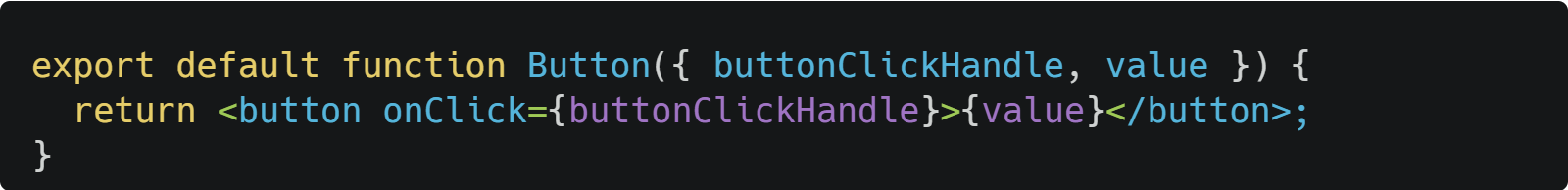
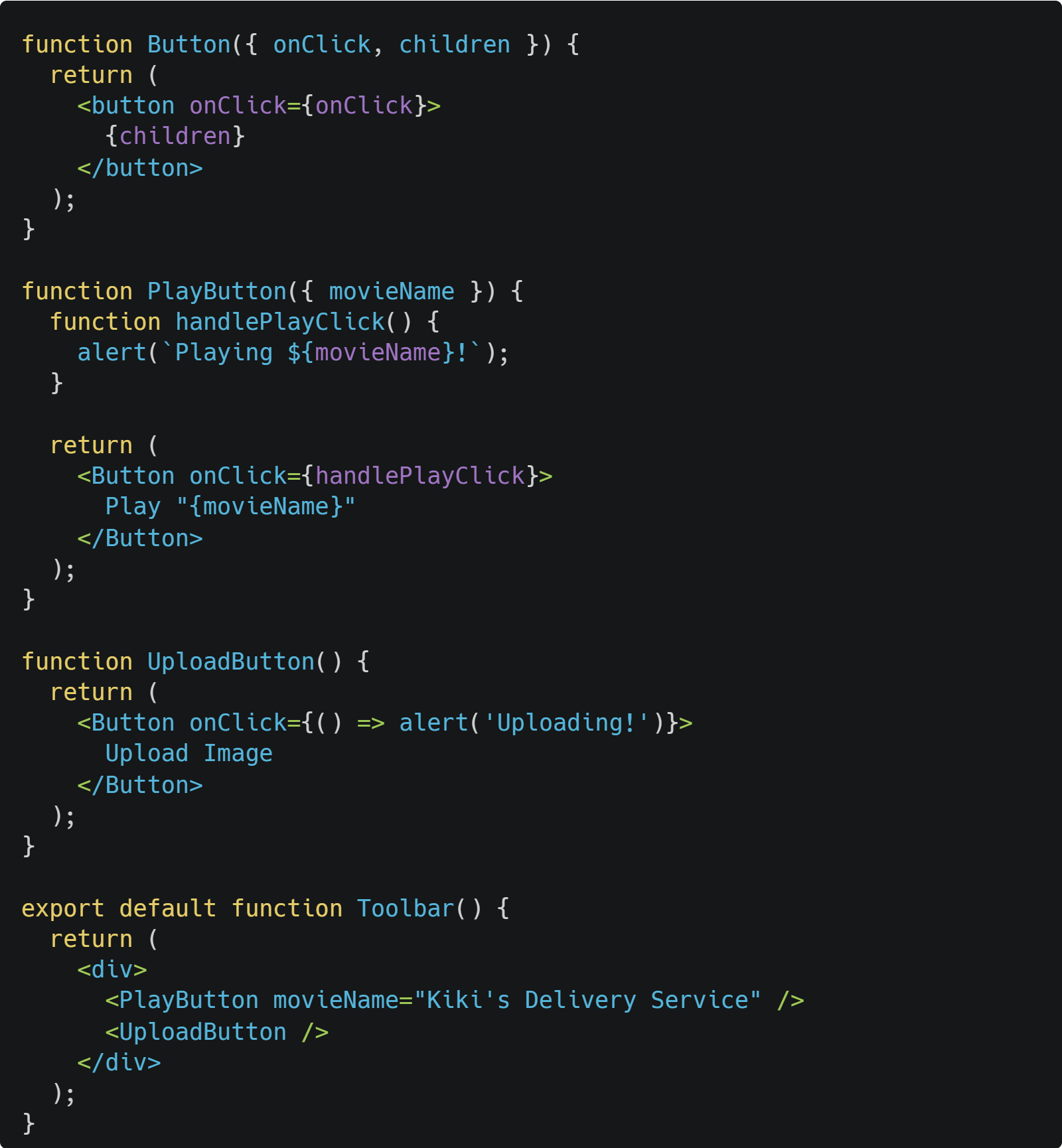
이렇게 하기 위해서는, 컴포넌트가 부모로부터 받는 prop을 이벤트 핸들러로 다음과 같이 전달합니다.

여기서 Toolbar 컴포넌트는 PlayButton과 UploadButton을 렌더링합니다:
PlayButton은handlePlayClick을onClickprop으로 내부의Button에 전달합니다.UploadButton은() => alert('Uploading!')를onClickprop으로 내부의Button에 전달합니다.
마지막으로 Button 컴포넌트는 onClick이라는 prop을 받습니다. 해당 prop을 내장 브라우저의 <button>으로 직접 전달하며, onClick={onClick}을 사용합니다. 이는 클릭 시 전달된 함수를 호출하도록 React에 지시합니다.
디자인 시스템을 사용하는 경우, 버튼 같은 컴포넌트에 스타일링은 포함하지만 동작을 지정하지 않는 것이 일반적입니다. 대신 PlayButton 및 UploadButton과 같은 컴포넌트는 이벤트 핸들러를 전달합니다.
이벤트 핸들러 props 이름 지정
<button> 및 <div>와 같은 기본 제공 컴포넌트는 onClick과 같은 브라우저 이벤트 이름만 지원합니다. 하지만 자체 컴포넌트를 빌드할 때는 이벤트 핸들러 prop의 이름을 원하는 방식으로 지정할 수 있습니다.
관례에 따라 이벤트 핸들러 props은 on으로 시작하고 그 뒤에 대문자가 와야 합니다.
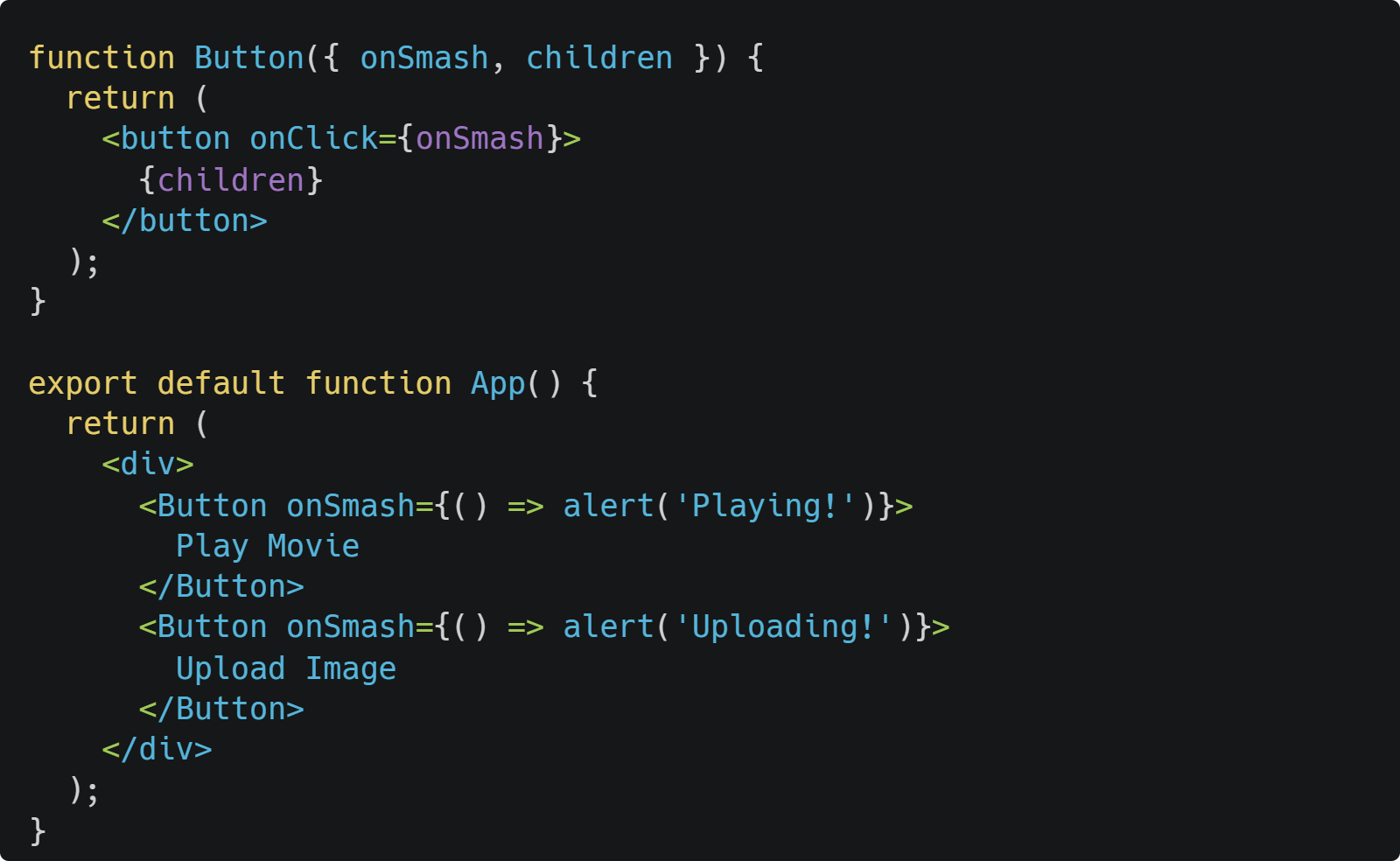
예를 들어 Button 컴포넌트의 onClick prop은 onSmash로 호출할 수 있습니다.

관례를 따르지 않은 예시...
이 예제에서 <button onClick={onSmash}>는 브라우저 <button>(소문자)에 여전히 onClick이라는 prop이 필요하지만 사용자 정의 Button 컴포넌트가 수신하는 prop 이름은 사용자가 지정할 수 있음을 보여줍니다!
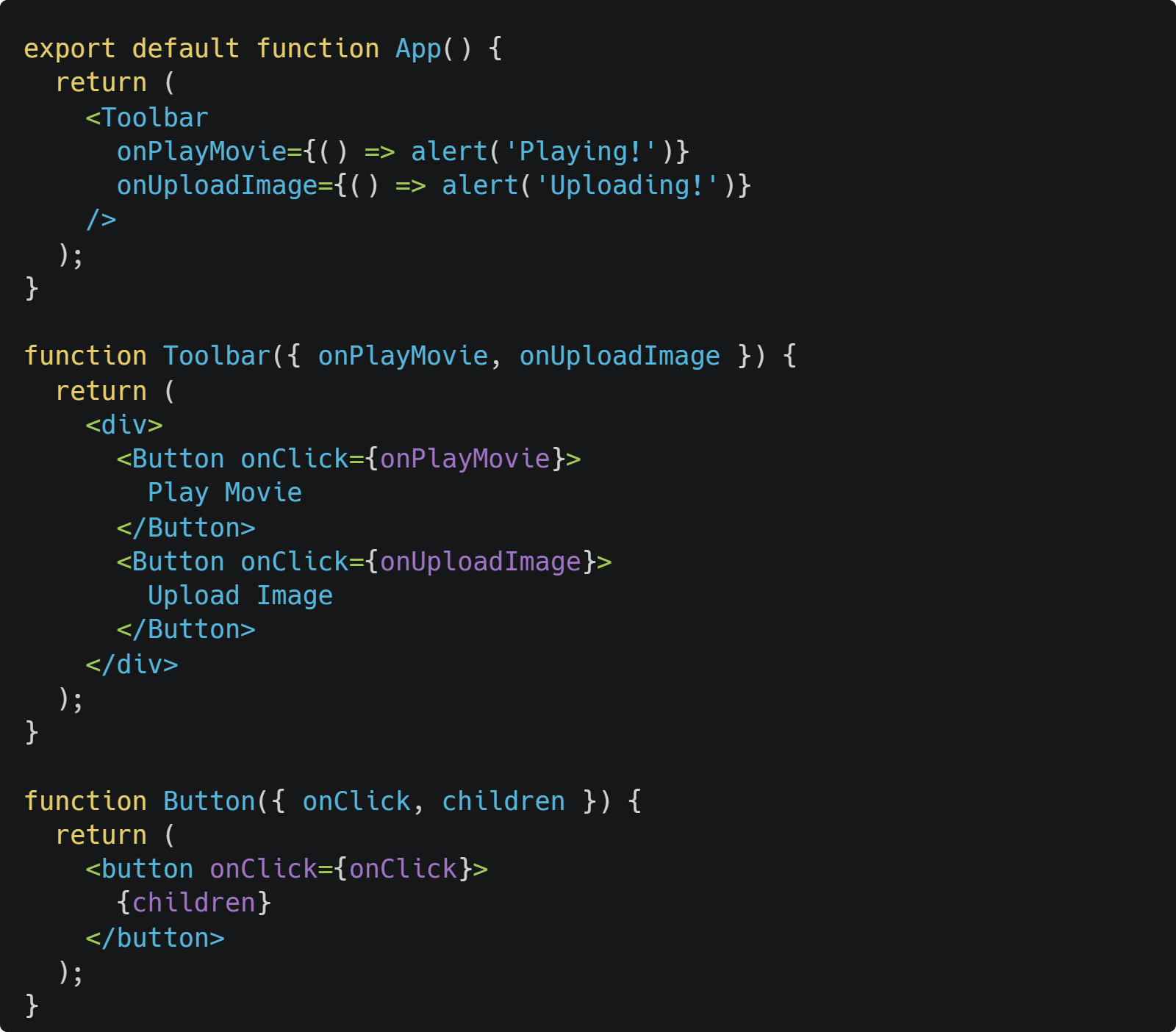
컴포넌트가 여러 상호작용을 지원하는 경우, 앱별 개념에 따라 이벤트 핸들러 props의 이름을 지정할 수 있습니다. 예를 들어, 이 Toolbar 컴포넌트는 onPlayMovie 및 onUploadImage 이벤트 핸들러를 수신합니다.

App 컴포넌트는 Toolbar가 onPlayMovie 또는 onUploadImage로 어떤 작업을 수행할지 알 필요가 없다는 점을 주목하세요. 이것이 Toolbar의 구현 세부 사항입니다. 여기서 Toolbar는 Button에 onClick 핸들러로 전달하지만 나중에 키보드 단축키에서 트리거할 수도 있습니다. props의 이름을 onPlayMovie와 같은, 앱별 상호작용의 이름을 따서 지정하면 나중에 사용 방식을 유연하게 변경할 수 있습니다.
이벤트 전파
이벤트 핸들러는 컴포넌트에 있을 수 있는 모든 하위 컴포넌트의 이벤트도 포착합니다. 이벤트가 트리 위로 '버블' 또는 '전파'되는 것을 이벤트가 발생한 곳에서 시작하여 트리 위로 올라간다고 합니다.
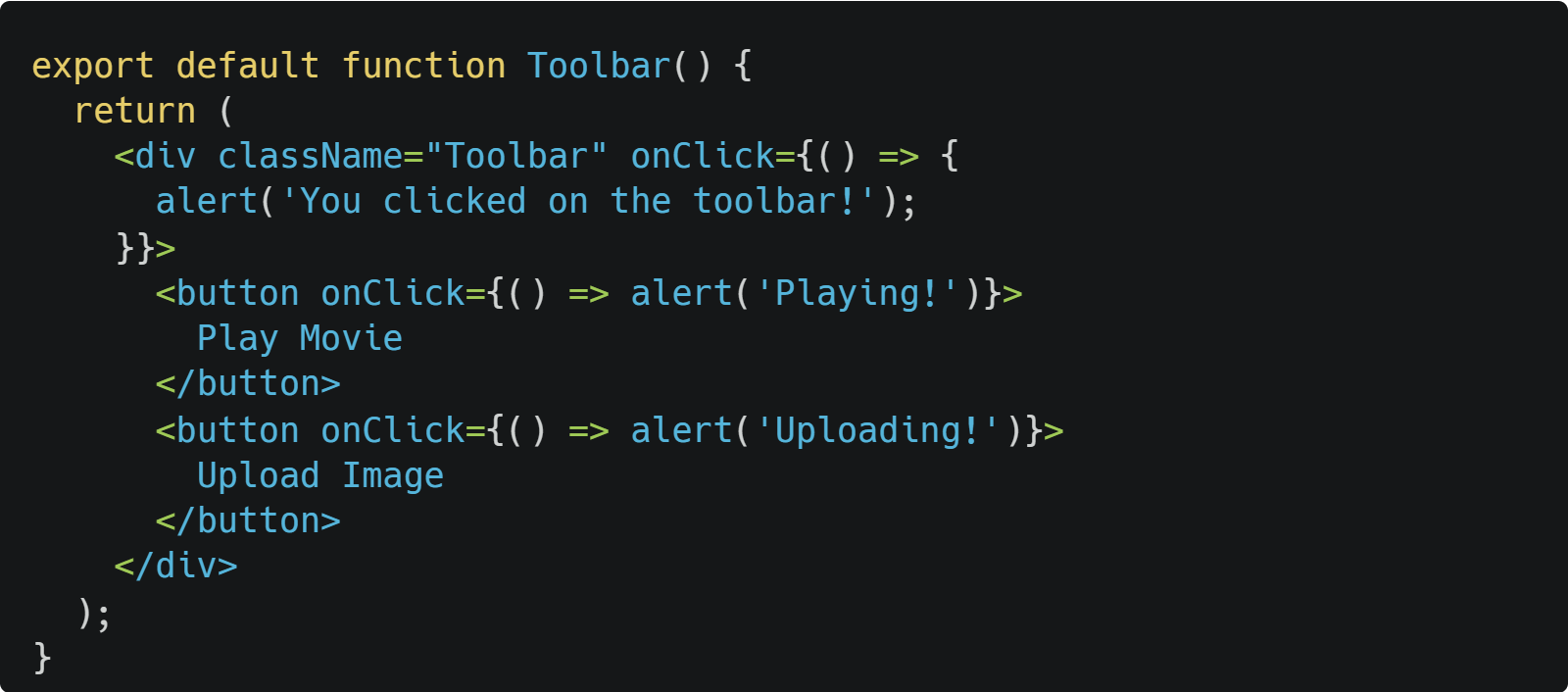
이 <div>는 2개의 버튼을 포함합니다. <div>와 각 버튼에는 모두 고유한 onClick핸들러가 있습니다. 버튼을 클릭하면 어떤 핸들러가 실행될 것 같나요?

두 버튼 중 하나를 클릭하면 해당 버튼의 onClick이 먼저 실행되고 그다음에 부모 <div>의 onClick이 실행됩니다. 따라서 두 개의 메시지가 나타납니다. 툴바 자체를 클릭하면 부모 div>의 onClick만 실행됩니다.
e.preventDefault는 고유 동작을 중단시키고, e.stopPropagation 는 상위 엘리먼트들로의 이벤트 전파를 중단시킨다.
⚠️ Pitfall
All events propagate in React except
onScroll, which only works on the JSX tag you attach it to.모든 이벤트는 첨부한 JSX 태그에서만 작동하는
onScroll을 제외한 모든 이벤트가 React에서 전파됩니다.
전파 중지하기
이벤트 핸들러는 이벤트 객체를 유일한 인수로 받습니다. 이것은 관례적으로 "이벤트"를 의미하는 e라고 불립니다. 이 객체를 사용하여 이벤트에 대한 정보를 읽을 수 있습니다.
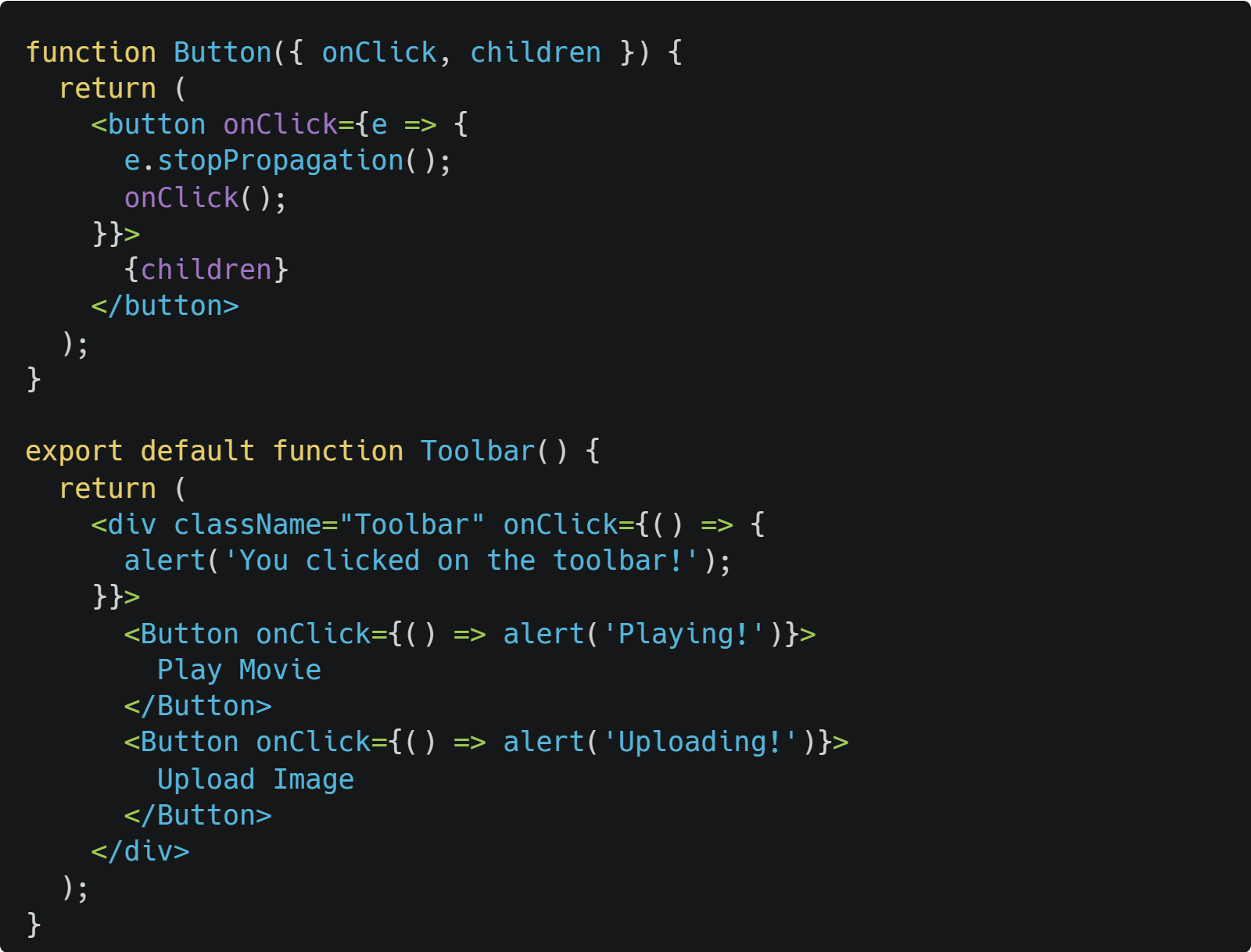
해당 이벤트 객체를 사용하면 전파를 중지할 수도 있습니다. 이벤트가 상위 컴포넌트에 도달하지 못하도록 하려면 아래 Button 컴포넌트처럼 e.stopPropagation()을 호출해야 합니다.

버튼을 클릭하면:
- React는
<button>에 전달된onClick핸들러를 호출합니다. Button에 정의된 이 핸들러는 다음을 수행합니다:- 이벤트가 더 이상 버블링되지 않도록
e.stopPropagation()을 호출합니다. Toolbar컴포넌트에서 전달된 props인onClick함수를 호출합니다.
- 이벤트가 더 이상 버블링되지 않도록
Toolbar구성 요소에 정의된 이 함수는 버튼 자체의 경고를 표시합니다.- 전파가 중지되었으므로 부모
<div>의onClick핸들러가 실행되지 않습니다.
e.stopPropagation() 덕분에 이제 버튼을 클릭하면 두 개의 알림(<button>과 부모 툴바 <div>)이 아닌 하나의 알림(<button>에서)만 표시됩니다.
버튼을 클릭하는 것과 주변 툴바를 클릭하는 것은 다르므로 이 UI에서는 전파를 중지하는 것이 적절합니다.
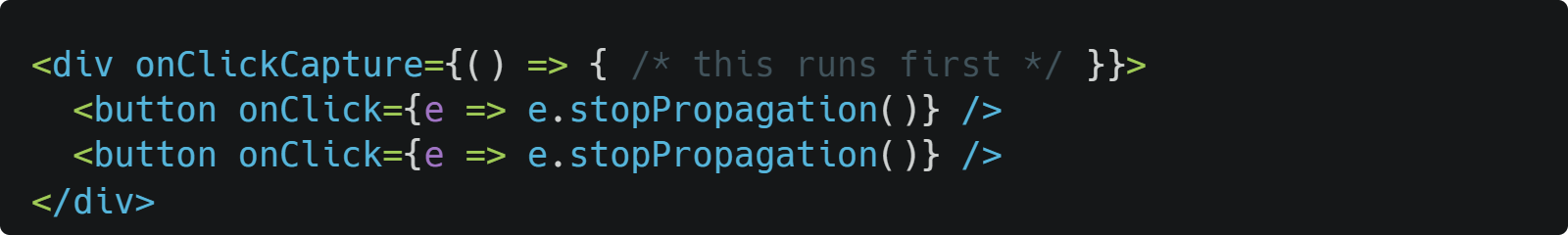
- [DEEP DIVE] 캡처 단계 이벤트
드물지만 하위 요소에서 전파가 중지된 경우에도 하위 요소의 모든 이벤트를 포착해야 하는 경우가 있습니다. 예를 들어, 전파 로직에 관계없이 모든 클릭을 애널리틱스에 기록하고자 할 수 있습니다. 이벤트 이름 끝에
Capture를 추가하면 이 작업을 수행할 수 있습니다.
각 이벤트는 세 단계로 전파됩니다:
- 아래로 이동하여 모든
onClickCapture핸들러를 호출합니다.- 클릭한 요소의
onClick핸들러를 실행합니다.- 위쪽으로 이동하여 모든
onClick핸들러를 호출합니다.캡처 이벤트는 라우터나 분석과 같은 코드에는 유용하지만, 앱 코드에는 잘 사용하지 않을 것입니다.
전파의 대안으로 핸들러 전달하기
이 클릭 핸들러가 코드 한 줄을 실행한 다음 부모가 전달한 onClick prop을 호출하는 방식을 주목하세요.

부모 onClick 이벤트 핸들러를 호출하기 전에 이 핸들러에 코드를 더 추가할 수도 있습니다. 이 패턴은 전파에 대한 대안을 제공합니다. 자식 컴포넌트가 이벤트를 처리하는 동시에 부모 컴포넌트가 몇 가지 추가 동작을 지정할 수 있게 해줍니다. 프로퍼게이션과 달리 자동이 아닙니다. 하지만 이 패턴의 장점은 특정 이벤트의 결과로 실행되는 전체 체인 코드를 명확하게 따라갈 수 있다는 것입니다.
전파에 의존하고 있고 어떤 핸들러가 실행되고 왜 실행되는지 추적하기 어려운 경우 대신 이 접근 방식을 시도해 보세요.
기본 동작 방지
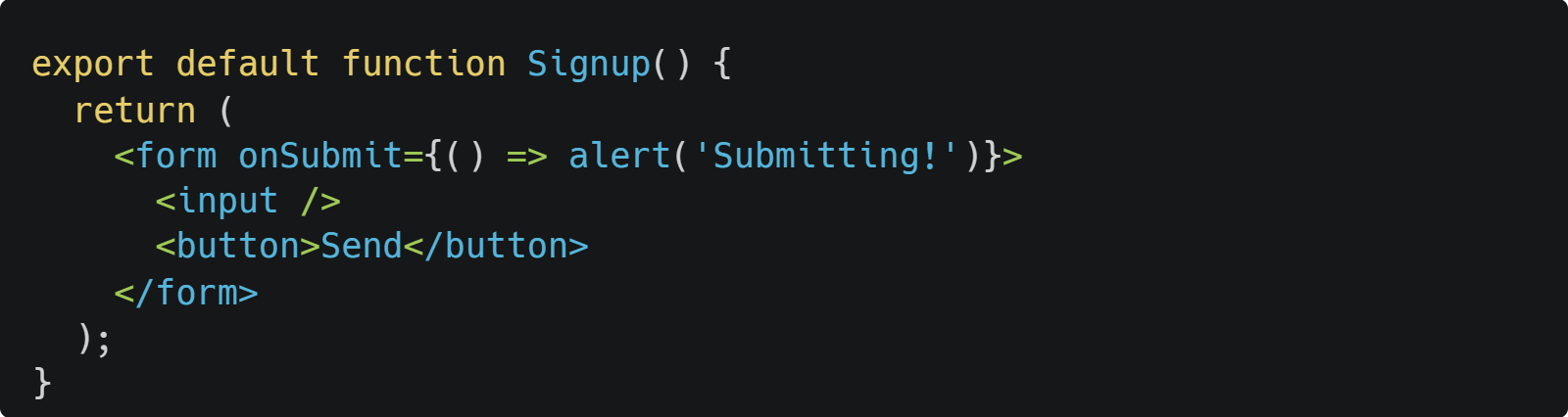
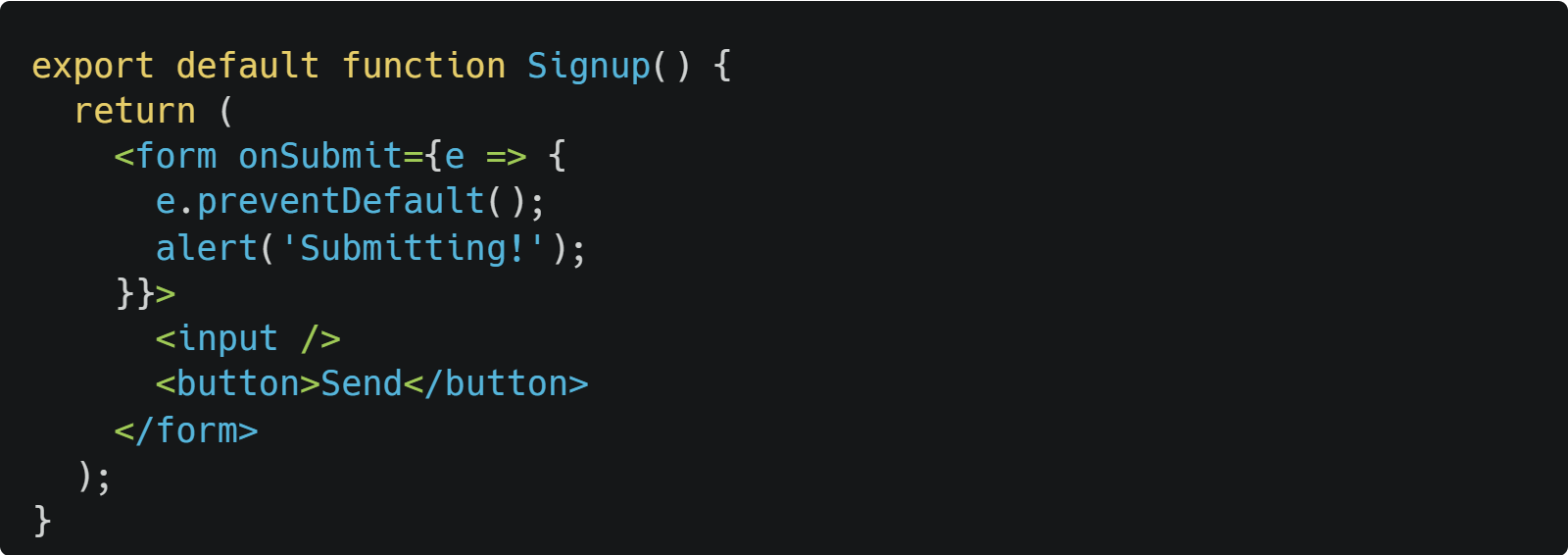
일부 브라우저 이벤트에는 연결된 기본 동작이 있습니다. 예를 들어, <form> submit 이벤트는 내부의 버튼을 클릭할 때 발생하며 기본적으로 전체 페이지를 다시 로드합니다.

이벤트 객체에서 e.preventDefault()를 호출하여 이런 일이 발생하지 않도록 할 수 있습니다.

e.stopPropagation()과 e.preventDefault()를 혼동하지 마세요. 둘 다 유용하지만 서로 관련이 없습니다:
[e.stopPropagation()](https://developer.mozilla.org/docs/Web/API/Event/stopPropagation)은 위 태그에 연결된 이벤트 핸들러의 실행을 중지합니다.[e.preventDefault()](https://developer.mozilla.org/docs/Web/API/Event/preventDefault)는 해당 이벤트가 있는 몇 가지 이벤트에 대해 기본 브라우저 동작을 방지합니다.
이벤트 핸들러에 부작용이 생길 수 있나요?
당연하죠! 이벤트 핸들러는 부작용이 가장 많이 발생하는 곳입니다.
렌더링 함수와 달리 이벤트 핸들러는 순수할 필요가 없으므로 입력에 대한 응답으로 입력 값을 변경하거나 버튼 누름에 대한 응답으로 목록을 변경하는 등 무언가를 변경하기에 좋은 곳입니다. 하지만 일부 정보를 변경하려면 먼저 정보를 저장할 방법이 필요합니다. React에서는 컴포넌트의 메모리인 state를 사용해 이 작업을 수행합니다. 다음 페이지에서 이에 대한 모든 것을 배우게 될 것입니다.
요약
<button>과 같은 요소에 함수를 prop으로 전달하여 이벤트를 처리할 수 있습니다.- 이벤트 핸들러는 호출이 아니라 전달해야 합니다!
onClick={handleClick()}이 아니라onClick={handleClick}입니다. - 이벤트 핸들러 함수를 개별적으로 또는 인라인으로 정의할 수 있습니다.
- 이벤트 핸들러는 컴포넌트 내부에 정의되므로 props에 액세스할 수 있습니다.
- 부모에서 이벤트 핸들러를 선언하고 이를 자식에게 prop으로 전달할 수 있습니다.
- 애플리케이션별 이름을 사용하여 이벤트 핸들러 prop을 직접 정의할 수 있습니다.
- 이벤트는 위쪽으로 전파됩니다. 이를 방지하려면 첫 번째 인수에
e.stopPropagation()을 호출하세요. - 이벤트에 원치 않는 기본 브라우저 동작이 있을 수 있습니다. 이를 방지하려면
e.preventDefault()를 호출하세요. - 자식 핸들러에서 이벤트 핸들러 prop을 명시적으로 호출하는 것은 전파에 대한 좋은 대안입니다.